help.sitevision.se always refers to the latest version of Sitevision
Panels settings on a layout
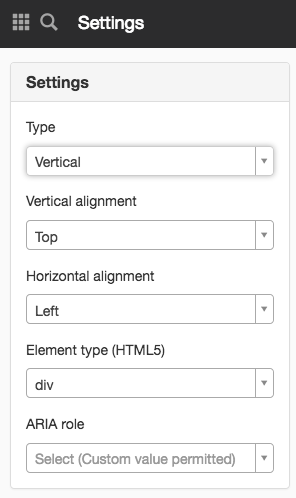
When you right-click on a layout/grid/grid row/grid column, at the bottom you can choose to go to the layout's properties. The Settings panel displays the following information:

Type
Here you can see the selected type - rows or the column layout - on the layout you have selected. You can also change the type here if you want a column layout. Select type from list.
Vertical adjustment
Here you can specify how you want the contents of the layout to be position in the row. The options you can choose are:
- top
- middle
- bottom
Horizontal alignment
Here you can specify how you want the contents of the layout to be positioned in the column. The options are:
- left
- centre
- right
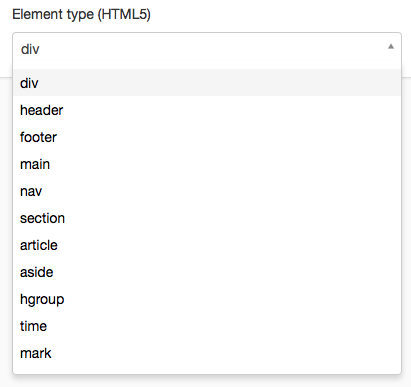
Element type (HTML5)
Semantic HTML means using the right elements for the right content. That is to say that for a list you should use the HTML elements <ul>, <ol>, <li>, for headings the elements <h[1-6]> should be used etc. HTML5 includes a variety of new semantic tags such as:
- div - part of a document.
- header - the top part of the webpage. For example, can contain <h1>-<h6>, logo, search bar etc.
- footer - the lower part of the website.
- main - specifies the main content in the document.
- hub - for navigation on a page, such as a menu.
- section - for example, a chapter. A home page can be structured in different sections such as news, introduction and contact information.
- article - specifies independent, standalone content.
- aside - used to distinguish parts of the content from what is important. For example, <aside> can be used for citation blocks, advertising, navigation etc. in an <article>.
- hgroup - represents a heading of a section. The element is for grouping several <h1>-<h6>s in one section. Useful when for multiple levels of headings.
- time -to present a date or a time.
- mark - to mark text for, for example, references.

Read more about semantic html5: http://www.w3schools.com/htmL/html5_semantic_elements.asp External link, opens in new window.
External link, opens in new window.
http://www.vanseodesign.com/web-design/html5-semantic-elements/ External link, opens in new window.http://html5doctor.com/element-index/
External link, opens in new window.http://html5doctor.com/element-index/ External link, opens in new window.
External link, opens in new window.
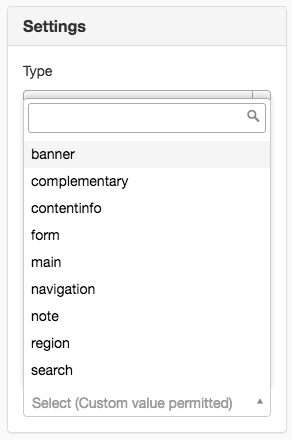
ARIA role
Use WAI-ARIA landmark roles, such as main, navigation, banner, contentinfo, complementary etc. This allows users with screen readers, for example, to navigate between different parts of the page in a standard way.
Do not nest roles of the same type. Landmark roles must have a tag (h1, h2) if there is more than one role of the same type on a page. ARIA roles have higher priority than element types, do not define whether ordinary HTML elements.
There are 9 different default options:
- banner
- complementary (for example a side column)
- contentinfo (metadata about a page for example copyright)
- formmain (the main content of the page)
- main
- navigation
- note
- region
- search
You can choose from the default options in the list or write a custom option.
Since all browsers and help tools are unable to translate HTML 5 element types yet, we recommend using ARIA landmark roles parallel with HTML 5 element types.

The page published:

 Print page
Print page