help.sitevision.se always refers to the latest version of Sitevision
Panels Local CSS assets
A major change in SiteVision 4.1 is the change in the function for "Add-ons in head". Previously, add-ons from the homepage could be inherited by all pages in the page structure, but this has now been replaced with a new feature. Now add-ons are inherited from templates to pages and articles. You will also notice that we have divided the add-ons into six different panels, and that you can create JavaScript add-ons in both BODY and HEAD. This creates more correct behaviour because the add-ons are now only printed on the pages where they are needed. The change in the inheritance function influences "CSS add-ons"and "JavaScript add-ons".
CSS add-ons
Using local add-ons you can add CSS, RSS and/or JavaScript add-ons to a page. The add-on applies only to that page and cannot be inherited further down in the structure. SiteVision merges local CSS and JavaScript add-ons into minimised files in online mode.
You can always see if and which add-ons have been inherited from the template to a page or article.
Here you can make a local CSS add-on that only applies to this page.
The local add-on ends up following the add-ons made in the template and also SIteVison’s custom CSS. Add a CSS rule with the same name as SiteVision’s CSS to "overwrite" the original CSS.
For more information about CSS we recommend WebPlatform.org External link, opens in new window.
External link, opens in new window.

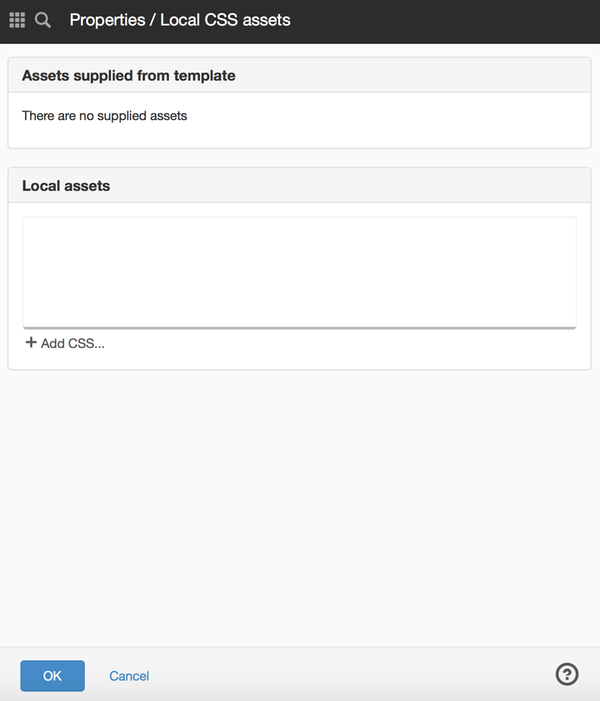
Assets supplied from template
This appears if there are assets from the template that are inherited from the pages. In this case, there is nothing inherited from the template.
Local assets
Click the Add CSS link to make a local CSS asset.
This function requires you to have "Manage developer functions" permission.
In SiteVision 4.1 we have separated “Add-on in head” that you previously created on the website. We now recommend that you add CSS add-ons and JavaScript add-ons to the templates where you want the inserted code. The add-on accompanies to all pages and templates that use that template. This way, these add-ons are not included on all pages, but only on pages where they are needed.
You can also make local add-ons on individual pages. These add-ons only apply to that page, it is not inherited further (if you do not want to). Here you can choose between:
The Local CSS add-ons panel can be found on the items:
- Properties for a page
- Properties for a group page
The page published:

 Print page
Print page