help.sitevision.se always refers to the latest version of Sitevision
Heading levels
Well-written headings make it easier for all website visitors. A page with clear headings and a proper heading structure gives the user a better overview, and helps them understand the information better. This also results in better search results.
Consider and plan which fonts should be headings, what level they should be, and how to use them.
Some rules that are important to know about headings:
- Each page must have a main heading (h1).
- The first heading of a page must be a main heading (h1).
- Headings must be in the correct order. (That is, after h1, one or more h2s must follow. If you add a subheading under h2, this should be h3 etc.)
As an administrator, you must ensure that the headings are correctly marked with h1-h6. Set heading levels.
The editors must then know that they must use the heading formats in the correct order. Hide fonts that editors should not see . The fewer the choices, the easier it is to make the right choice.
Many of our customers have a main heading (h1) on each web page except on the home page. Remember that you can have multiple headings marked h1 (however, only one can be primary).
Heading structure
Checks that main headings and subheadings are arranged in a hierarchical order.
The first heading of a page must be a main heading (h1) that is, no other heading may precede it.

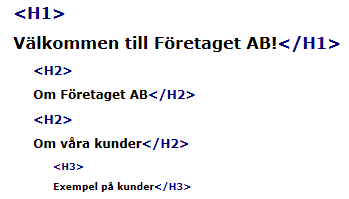
Correct heading structure
Headings must be in the correct order. (That is, after h1, one or more h2s must follow. If you add a subheading under h2, this should be h3 etc.)

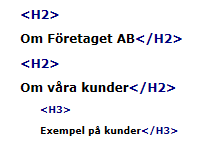
A header structure that lacks h1

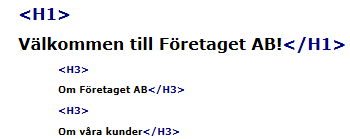
A header structure that lacks h2
The page published:

 Print page
Print page