help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Lägg till brytpunkter på webbplatsen
Responsiv webb innebär att du bygger en webbplats som anpassar utseendet beroende på vilken skärmupplösning som besökaren har. Detta gör du med så kallade brytpunkter.
Det är dock viktigt att du tänker på att anpassa efter ditt innehåll på din webbplats och inte bara efter måttet på exempelvis en Iphone. Frågor som du kan ställas inför när du ska sätta dessa brytpunkter kan exempelvis vara:
- När börjar webbplatsen få problem med upplösningen?
- Blir texten svår att läsa?
- Hur hanterar vi menyn? När måste vi justera den?
Brytpunkter
En brytpunkt (media queries) innebär att du kan begränsa när viss CSS ska användas. I dagsläget kan du begränsa detta utifrån webbläsarens min-och maxbredd. Till brytpunkter kan du koppla olika inställningar:
- Grids - för att stapla kolumner
- Layouter/moduler - för att visa/dölja saker
- Egen CSS
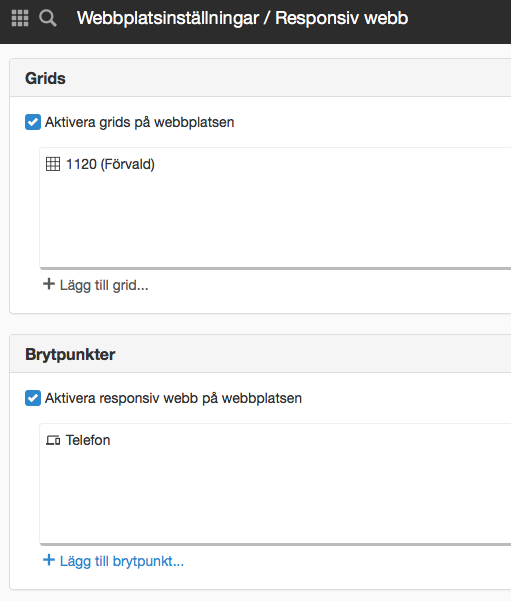
Under webbplatsinställningar -> Mallar -> Responsiv webb kan du lägga till, ändra, ta bort och sortera brytpunkter.

Designa inte utifrån exempelvis en Iphone/Ipad utan tänk på att det finns andra telefoner och läsplattor.
Lägg till brytpunkt för telefon
Klicka på länken Lägg till brytpunkt för att lägga till en brytpunkt. Exempelvis om du vill ha en brytpunkt för en telefon Då ställer du in att största bredden ska vara 480px.
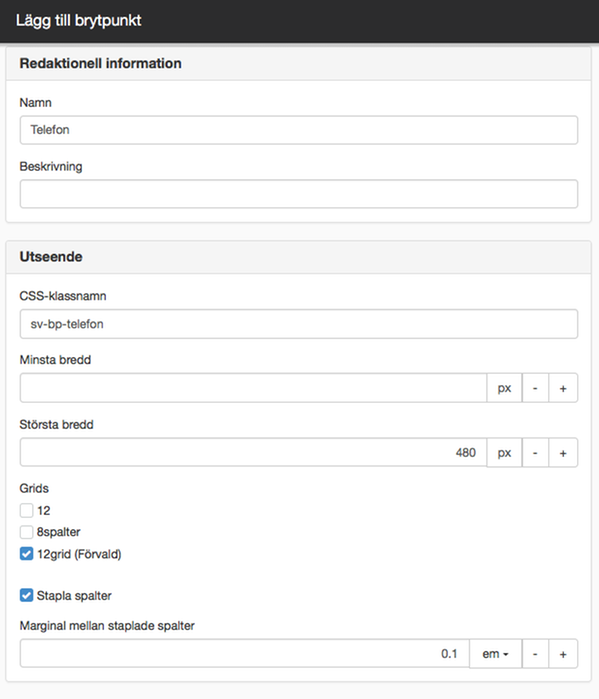
En ny vy visas:

- Namn (Obligatoriskt) - Arbetsnamnet på brytpunkten som kommer att synas i SiteVision.
- Beskrivning - En beskrivning av brytpunkten så att redaktörer förstår när den används
- CSS-klassnamn (Obligatoriskt)- Här anger du ett CSS-klassnamn för brytpunkten. Utifrån det du anger här kommer det att genereras två klassnamn sv-visible-<klassnamn> och sv-hide-<klassnamn>. Dessa kommer att användas när du ska dölja/visa saker i brytpunkter.
- Minsta bredd - Här ställer du in från vilken minsta bredd som brytpunkten ska gälla. Anger du ingen bredd så blir det från 0 till största bredd (i detta fall 0-480px).
- Största bredd - Här ställer du in till vilken bredd brytpunkten ska gälla.
- Grids - Här kan du lägga till kopplingar till grids för att du ska ha möjlighet att stapla kolumner i de angivna gridsen. Bocka i rutan om du vill koppla till det grid:et.
- Stapla spalter - Om du bockar i denna ruta så kommer alla kolumner att staplas på varandra istället för bredvid varandra.
- Marginal mellan staplade kolumner - Här kan du ställa in en marginal som visas när du staplar kolumner.
- Egen CSS- Här kan du ange egen css som bara ska gälla i denna brytpunkt.
Denna funktion kräver att du har behörigheten "Hantera responsiv webb".

 Skriv ut sida
Skriv ut sida