help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Lägg till tema
På panelen Lägg till tema gör du de inställningar du önskar för ditt tema.
Här bestämmer du hur varje komponent ska se ut gällande bland annat färg, formatmall, ikoner och kantlinjer. Följ länken på respektive komponent för att komma till mer utförlig dokumentation.
%20lagg-till-tema-2.png)
Allmänt
Namn
Här fyller du i ett namn på ditt tema.
CSS-klassnamn
Varje tema behöver ett klassnamn. När du har fyllt i Namn så fylls detta fält automatiskt i.
Beskrivning
Här kan du fylla i en beskrivning av ditt tema (om det behövs).
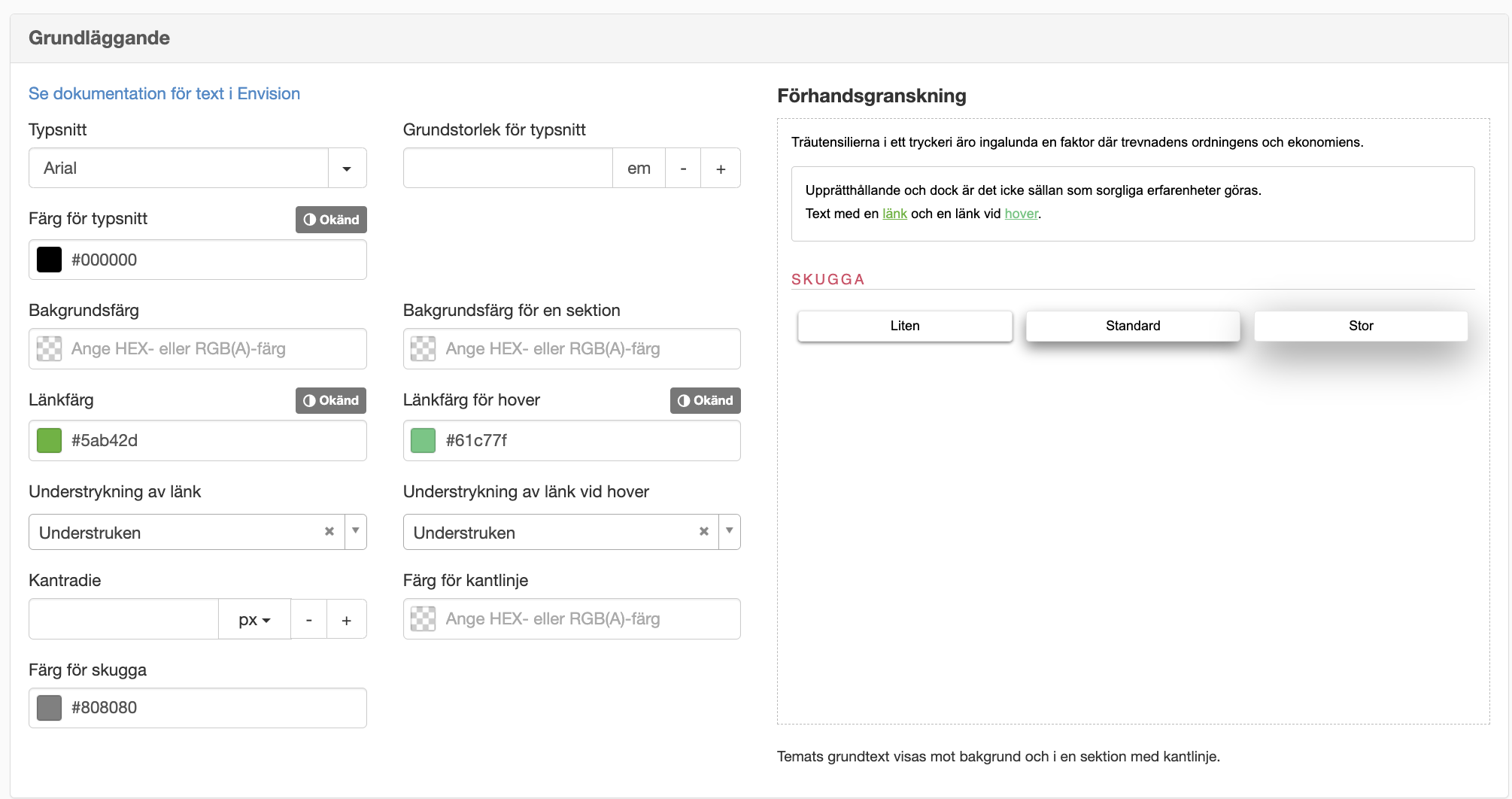
Grundläggande
Här ställer du in grundläggande saker som typsnitt, bakgrundsfärg och kantlinje. Du kan även göra inställningar för bakgrundsfärg samt bakgrundsfärg för en sektion. Du kan också ställa in kantradie och färg för denna.

Typsnitt
Här kan du välja mellan typsnitten Arial, Helvetica, Verdana, Times New Roman, Georgia och Courier New eller andra typsnitt som du lagt till under Webbplatsinställningar.
Grundstorlek för typsnitt
Här ställer du in basstorlek på formatmallen. Den ligger till grund och påverkar övriga storlekar. Som exempelvis small, medium, large, x-large. Se exempel på https://github.com/sitevision/envision/blob/master/packages/envision/src/scss/variable.scss Länk till annan webbplats, öppnas i nytt fönster.
Länk till annan webbplats, öppnas i nytt fönster.
När du fyllt i inställningarna och klickar på OK så anropas en tjänst och kompilerar dessa inställningar till en färdig css.
Färg för typsnitt
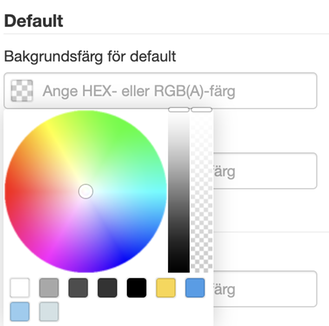
Här väljer du färg på texten. Färger anges som HEX-värde (#123456) eller i RGB(A)-format (rgba(123, 123, 123, 1)). Du kan också välja färg genom att klicka på färgväljaren. Under färgväljaren visas färgpaletter som hämtas från dina webbplatsfärger som förslag på färger.

Bakgrundsfärg
Du kan även göra inställningar för bakgrundsfärg.
Bakgrundsfärg för en sektion
Du kan även göra inställningar för bakgrundsfärg för en sektion Det används exempelvis som bakgrund på modal och andra större ytor. Det är bra om denna inställningar matchar med bakgrundsfärgen (bara något svagare).
Länkfärg
Här väljer du länkfärg
Länkfärg för hover
Här väljer du vilken länkfärgen ska vara när du för muspekaren över länken.
Understrykning av länk
Här väljer du om länken ska vara understruken.
Understrykning av länk vid hover
Här väljer du hur länken ska bete sig vid hover.
Kantradie
Här ställer du in kantradie. Ställ in 0 px om du inte vill ha rundade hörn på din kantlinje.
Färg för kantlinje
Här ställer du in färg för din kantradie.
Färg för skugga
Här väljer du färg för skugga. Färger anges som HEX-värde eller väljs genom att klicka på färgväljaren. Under färgväljaren visas färgpaletter som hämtas från dina webbplatsfärger som förslag på färger.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
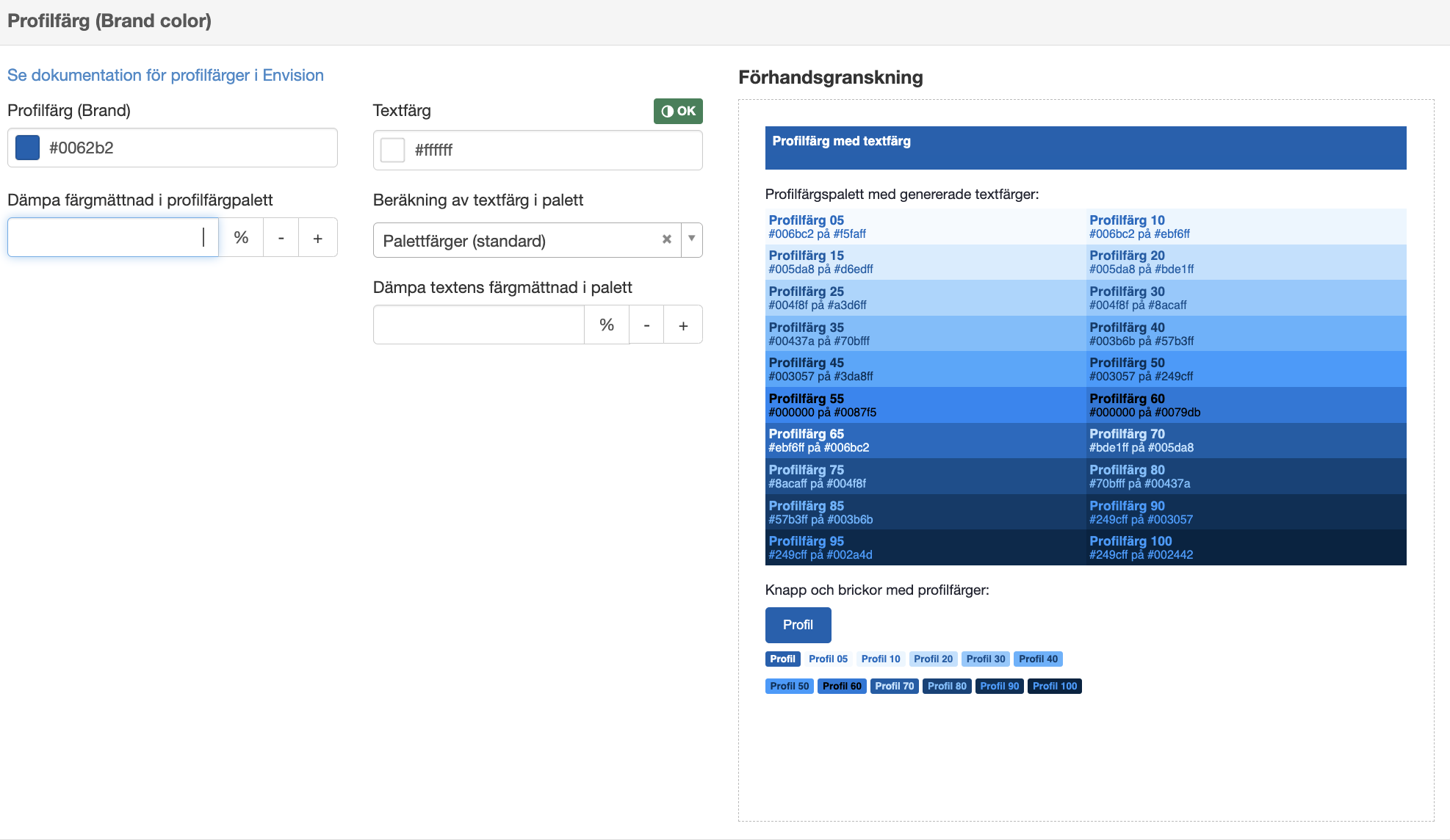
Profilfärg (Brand color)

Profilfärg
Här ställer du in din profilfärg.
Textfärg
Här ställer du in din textfärg. Det står en grön ruta OK ovanför för att visa att kontrasten är tillräckligt bra. Du kan läsa mer om detta på sidan förhandsgranska.
Dämpa färgmättnad i profilfärgpalett
En vald färg har alltid en viss färgmättnad. Du kan välja att göra paletten mer grå, så utifrån den färg som är vald som profilfärg kan du dra ner mättnaden 0-100%. 0 ger samma mättnad och 100% ger maximal dämpning av mättnaden det vill säga helt i gråskala.
Beräkning av textfärg i palett
Det går att välja följande:
- Palettfärger (Standard)
- Textfärg + högkontrast
- Högkontrast (svart/vit)
Dämpa textens färgmättnad i palett
Du kan minska mättnad på profilfärgers textfärg på samma sätt som du kan minska mättnaden på profilfärgerna. 0 ger samma mättnad och 100% ger maximal dämpning av mättnaden det vill säga helt i gråskala.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
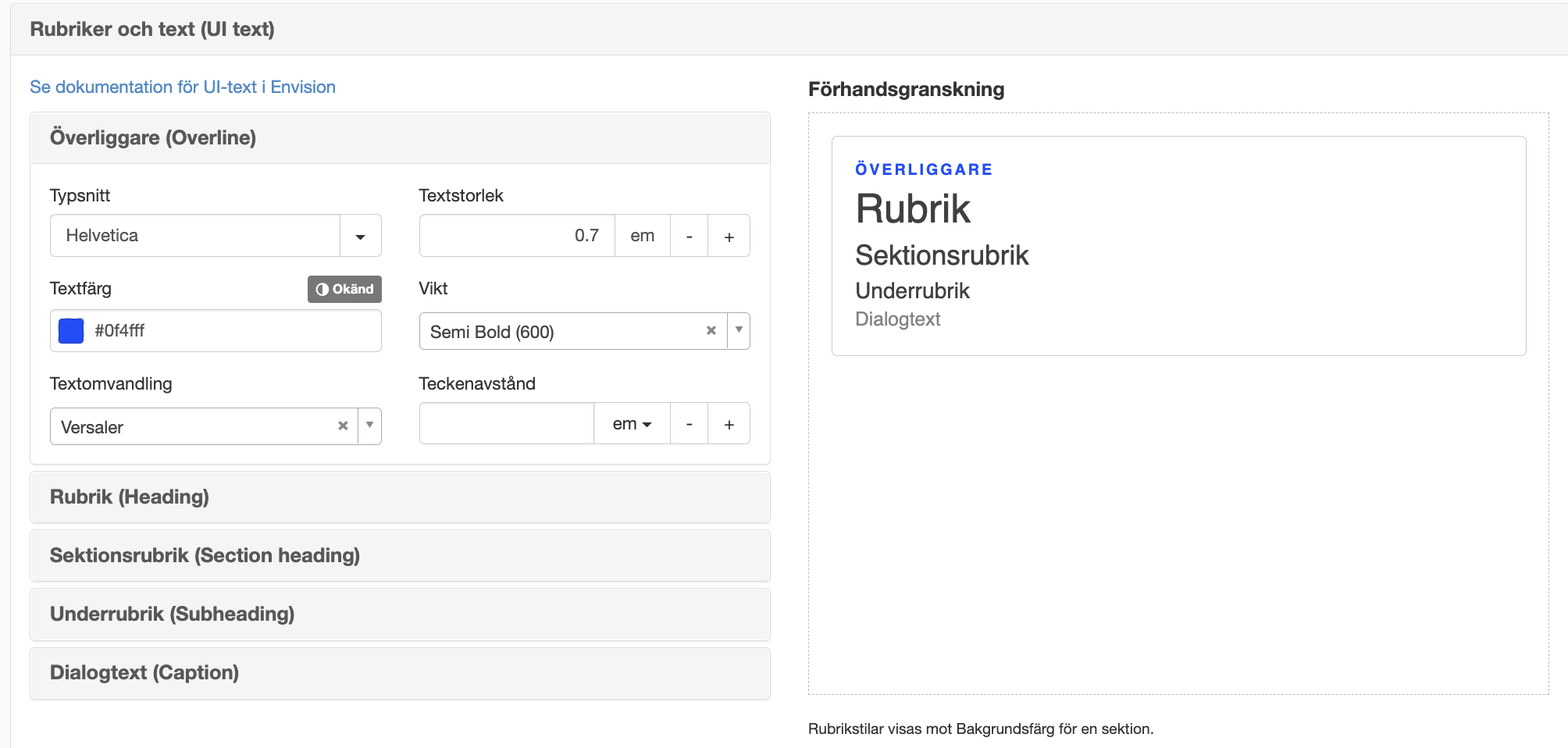
Rubriker och text (UI text)

För respektive rubrik/text kan du ange följande.
Typsnitt
Här kan du välja mellan typsnitten Arial, Helvetica, Verdana, Times New Roman, Georgia och Courier New eller andra typsnitt som du lagt till under Webbplatsinställningar.
Textstorlek
Här anger du textstorlek för ditt typsnitt.
Textfärg
Här anger du färg för ditt typsnitt.
Vikt
Här anger du vilken vikt som typsnittet ska visas med. Här kan du ange från Thin till Extra Black.
Textomvandling
Här kan du välja på följande:
- Inledande versal
- Versaler
- Gemener
Teckenavstånd
Här ställer du in avstånd mellan bokstäverna.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
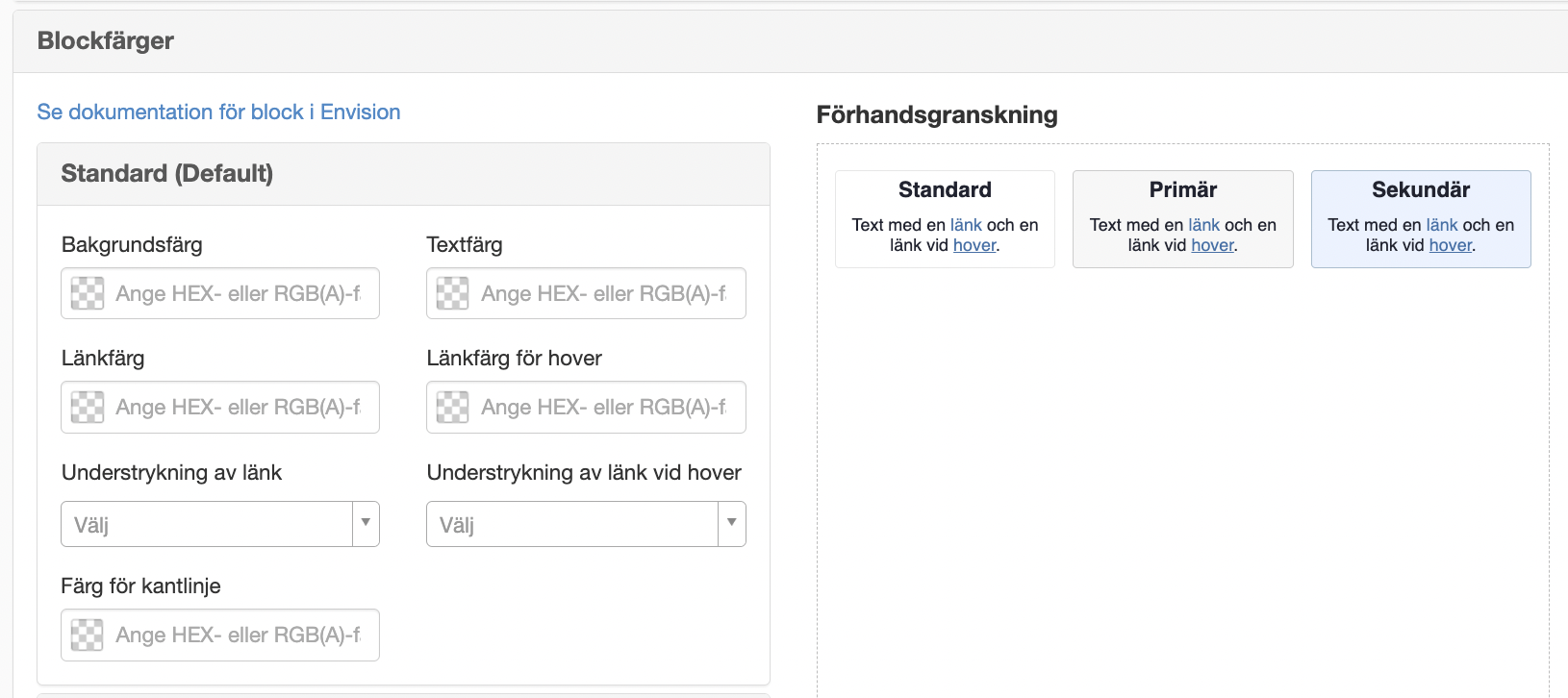
Blockfärger
Här kan du lägga till blockfärger. Block är en större yta som du använder som exempelvis en dekoration. Exempelvis kan du styra bakgrundsfärgen bakom en kommentar i aktivitetsflödet.

För Standard/Primär och Sekundär kan du göra följande inställningar:
Bakgrundfärg
Välj den färg som ska vara din bakgrundsfärg.
Textfärg
Välj din textfärg. Se till att det är tillräckligt med kontrast mot bakgrundsfärgen.
Länkfärg
Välj den färg du ska ha som länkfärg.
Länkfärg för hover
Välj den färg du ska ha som länkfärg för hover. Dvs du kan ha en länkfärg på det vanliga typsnittet och en annan länkfärg i ett färgat block som exempelvis en puff.
Understrykning av länk
Här väljer du om länken ska vara understruken eller inte.
Understrykning av länk för hover
Här väljer du om länken ska vara understruken vid hover eller inte.
Färg för kantlinje
Välj den färg du vill ha som kantlinje.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
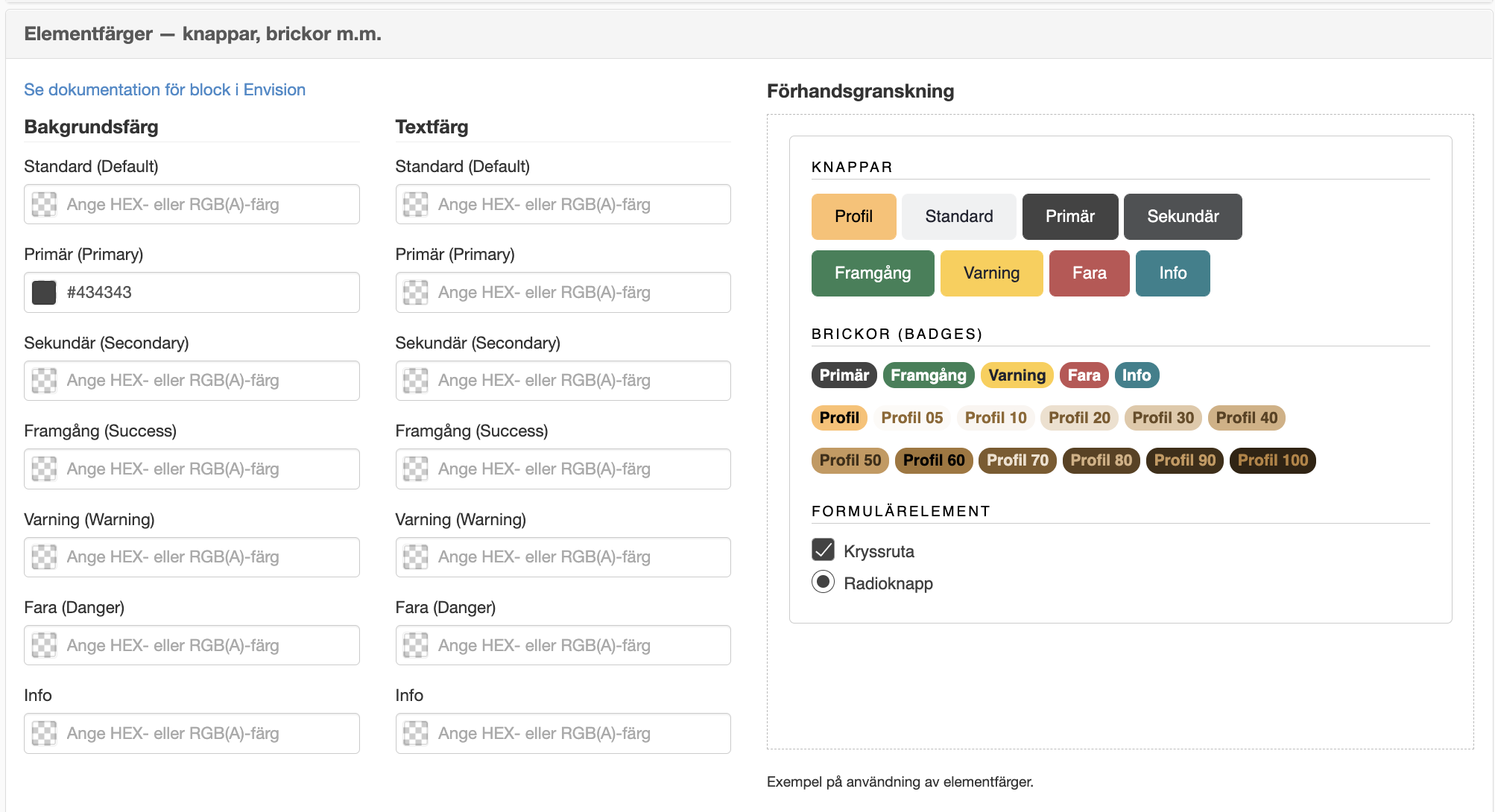
Elementfärger - knappar, brickor m.m
Här kan du lägga till elementfärger. Element är små komponenter som exempelvis knappar, brickor, etiketter osv.

För Standard/Primär/Sekundär/Framgång/Varning/Fara och Info kan du ange:
Bakgrundsfärg
Här väljer du bakgrundsfärg för elementet.
Textfärg
Här väljer du textfärg för elementet.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
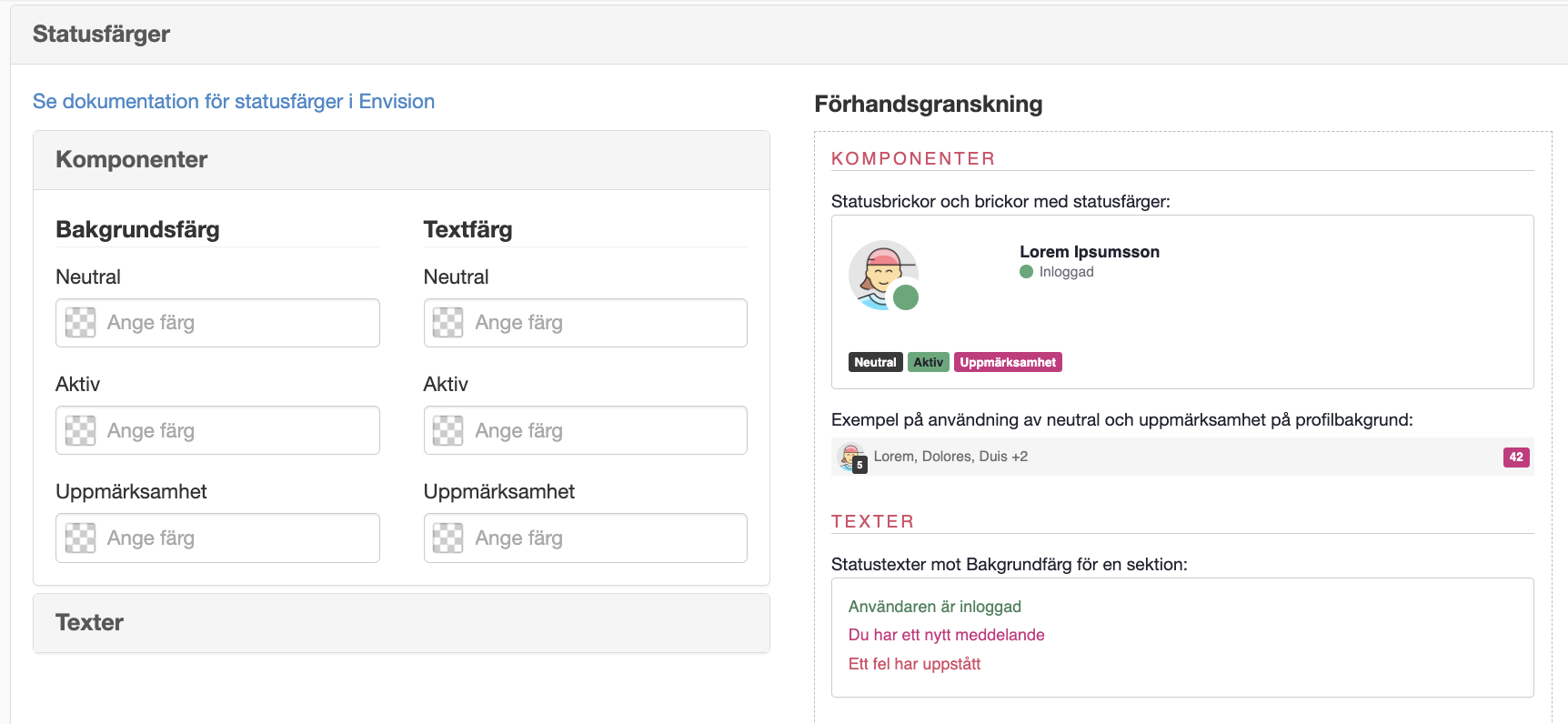
Statusfärger
Statusfärgerna är de färger som visar om du exempelvis är inloggad eller utloggad.
Om du inte själv väljer färg blir det de färger som visas i förhandsgranskningen.

Komponenter
Bakgrundsfärg/Textfärg
Här kan du ställa in färg för både bakgrundsfärg/textfärg:
- Neutral
- Aktiv
- Uppmärksamhet
Texter
Här kan du ställa in textfärg för :
- Aktiv
- Uppmärksamhet
- Fel
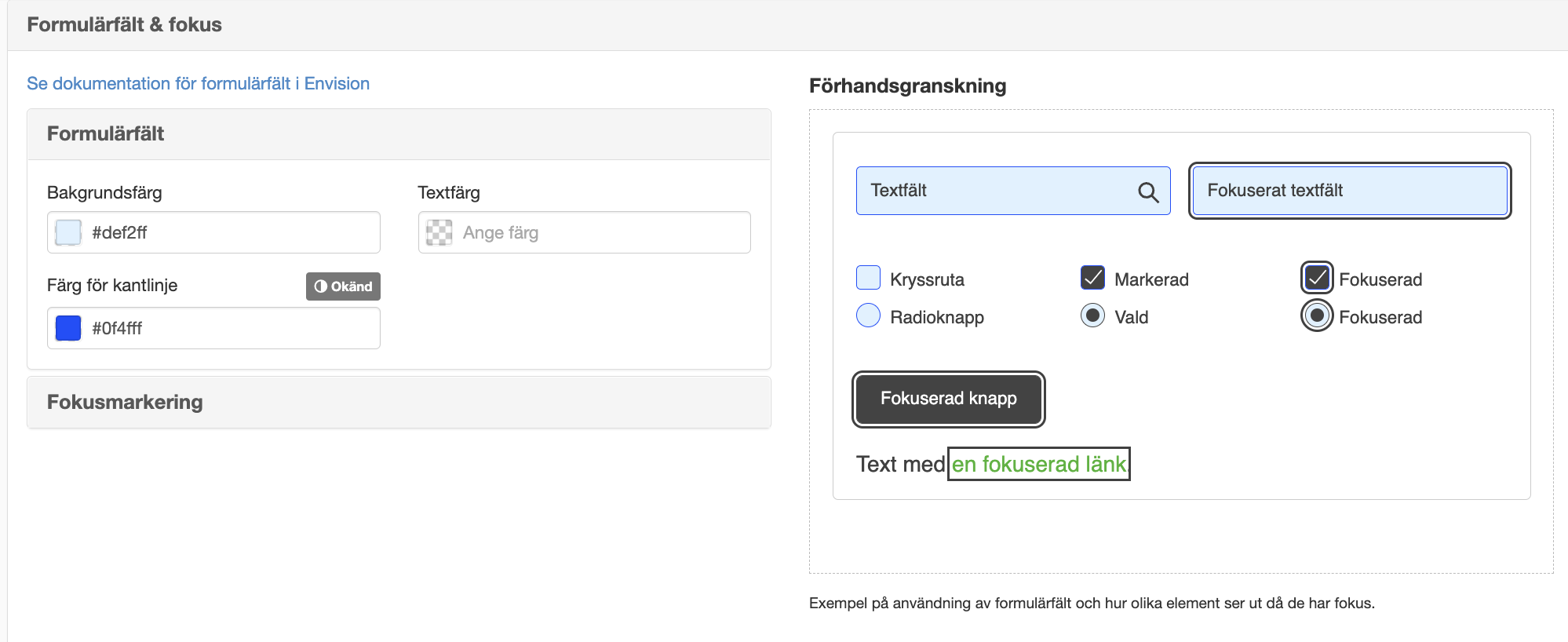
Formulärfält och fokus
Här lägger du till färger för formulär och fokusmarkering.

Formulärfält
Bakgrundsfärg
Här ställer du in om du vill ha en bakgrundsfärg i fältet.
Textfärg
Här ställer du in om du vill ha en en annan textfärg i formuläret.
Färg för kantlinje
Här ställer du in om du vill ha en färg för kantlinje i fältet.
Fokusmarkering
Storlek
Här ställer du in om du vill öka storleken på fokusmarkeringen
Avstånd
Här ställer du in om du vill ha mer avstånd mellan formulärsrutan och fokusmarkeringen.
Färg
Här ställer du in om du vill ha en annan färg för fokusmarkeringen än svart.
Färg innanför markering
Här ställer du in om du vill ha en färg för området mellan formulärsrutan och fokusmarkeringen. Det syns bara om du ställt in avstånd.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
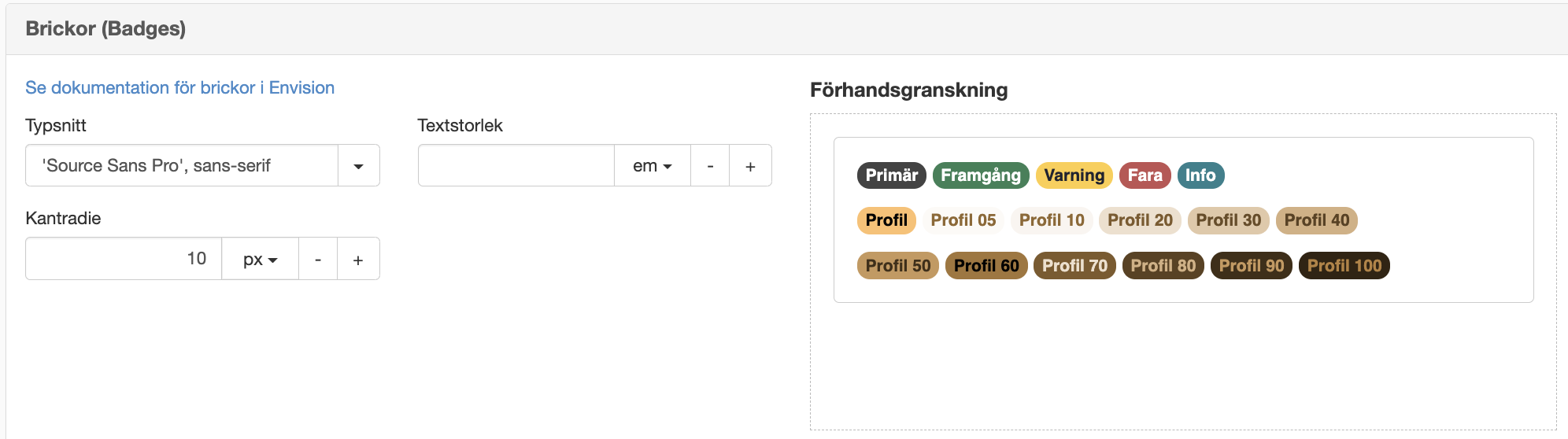
Brickor (Badges)
Denna komponent används för att göra utseendeinställningar för etiketter. Färginställningar görs under Element.

Typsnitt
Här ställer du in det typsnitt du vill ha på dina brickor.
Textstorlek
Här ställer du in om du vill ha en annan storlek på brickorna.
Kantradie
Här ställer du in kantradie. Ställ in 0 px om du inte vill ha rundade hörn på dina brickor.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
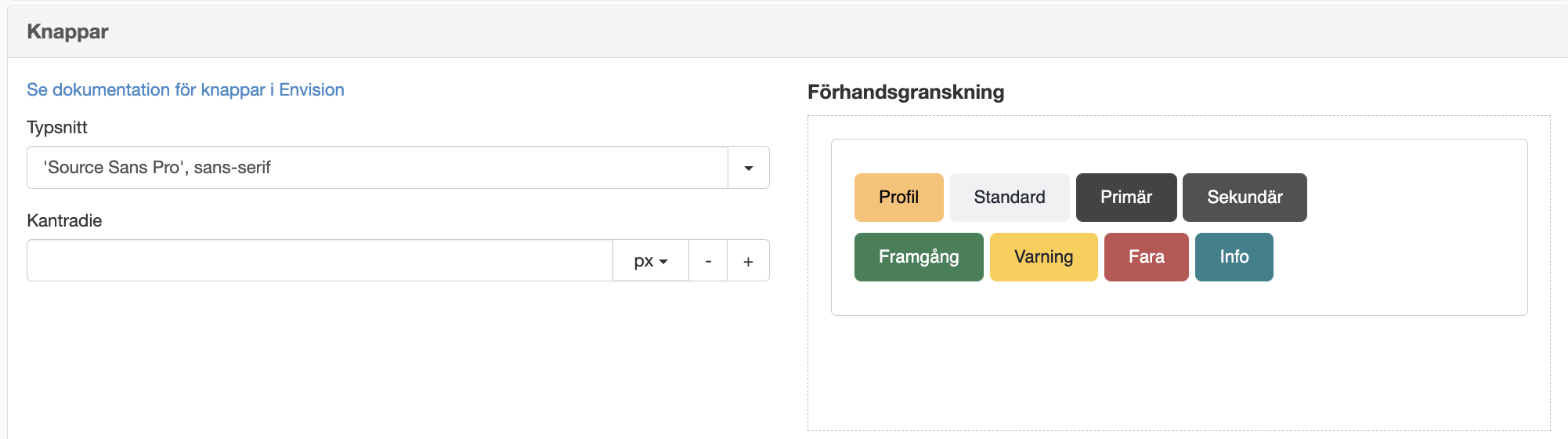
Knappar
Denna komponent används för att göra utseendeinställningar för knappar. Färginställningar görs under Element.

Typsnitt
Här ställer du in Typsnitt för knapparna.
Kantradie
Här ställer du in kantradie. Ställ in 0 px om du inte vill ha rundade hörn på dina knappar.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
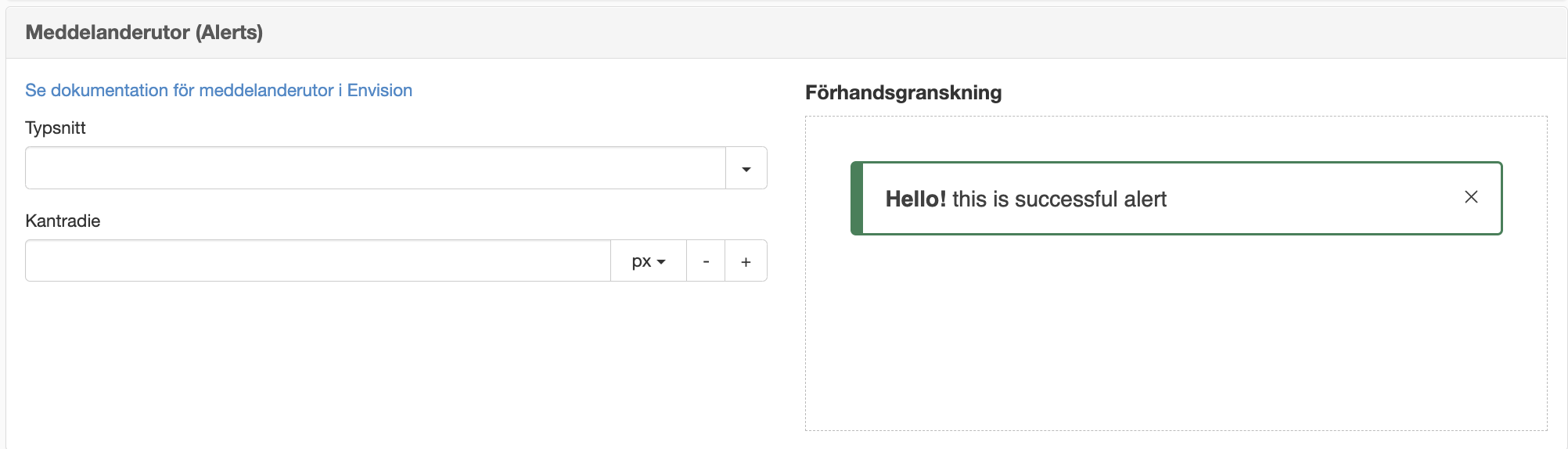
Meddelanderutor (Alerts)
Denna komponent används för att göra utseendeinställningar för meddelanderutor. Färginställningar görs under Element.

Typsnitt
Här ställer du in det typsnitt du vill ha på dina meddelanderutor.
Kantradie
Här ställer du in kantradie. Ställ in 0 px om du inte vill ha rundade hörn på din kantlinje runt meddelanderutan.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
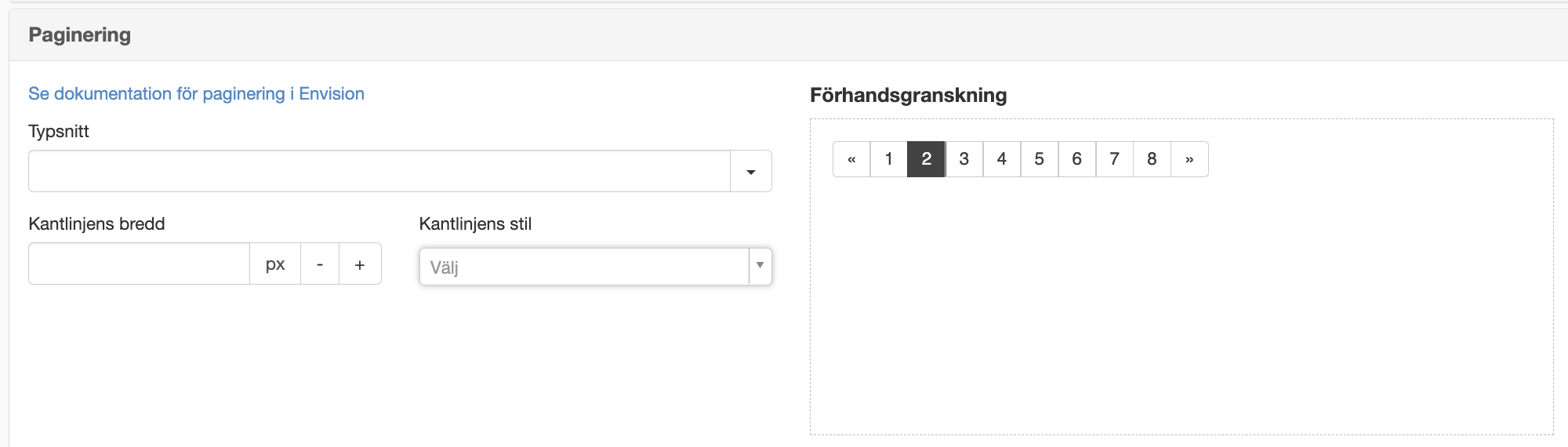
Paginering
Denna komponent används för att göra utseendeinställningar för paginering. Färginställningar görs under Element.

Typsnitt
Här väljer du typsnitt för kantlinjen.
Kantlinjens bredd
Här ställer du in bredden på kantlinjen.
Kantlinjens stil
Här ställer du in stil för din kantlinje. Följande alternativ finns:
- Heldragen
- Punkter
- Bindesstreck
- Ingen
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
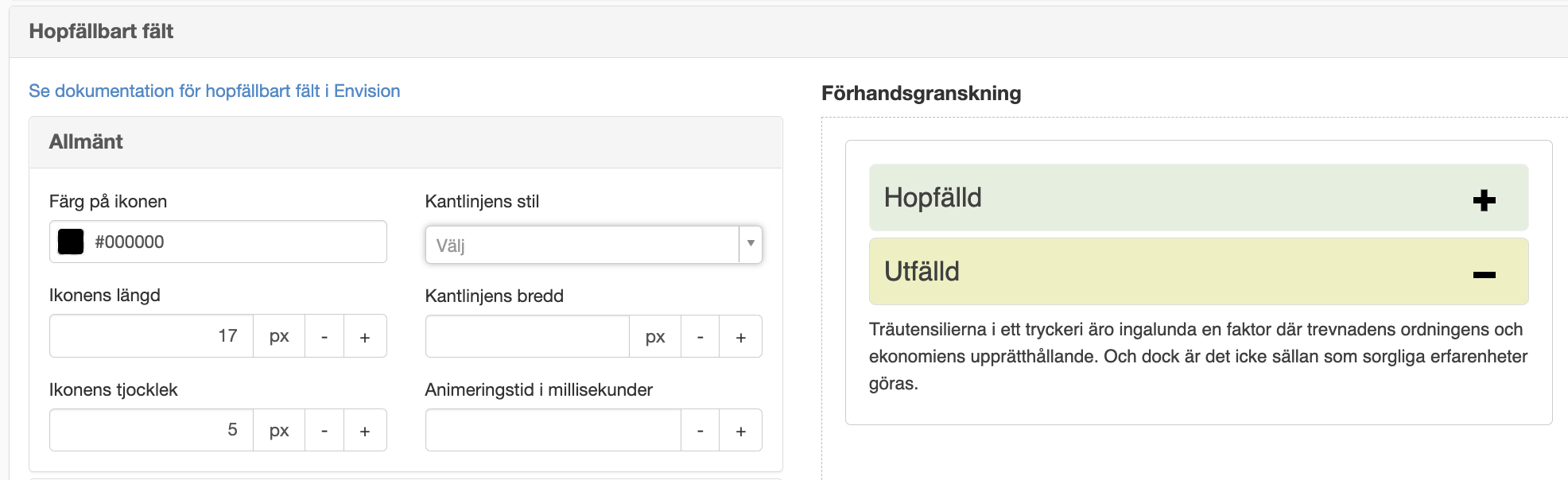
Hopfällbart fält
Denna komponent används för att göra utseendeinställningar för hopfällbara fält.

Färg på ikonen
Här ställer du in färg på ikonen
Kantlinjens stil
Här ställer du in stil på kantlinjen. Följande alternativ finns:
- Heldragen
- Punkter
- Bindesstreck
- Ingen
Ikonens längd
Här kan du ställa in ikonens längd om du vill ha lite större/mindre ikon.
Kantlinjens bredd
Här ställer du in bredd på kantlinjen.
Ikonens tjocklek
Här kan du ställa in ikonens tjocklek om du vill ha lite större/mindre ikon.
Animeringstid i milisekunder
Här kan du ställa in animeringstid innan innhållet i ett hopfällbart fält visas.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
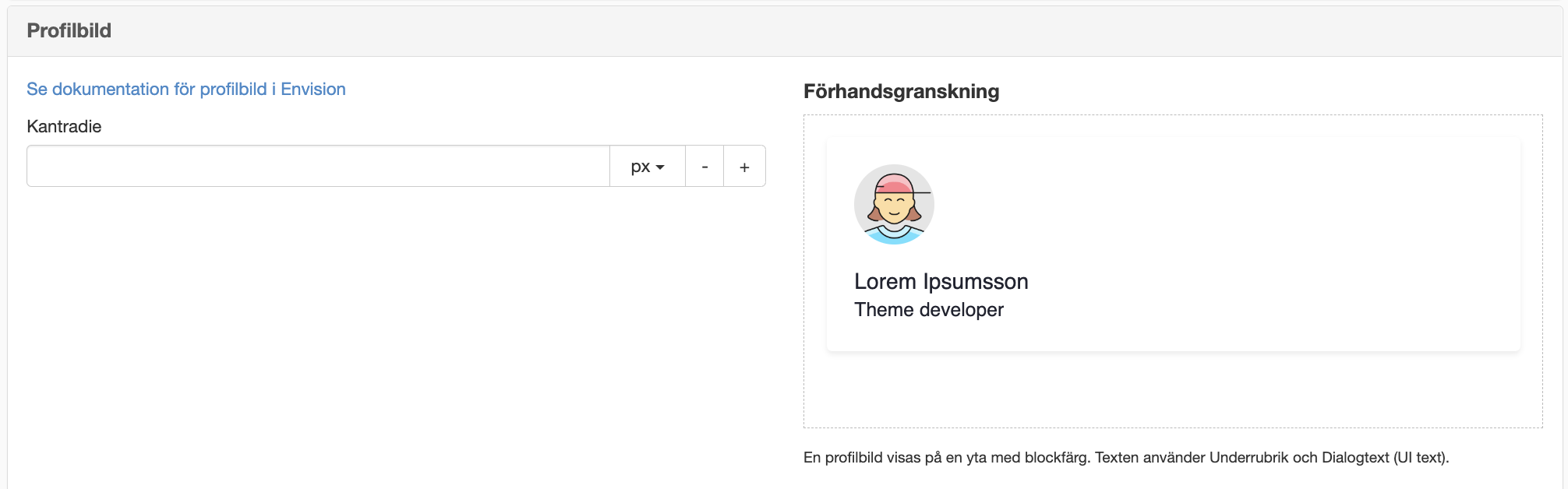
Profilbild
Här går det att ställa in kantlinje på profilbilden.

Kantradie
Här ställer du i om du vill ha en kantradie på profilbilden. Som standard är profilbilden rund. För att få en fyrkantig profilbild, ange 0px.
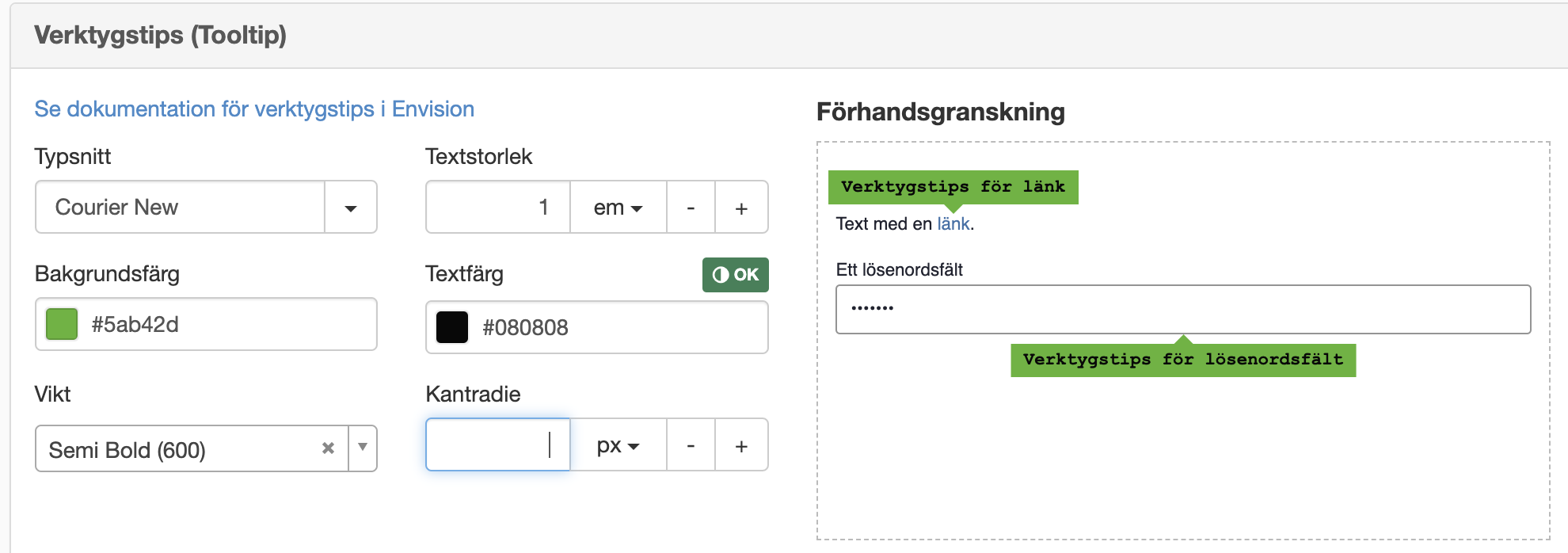
Verktygstips (Tooltip)
Här ställer du in hur verktygstips ska se ut. Verktygstips (tooltip på engelska) är en liten ruta med förklarande text som dyker upp när användaren lägger muspekaren över ett objekt, till exempel en hyperlänk.

Typsnitt
Här kan du välja mellan typsnitten Arial, Helvetica, Verdana, Times New Roman, Georgia och Courier New eller andra typsnitt som du lagt till under Webbplatsinställningar.
Textstorlek
Här anger du textstorlek för ditt typsnitt.
Bakgrundsfärg
Här ställer du in om du vill ha en bakgrundsfärg i rutan.
Textfärg
Här ställer du in om du vill ha en annan textfärg i rutan.
Vikt
Här anger du vilken vikt som typsnittet ska visas med. Här kan du ange allt från Thin till Extra Black.
Kantradie
Här ställer du in kantradie. Ställ in 0 px om du inte vill ha rundade hörn på din ruta.
Förhandsgranskning
Till höger kan du se en förhandsgranskning av dina inställningar.
Denna funktion kräver att du har behörigheten "Hantera webbplatsinställningar"

 Skriv ut sida
Skriv ut sida