help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Legg til et tema
I panelet Legg til tema gjør du de innstillingene du ønsker for temaet ditt.
Her bestemmer du hvordan hver enkelt komponent skal se ut med hensyn til farge, skrifttype, ikoner og rammer. Følg lenken på hver komponent for å få tilgang til mer detaljert dokumentasjon.
%20lagg-till-tema-2.png)
Generelt
Navn på tema
Her skriver du inn et navn på temaet ditt.
Navn på CSS-klasse
Hvert tema trenger et klassenavn. Når du har fylt ut Navn, fylles dette feltet ut automatisk.
Beskrivelse
Her kan du fylle ut en beskrivelse av temaet ditt (om nødvendig).
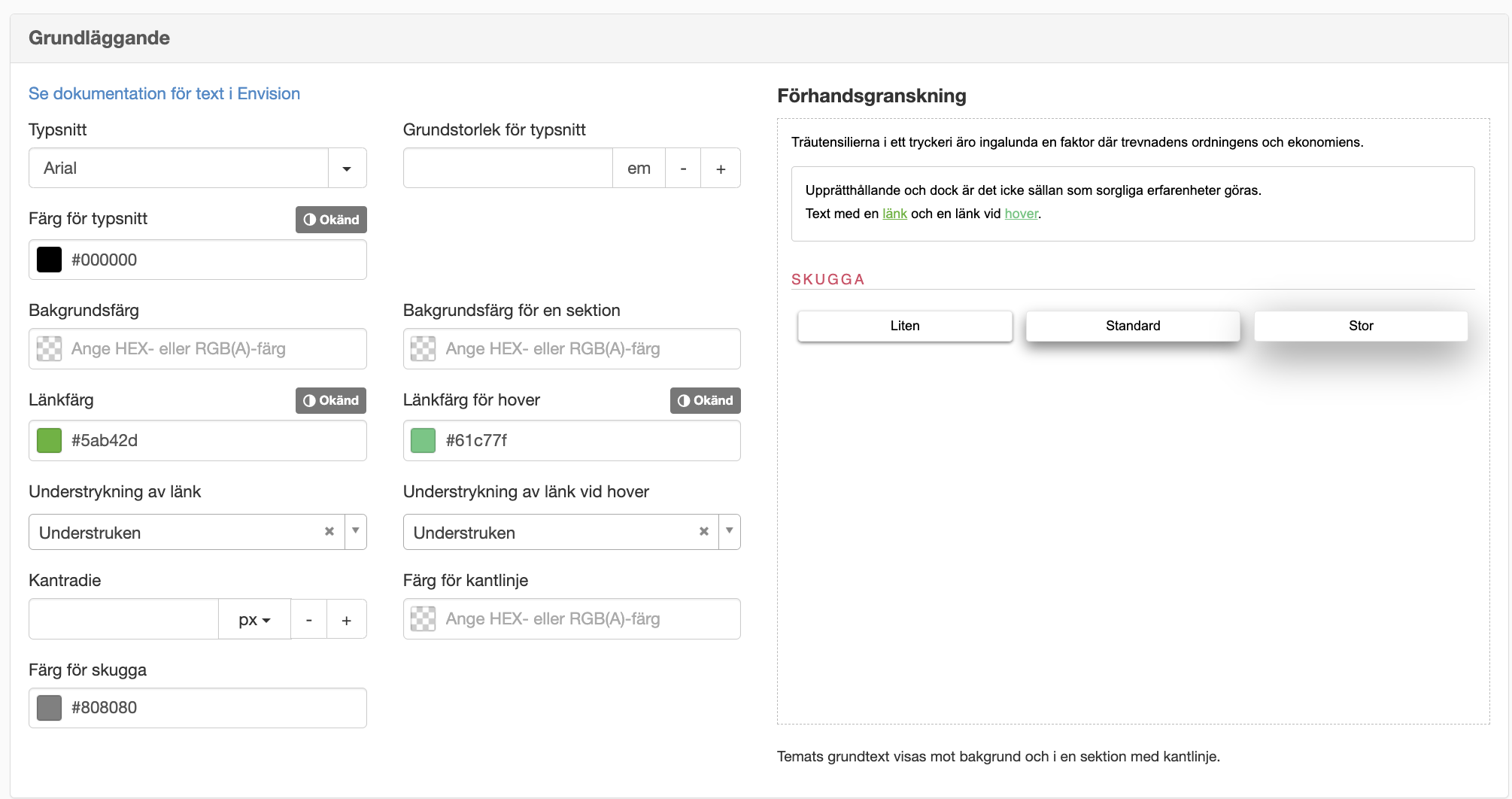
Grunnleggende
Her kan du stille inn grunnleggende ting som skrifttype, bakgrunnsfarge og kantlinje. Du kan også gjøre innstillinger for bakgrunnsfargen og bakgrunnsfargen til en seksjon. Du kan også angi rammens radius og farge.

Formatmaler
Her kan du velge mellom formatmalene Arial, Helvetica, Verdana, Times New Roman, Georgia og Courier New eller andre skrifttyper som du har lagt til under Nettstedsinnstillinger .
Grunnstørrelse for formatmalene
Her angir du grunnstørrelsen for formatmalene. Den er grunnlaget og påvirker andre størrelser. For eksempel small, medium, large, x-large. Se eksempler på https://github.com/sitevision/envision/blob/master/packages/envision/src/scss/variable.scss Lenke til et annet nettsted, åpnes i nytt vindu.
Lenke til et annet nettsted, åpnes i nytt vindu.
Når du fyller ut innstillingene og klikker OK, kalles en tjeneste som setter sammen disse innstillingene til en ferdig css.
Farge for formatmalene
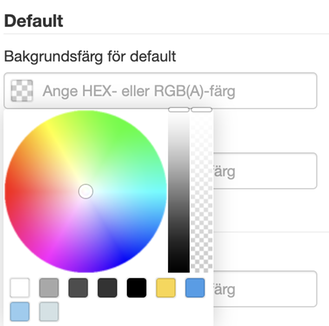
Her velger du farge. Farger legges inn som HEX-verdier eller velges ved å klikke på fargevelgeren. Under fargevelgeren vises fargepaletter hentet fra nettstedets farger som fargeforslag.

Bakgrunnsfarge
Du kan også gjøre innstillinger for bakgrunnsfargen.
Bakgrunnsfarge for en seksjon
Du kan også gjøre innstillinger for bakgrunnsfarge for en seksjon. Den brukes for eksempel som bakgrunn på modaler og andre store flater. Det er fint om denne innstillingen samsvarer med bakgrunnsfargen (bare litt svakere).
Lenkefarge
Her velger du fargen på lenken
Lenkefarge for hover
Her velger du hvilken farge lenken skal ha når du holder musepekeren over lenken.
Understreking av lenke
Her velger du om lenken skal være understreket.
Understreking av lenke ved sveving
Her velger du hvordan lenken skal oppføre seg når du holder musepekeren over den.
Kantradius
Her stiller du inn kantradius. Angi 0 px hvis du ikke vil ha avrundede hjørner på kanten.
Farge på kant
Her angir du fargen på kanten.
Farge for skygge
Her velger du farge for skyggen. Fargene legges inn som HEX-verdier eller velges ved å klikke på fargevelgeren. Under fargevelgeren vises fargepaletter hentet fra nettstedets farger som fargeforslag.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
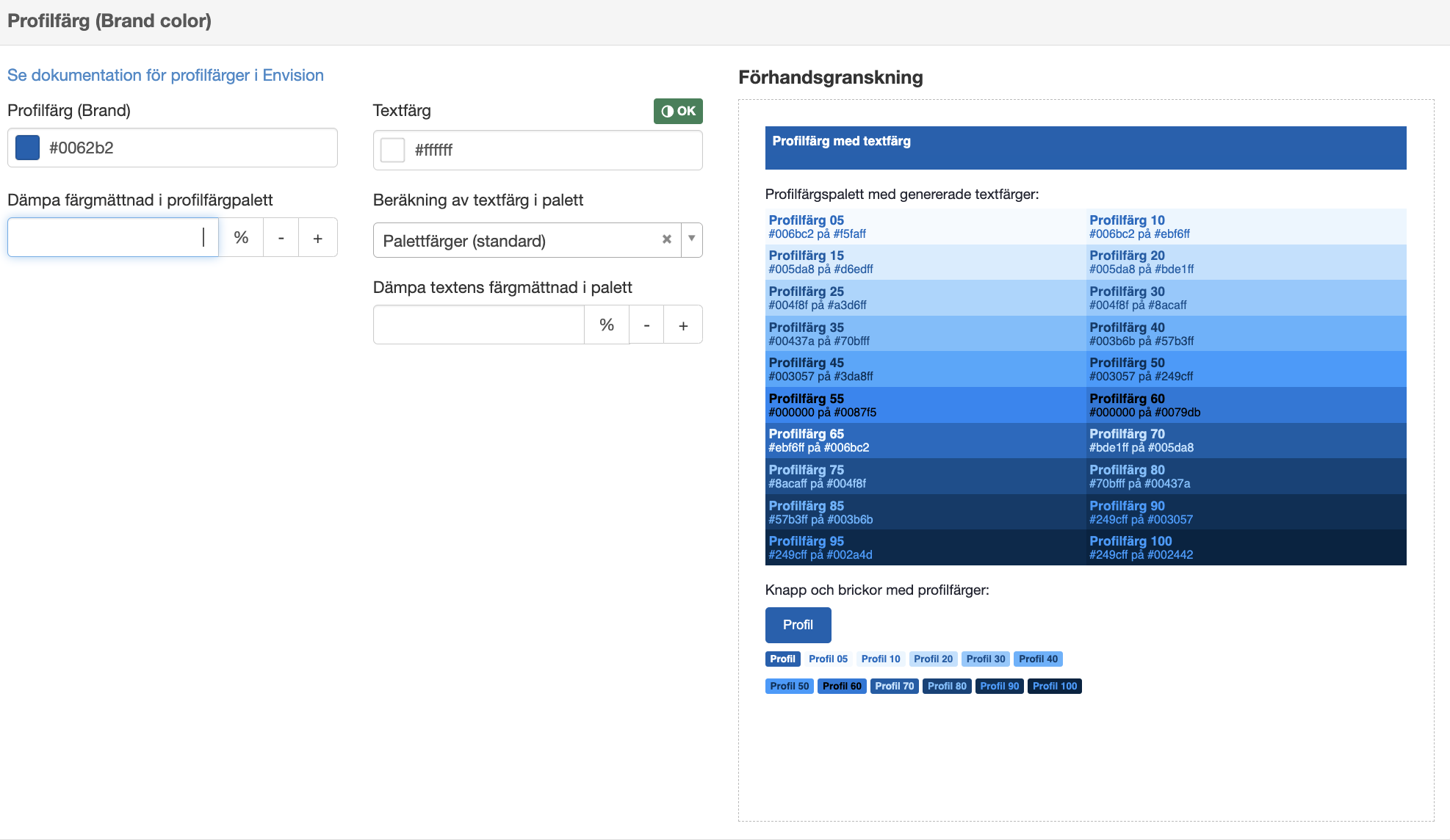
Profilfarge (merkevarefarge)

Profilfarge
Her kan du stille inn profilfargen din.
Tekstfarge
Her stiller du inn tekstfargen. Det er en grønn OK-boks over for å vise at kontrasten er god nok. Du kan lese mer om dette på forhåndsvisningssiden.
Reduser fargemetningen i profilfargepaletten
En valgt farge har alltid en viss metning. Du kan velge å gjøre paletten mer grå, så basert på fargen som er valgt som profilfarge, kan du redusere metningen fra 0-100 %. 0 gir samme metning og 100 % gir maksimal demping av metningen, dvs. helt i gråskalaen.
Beregning av tekstfarge i paletten
Du kan velge følgende:
- Palettfarger (standard)
- Tekstfarge + høy kontrast
- Høy kontrast (svart-hvitt)
Redusere tekstfargens metning i paletten
Du kan redusere metningen av tekstfargen i profilfargene på samme måte som du kan redusere metningen av profilfargene. 0 gir samme metning og 100 % gir maksimal undertrykkelse av metningen, dvs. helt i gråskala.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
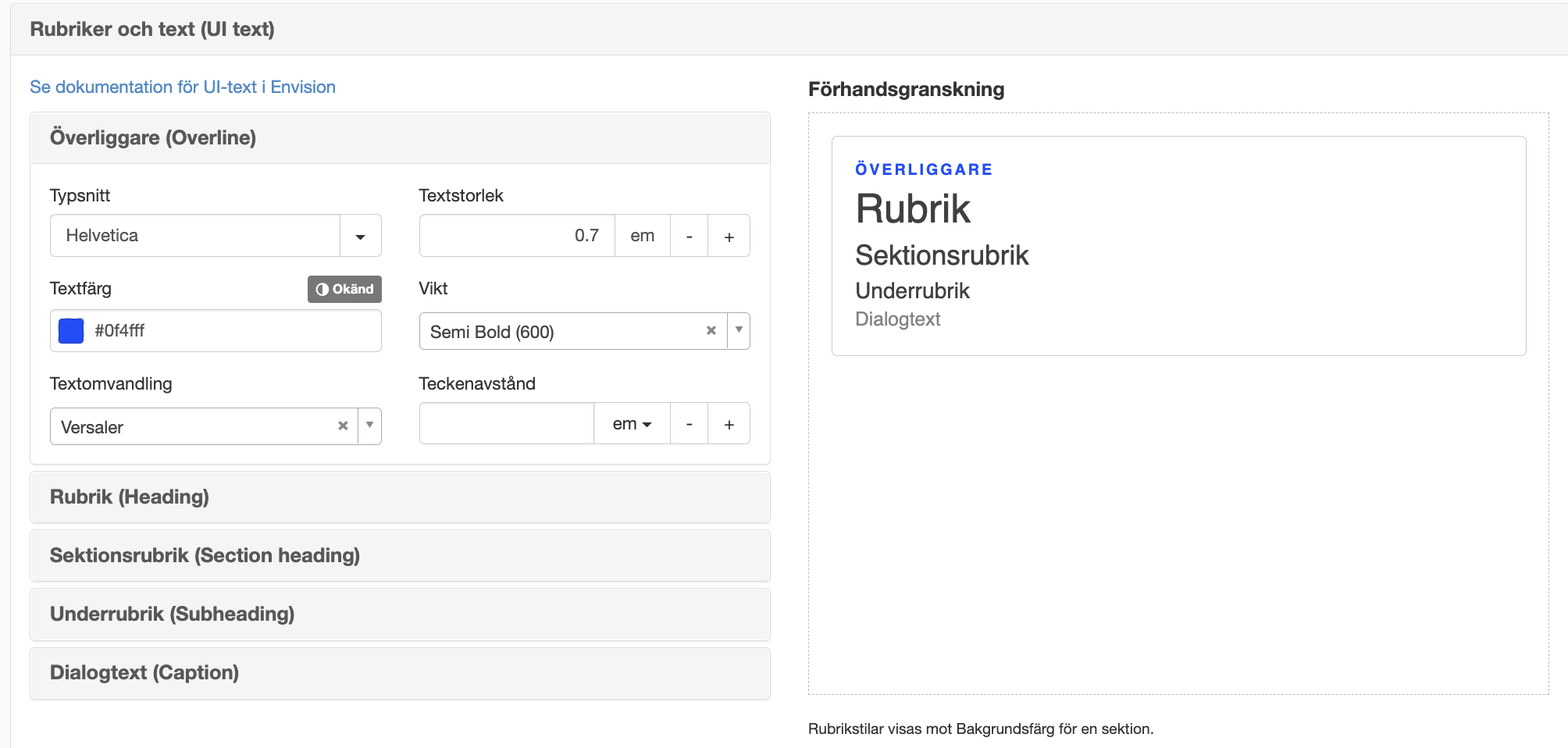
Overskrifter og tekst (brukergrensesnittets tekst)

For hver overskrift/tekst kan du angi følgende.
Formatmaler
Her kan du velge mellom Formatmalene Arial, Helvetica, Verdana, Times New Roman, Georgia og Courier New eller andre formatmaler som du har lagt til under Nettstedsinnstillinger .
Tekststørrelse
Angir tekststørrelsen for skrifttypen.
Tekstfarge
Angir fargen på skrifttypen.
Vekt
Angir hvilken vekt skriften skal vises med. Her kan du spesifisere fra Thin til Extra Black.
Konvertering av tekst
Her kan du velge mellom følgende:
- Stor begynnelsesbokstav
- Store bokstaver
- Store bokstaver
Avstanden mellom bokstavene
Her kan du stille inn avstanden mellom bokstavene.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
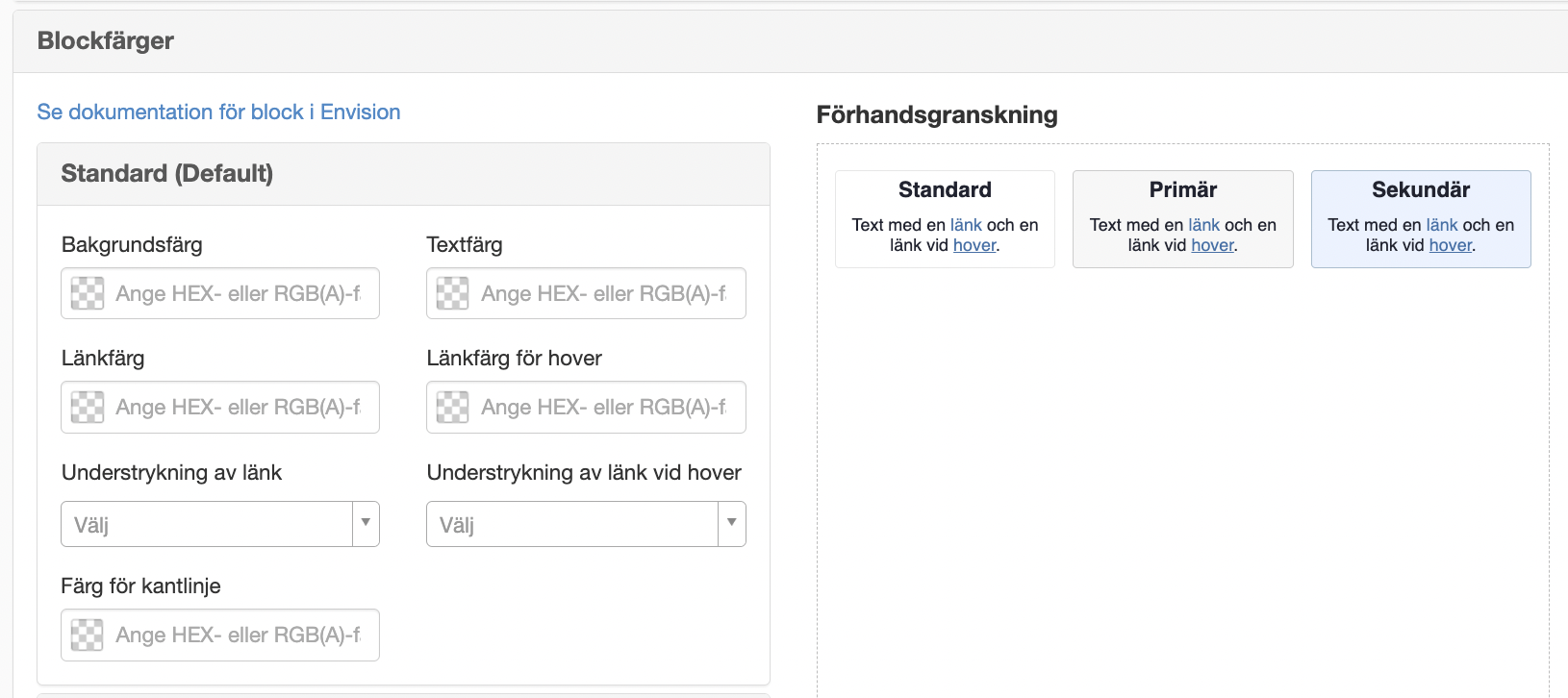
Blokkfarger
Her kan du legge til blokkfarger. En blokk er et større område som du bruker som dekorasjon. Du kan for eksempel styre bakgrunnsfargen bak en kommentar i aktivitetsfeeden.

For Standard/Primary og Secondary kan du gjøre følgende innstillinger:
Bakgrunnsfarge
Velg fargen som skal være bakgrunnsfargen.
Tekstfarge
Velg tekstfarge. Sørg for at det er nok kontrast til bakgrunnsfargen.
Lenkefarge
Velg fargen du vil bruke som lenkefarge.
Lenkefarge for hover
Velg fargen du vil bruke som lenkefarge for hover. Det betyr at du kan ha én lenkefarge i den vanlige skriften og en annen lenkefarge i en farget blokk, for eksempel en puff.
Understreking av lenke
Her velger du om lenken skal være understreket eller ikke.
Understreke lenke ved hover
Her velger du om lenken skal understrekes når du holder musepekeren over den eller ikke.
Farge på kantlinje
Velg hvilken farge du vil ha på rammen.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
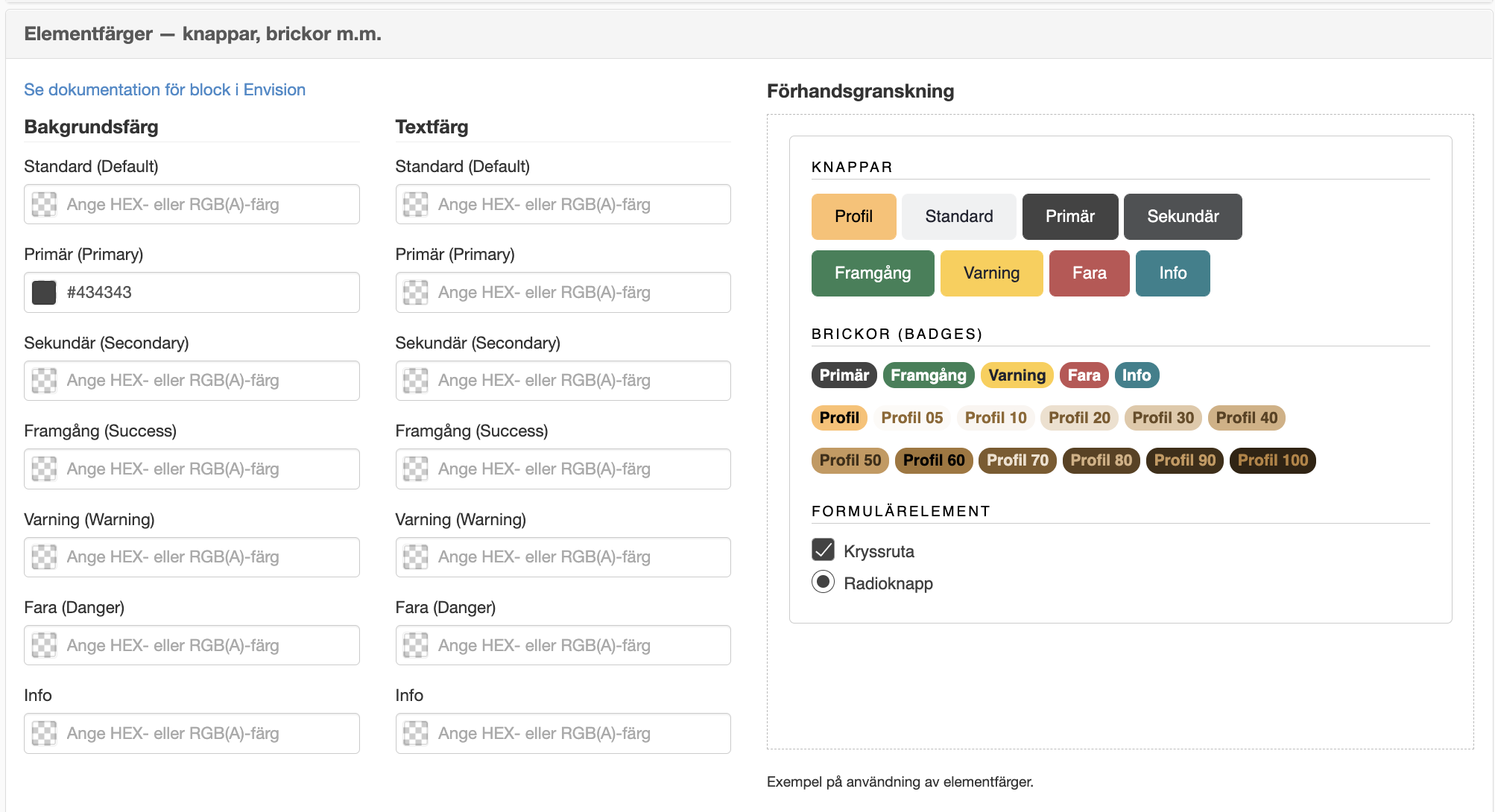
Elementfarger - knapper, fliser osv.
Her kan du legge til elementfarger. Elementer er små komponenter som knapper, tagger, etiketter osv.

For Standard/Primary/Secondary/Progress/Warning/Danger og Info kan du spesifisere:
Bakgrunnsfarge
Her velger du bakgrunnsfargen for elementet.
Tekstfarge
Her velger du tekstfargen for elementet.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
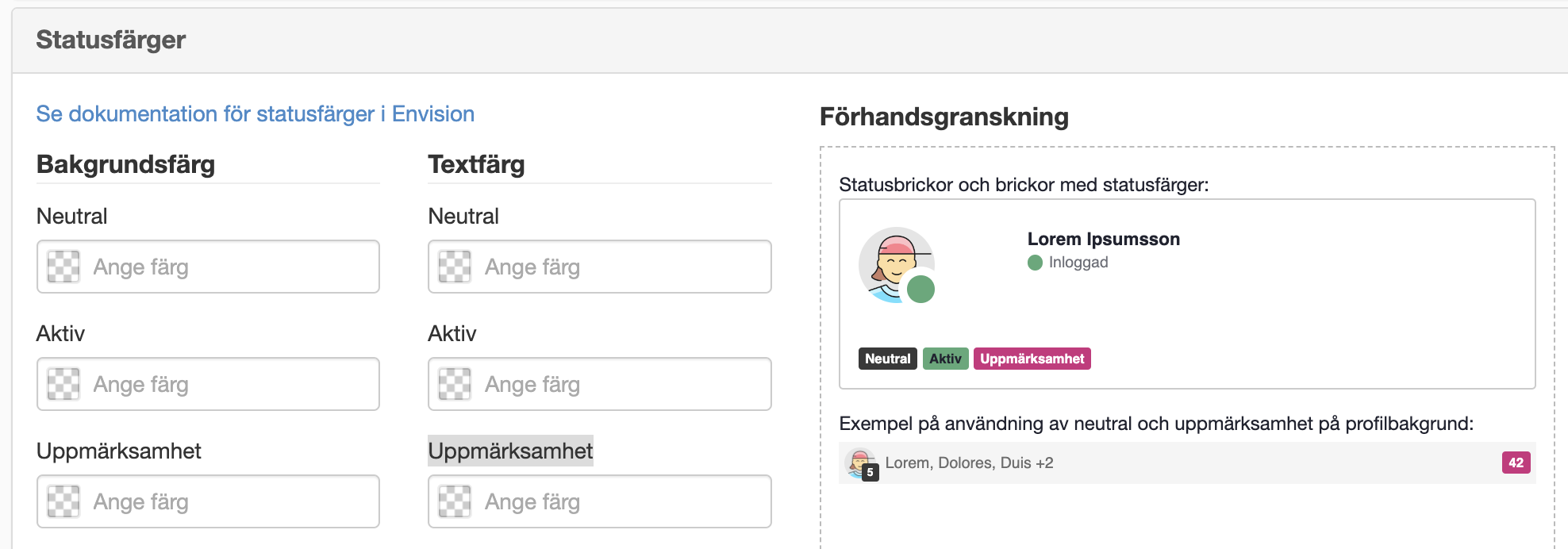
Statusfarger
Statusfargene er de fargene som viser om du for eksempel er logget inn eller ut. Hvis du ikke velger farge selv, brukes fargene som vises i forhåndsvisningen.

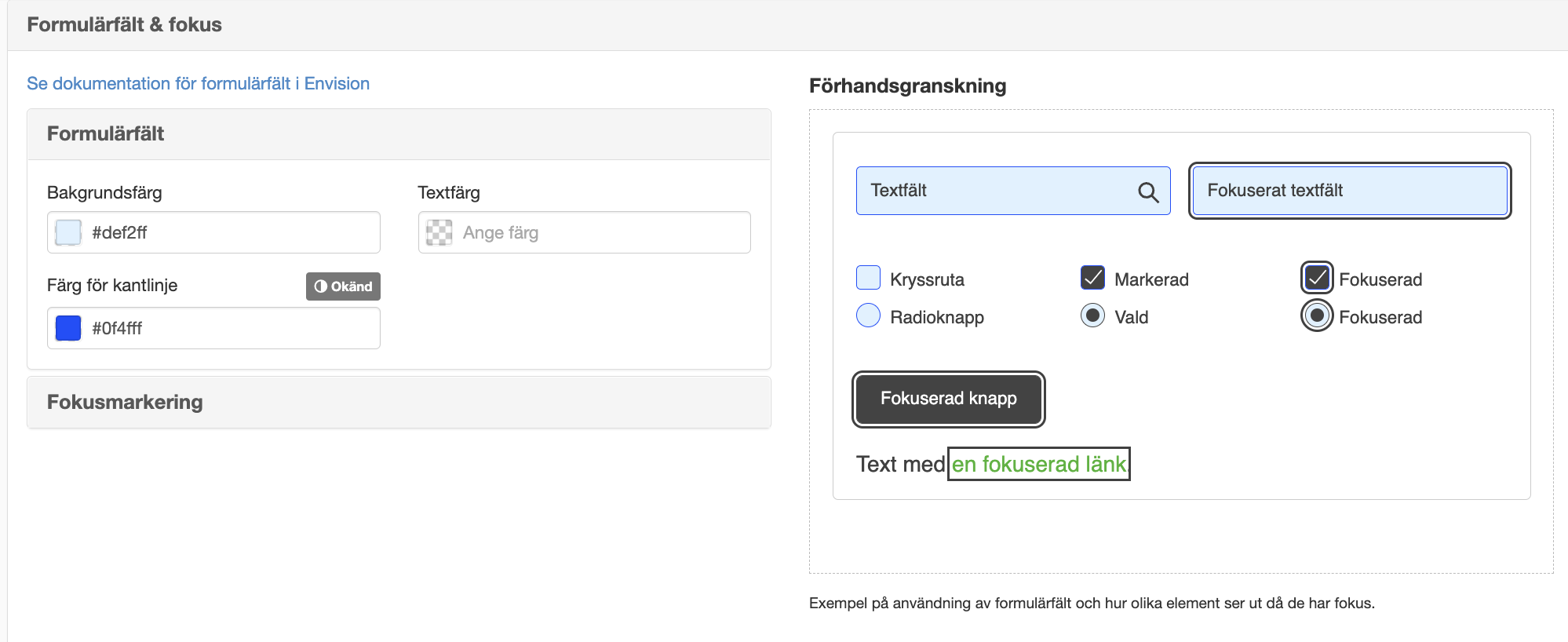
Skjemafelt og fokus
Her kan du legge til farger for skjema- og fokusmarkører.

Skjemafelt
Bakgrunnsfarge
Her angir du om du vil ha en bakgrunnsfarge i feltet.
Tekstfarge
Her angir du om du vil ha en annen tekstfarge i skjemaet.
Rammefarge
Angir om du vil ha en kantfarge i feltet.
Fokusmarkør
Størrelse
Her angir du om du vil øke størrelsen på fokusmarkeringen.
Avstand
Her angir du om du vil ha større avstand mellom skjemaruten og fokusmerket.
Farge
Her angir du om du vil ha en annen farge på fokusmarkeringen enn svart.
Farge inne i uthevingen
Angir om du vil ha en farge på området mellom skjemaruten og fokusmarkøren. Den er bare synlig hvis du har angitt en avstand.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
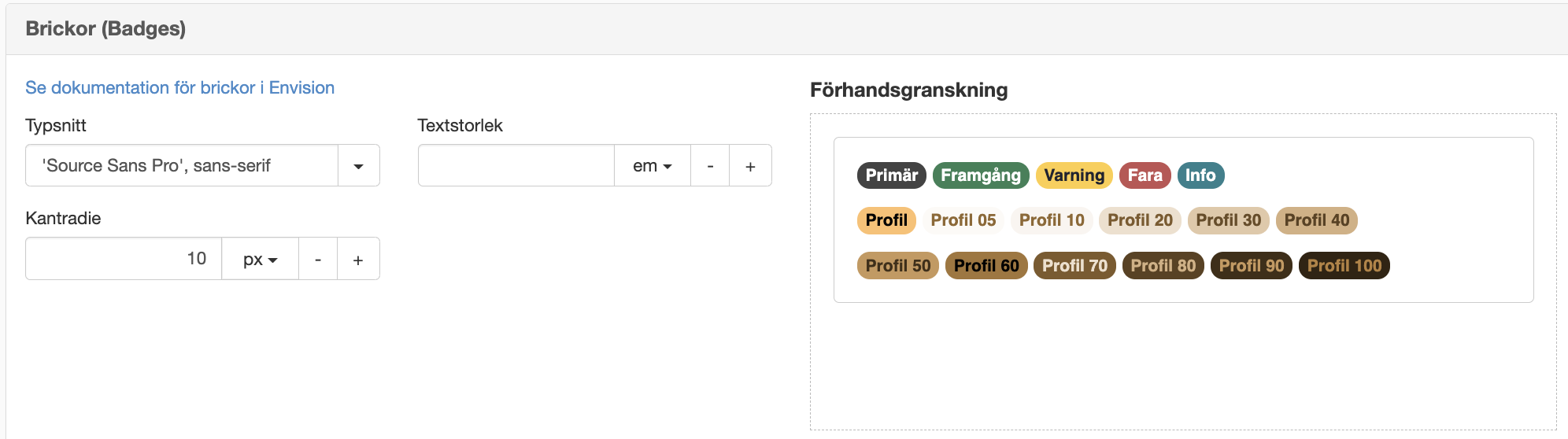
Etiketter (merker)
Denne komponenten brukes til å gjøre innstillinger for etikettenes utseende. Fargeinnstillingene gjøres under Elements.

Formatmaler
Her kan du angi hvilken formatmal du vil ha på flisene dine.
Tekststørrelse
Her kan du angi om du vil ha en annen størrelse på flisene.
Kantradius
Her stiller du inn kantradius. Angi 0 px hvis du ikke vil ha avrundede hjørner på flisene.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
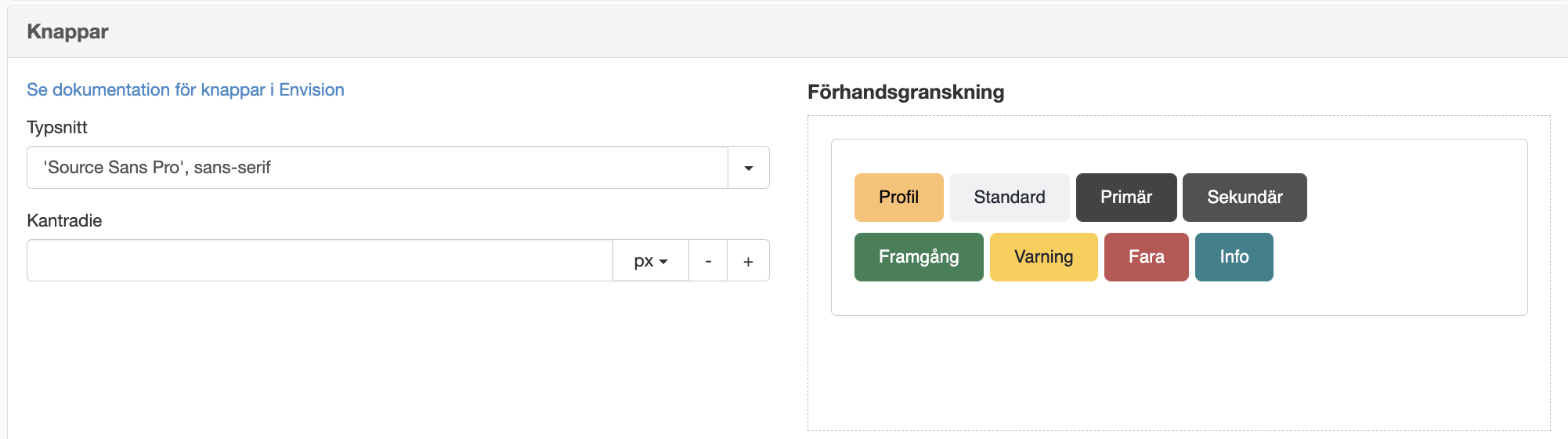
Knapper
Denne komponenten brukes til å gjøre innstillinger for utseende på knapper. Fargeinnstillingene gjøres under Elements.

Formatmaler
Her angir du formatmal for knappene.
Kantradius
Her stiller du inn kantradius. Angi 0 px hvis du ikke vil ha avrundede hjørner på knappene.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
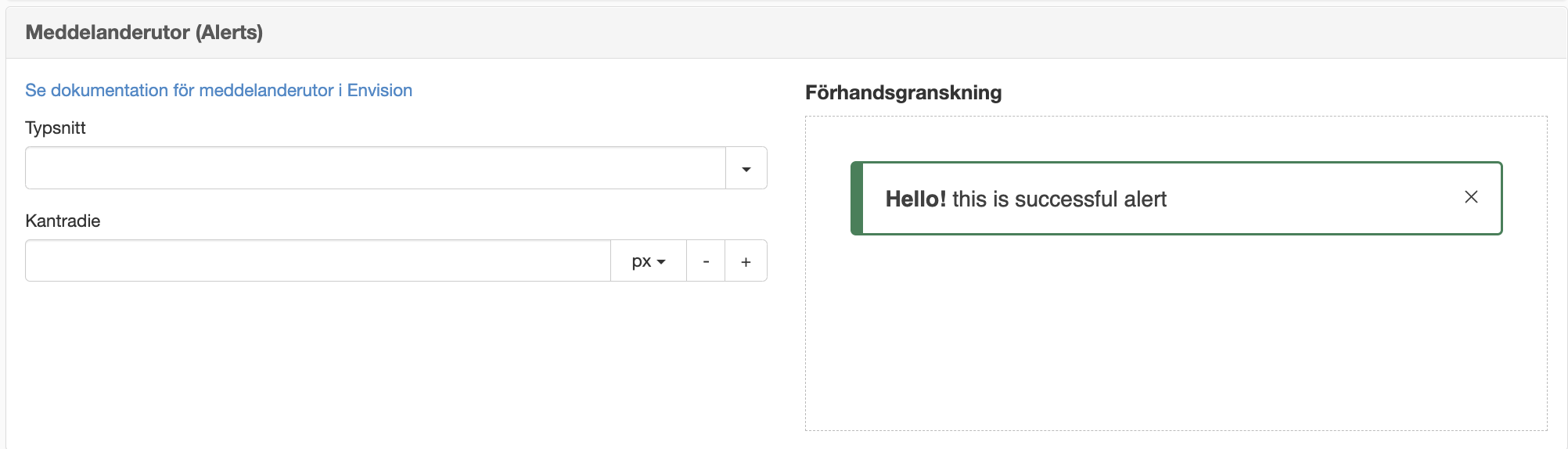
Meldinger (varsler)
Denne komponenten brukes til å gjøre innstillinger for utseendet til meldingsbokser. Fargeinnstillingene gjøres under Elements.

Formatmaler
Her angir du hvilken formatmal du vil ha på meldingsboksene.
Kantradius
Her stiller du inn kantradius. Angi 0 px hvis du ikke vil ha avrundede hjørner på kanten rundt meldingsboksen.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
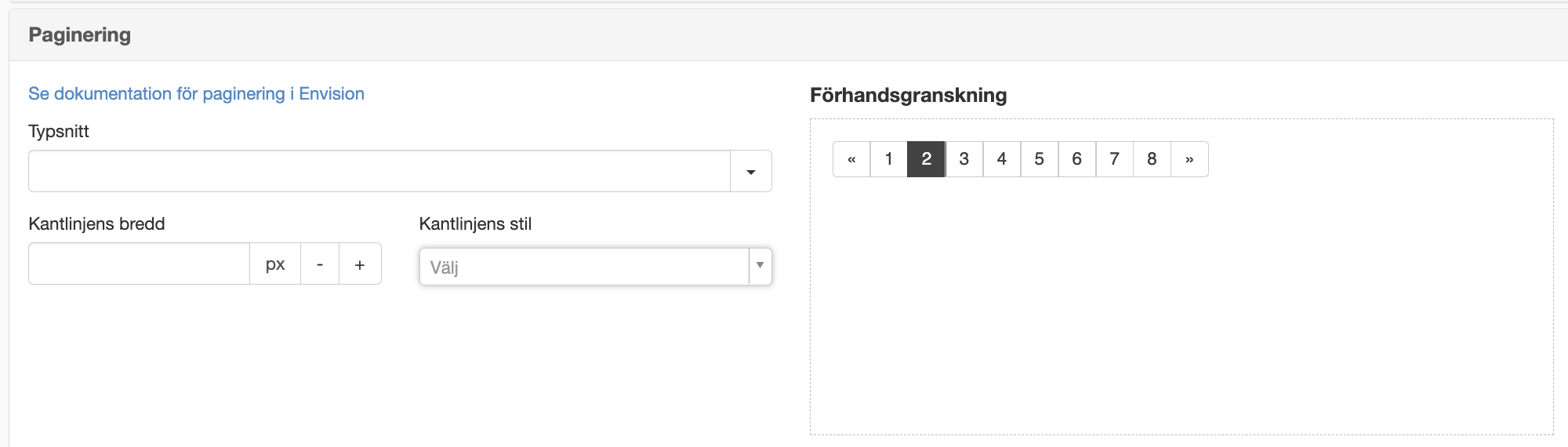
Paginering
Denne komponenten brukes til å gjøre innstillinger for utseende for paginering. Fargeinnstillingene gjøres under Elements.

Formatmaler
Her velger du formatmal for rammen.
Kantbredde
Her angir du bredden på rammen.
Stil på rammen
Her angir du stilen på rammen. Følgende alternativer er tilgjengelige:
- Heltrukket
- Prikker
- Streker
- Ingen
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
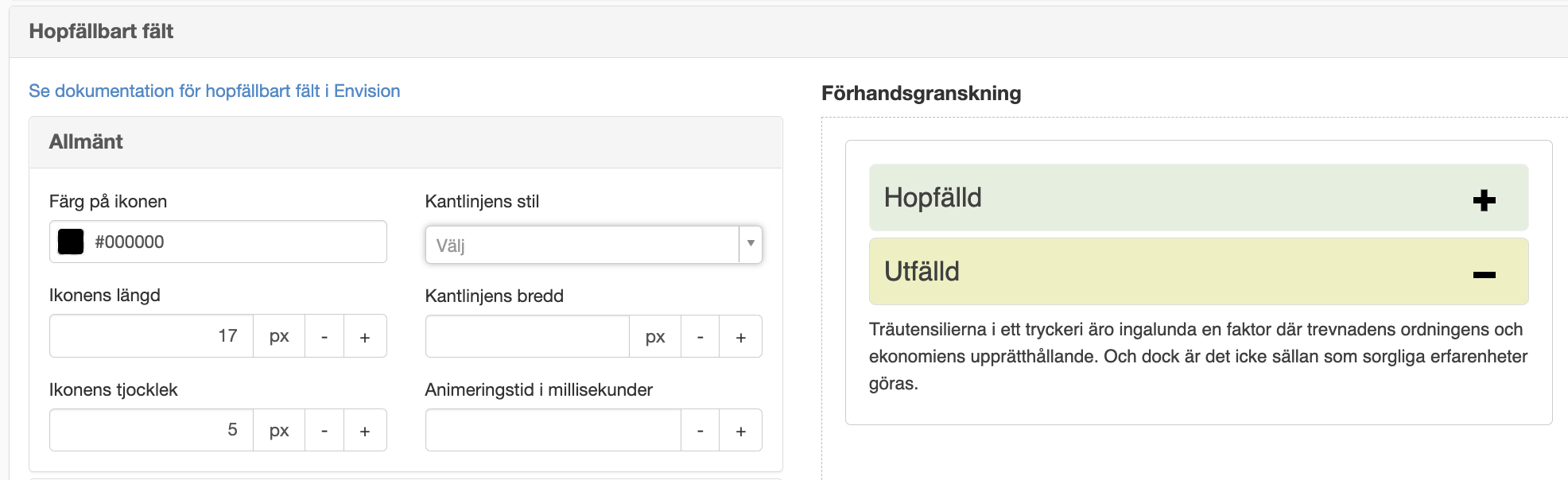
Sammenleggbart felt
Denne komponenten brukes til å gjøre innstillinger for utseendet til sammenleggbare felt.

Farge på ikon
Her angir du fargen på ikonet
Stil på ramme
Her kan du angi stilen på rammen. Følgende alternativer er tilgjengelige:
- Heltrukket
- Prikker
- Streker
- Ingen
Ikonets lengde
Her kan du angi lengden på ikonet hvis du vil ha et litt større/mindre ikon.
Kantbredde
Her stiller du inn bredden på rammen.
Ikontykkelse
Her kan du stille inn tykkelsen på ikonet hvis du ønsker et litt større/mindre ikon.
Animasjonstid i milisekunder
Her kan du angi animasjonstiden før innholdet i et sammenleggbart felt vises.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
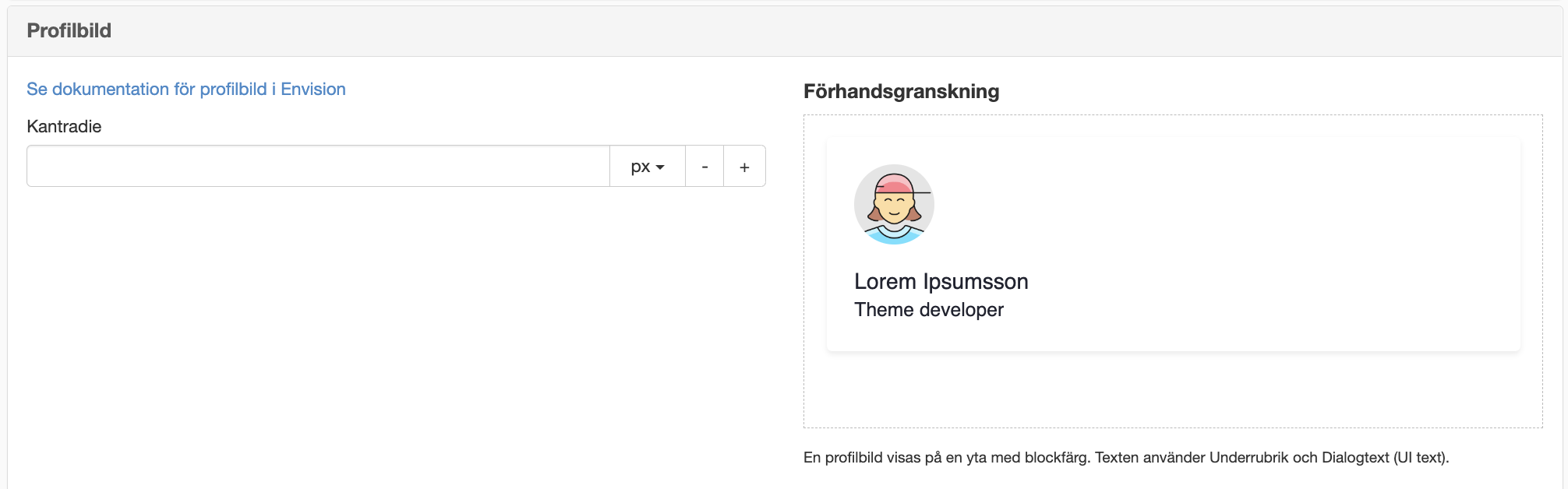
Profilbilde
Her kan du angi rammen til profilbildet.

Kantradius
Her angir du om du vil ha en kantradius på profilbildet. Som standard er profilbildet rundt. Hvis du vil ha et firkantet profilbilde, angir du 0px.
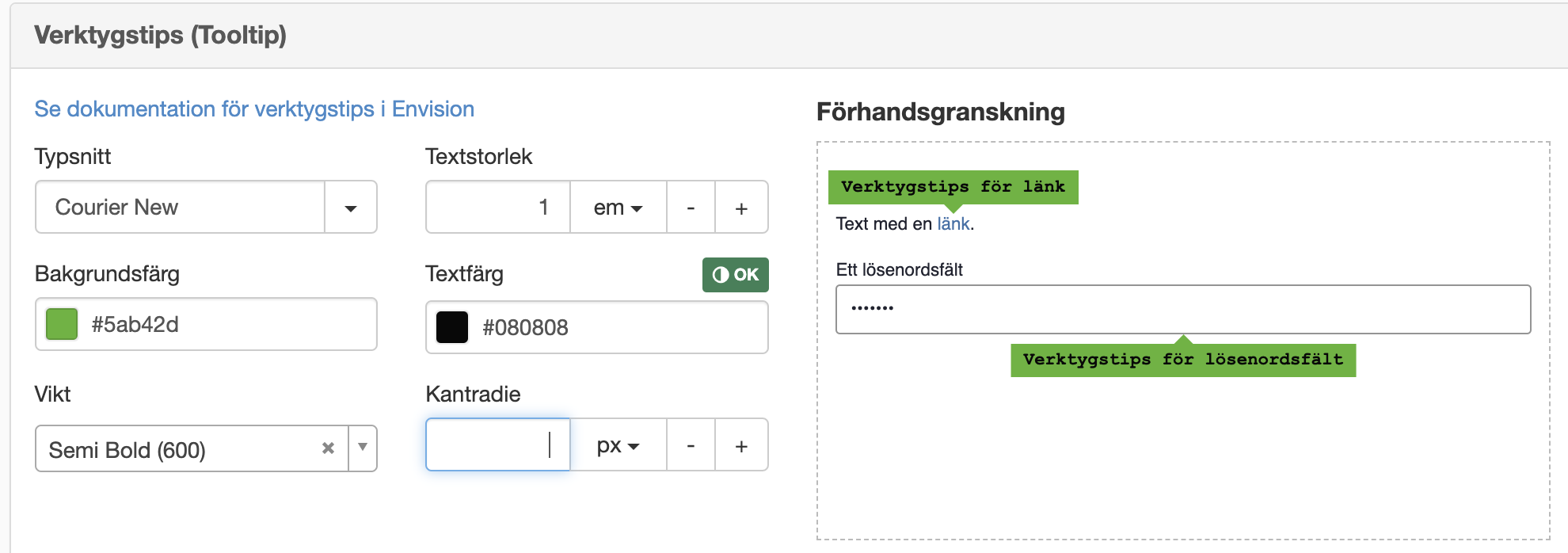
Verktøytips (Tooltip)
Her angir du utseendet på verktøytipset. Et verktøytips er en liten boks med forklarende tekst som vises når brukeren holder musepekeren over et objekt, for eksempel en hyperkobling.

Formatmaler
Her kan du velge mellom formatmalene Arial, Helvetica, Verdana, Times New Roman, Georgia og Courier New eller andre formatmaler som du har lagt til under Nettstedsinnstillinger.
Tekststørrelse
Angir tekststørrelsen for skrifttypen.
Bakgrunnsfarge
Angir om du vil ha en bakgrunnsfarge i boksen.
Tekstfarge
Her angir du om du vil ha en annen tekstfarge i boksen.
Vekt
Her angir du hvilken vekt skriften skal vises med. Her kan du angi alt fra Thin til Extra Black.
Kantradius
Her stiller du inn kantradius. Angi 0 px hvis du ikke vil ha avrundede hjørner på boksen.
Forhåndsvisning
Til høyre kan du se en forhåndsvisning av innstillingene dine.
Denne funksjonen krever at du har autorisasjonen "Håndter nettstedinstillinger".
Denne siden ble publisert:

 Skriv ut siden
Skriv ut siden