help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
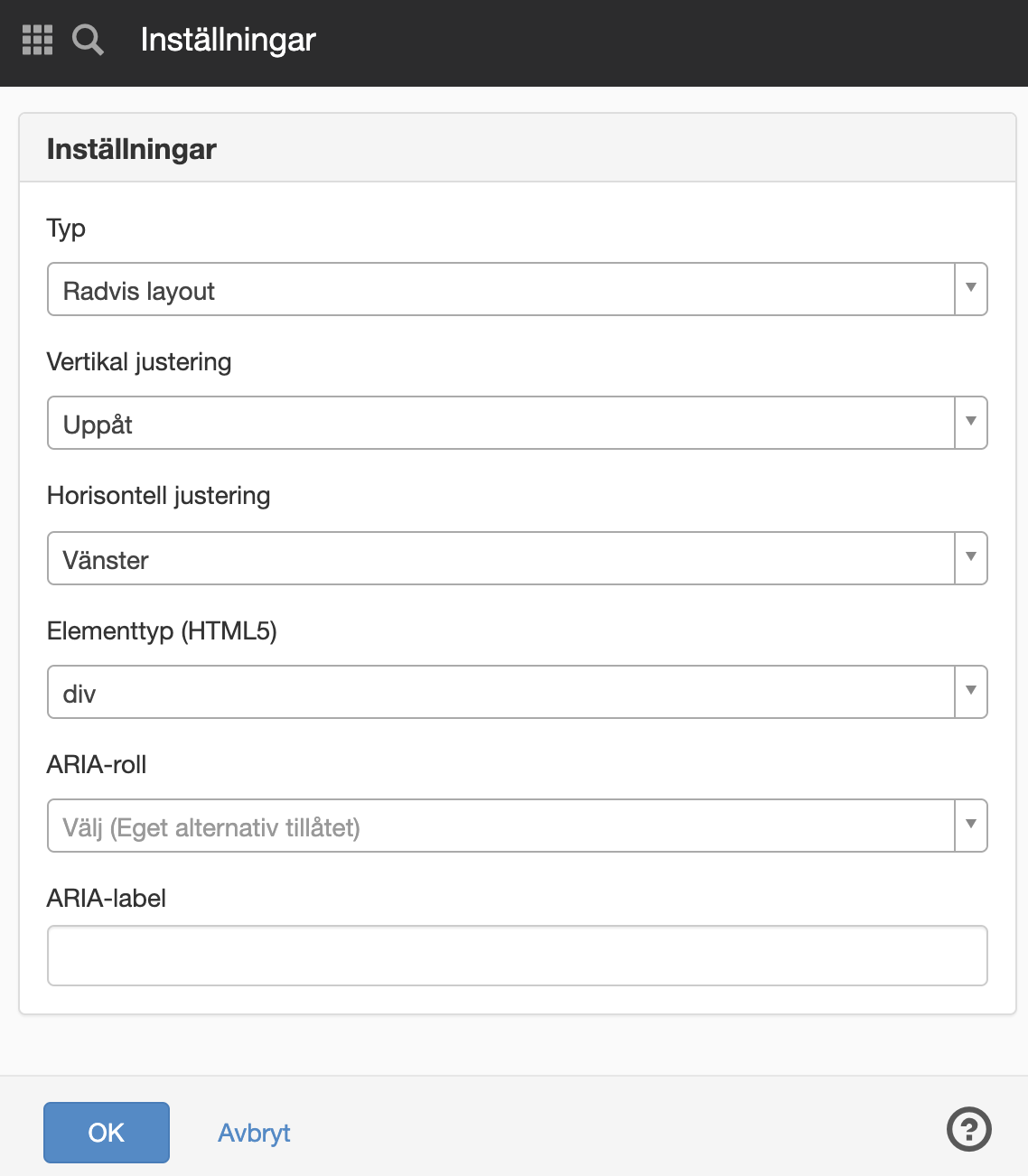
Panelen Inställningar på en layout
När du högerklickar på en layout/grid/gridrad/gridspalt kan du längst ned välja att gå till layoutens egenskaper. Under panelen Inställningar visas följande information:

Typ
Här ser du vald typ - radvis eller kolumnvis layout - på den layout du har markerat. Det går också att byta typ här om du egentligen ville ha kolumnvis layout. Välj typ i listan.
Vertikal justering
Här anger du hur du vill att innehållet i layouten ska placeras på raden. Alternativen som du kan välja är:
- top
- middle
- bottom
Horisontell justering
Här anger du hur du vill att innehållet i layouten ska placeras i kolumnen. Alternativen är:
- left
- center
- right
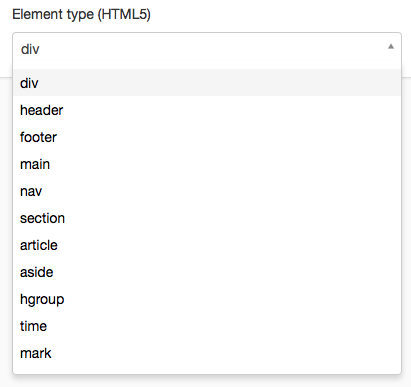
Elementtyp (HTML5)
Semantisk html innebär att man ska använda rätt element för rätt innehåll. Det vill säga att för en lista ska man använda sig av html-elementen <ul>, <ol>, <li>, för rubriker så ska elementen <h[1-6]> användas osv. HTML5 inkluderar en mängd nya semantiska taggar som:
- div - en del av ett dokument.
- header - den översta delen av webbsidan. Kan till exempel innehålla <h1>-<h6>, logotyp, sökfält med mera.
- footer - den nedre delen av webbsidan.
- main - specificerar huvudinnehållet i dokumentet.
- nav - för navigationen på en sida, till exempel en meny.
- section- exempelvis ett kapitel. En hemsida kan struktureras upp i olika sektioner så som nyheter, introduktion och kontaktinformation.
- article - anger oberoende , fristående innehåll.
- aside - används för att skilja delar av innehållet från det som är det viktiga. Till exempel kan <aside> användas för citatblock, reklam, navigation el dyl i en <article>.
- hgroup - representerar en heading av en sektion. Elementet är till för att gruppera ett flertal <h1>-<h6> i en section. Användbart när det kan finnas flera nivåer av headings.
- time - för att presentera ett datum eller en tid.
- mark - för att markera text för till exempel referenser.

Läs mer om semantisk html5: http://www.w3schools.com/htmL/html5_semantic_elements.asp Länk till annan webbplats, öppnas i nytt fönster.
Länk till annan webbplats, öppnas i nytt fönster.
http://www.vanseodesign.com/web-design/html5-semantic-elements/ Länk till annan webbplats, öppnas i nytt fönster.http://html5doctor.com/element-index/
Länk till annan webbplats, öppnas i nytt fönster.http://html5doctor.com/element-index/ Länk till annan webbplats, öppnas i nytt fönster.
Länk till annan webbplats, öppnas i nytt fönster.
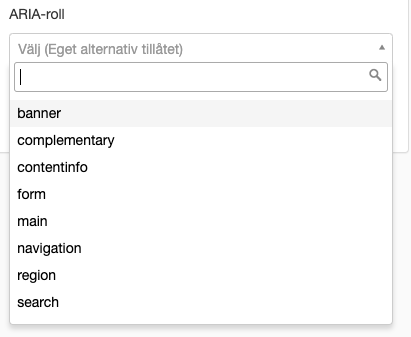
ARIA-roll
Här kan du använda WAI-ARIA landmärkesroller, som main, navigation, banner, contentinfo, complementary för att göra webbinnehåll mer tillgängligt.
Du kan läsa mer om Aria-roller på webbriktlinjers webbplats.
Aria-roller gör att användare med exempelvis skärmläsare på ett standardiserat sätt kan navigera mellan sidans olika delar. Helst ska du märka upp din information på sidan med html 5 men när det inte räcker till så kan du använda aria-roller. Exempelvis search är bra att använda då den inte finns med som elementtyp i html 5.
Nästla inte roller av samma typ. Landmärkes roller måste ha en etikett (h1,h2) om det finns fler än en roll av samma typ på en sida. ARIA roller har högre prioritet än elementtyp, definiera inte om ordinarie HTML element.
Det finns 8 olika standardalternativ:
- banner
- complementary (exempelvis en sidospalt)
- contentinfo(metadata om en sida exempelvis copyright)
- formmain (the main content of the page)
- main
- navigation
- region
- search
Du kan välja bland de förvalda alternativen i listan eller skriva dit ett eget alternativ.
Då alla webbläsare och hjälpmedel inte kan översätta HTML 5 elementtyper ännu så förordar vi att man använder ARIA landmärkesroller parallellt med HTML 5 elementtyper.

ARIA-label
Under ARIA-roll finns bara landmärksroller. Här kan lägga till egna ARIA-roller som inte finns med i listan ovan.

 Skriv ut sida
Skriv ut sida