help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Grid och gridtyper
Ett grid kan beskrivas som ett rutnät som består av gridrader och kolumner. Gridet används för att designen av sidan ska bli konsekvent och tydlig.
Inställningarna för ditt grid finns centralt på webbplatsen. Här ger du gridet en bredd, ett antal kolumner och mellanrum mellan varje kolumn. Du kan också ställa in om gridet ska ligga centralt i webbläsaren eller vänsterställt.
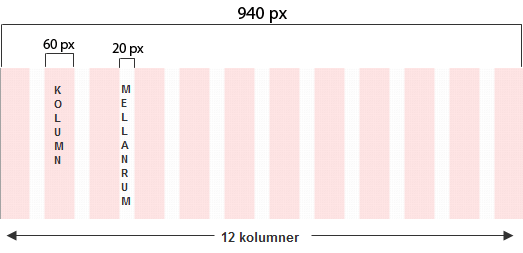
Gridets bredd kan såklart variera, men exemplet nedan visar en skiss på ett smalt grid som är 960 px brett, bestående av 12 kolumner där varje mellanrum är 20 pixlar.

Gridtyper
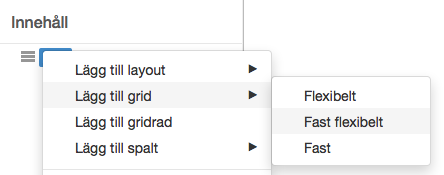
När gridet är skapat går det att använda i mallen. När du placerar ut ett grid får du välja gridtyp. För responsiva webbplatser väljer du antingen flexibelt grid eller ett fast flexibelt grid.

Flexibelt grid
- Procentbaserat
- Går att nästla i många nivåer
- Kolumnerna blir smalare ju fler nivåer man nästlar eftersom den alltid använder samma antal kolumner i underliggande nivå
Flexibla grid är procentbaserade och anpassar sig efter webbläsarens storlek. Flexibelt grid ger dig alltid en full uppsättning av de kolumner som finns definierade i gridet. När du sen placerar ut en gridrad kommer den gridraden alltid bestå av det totala antalet kolumner gridet har.
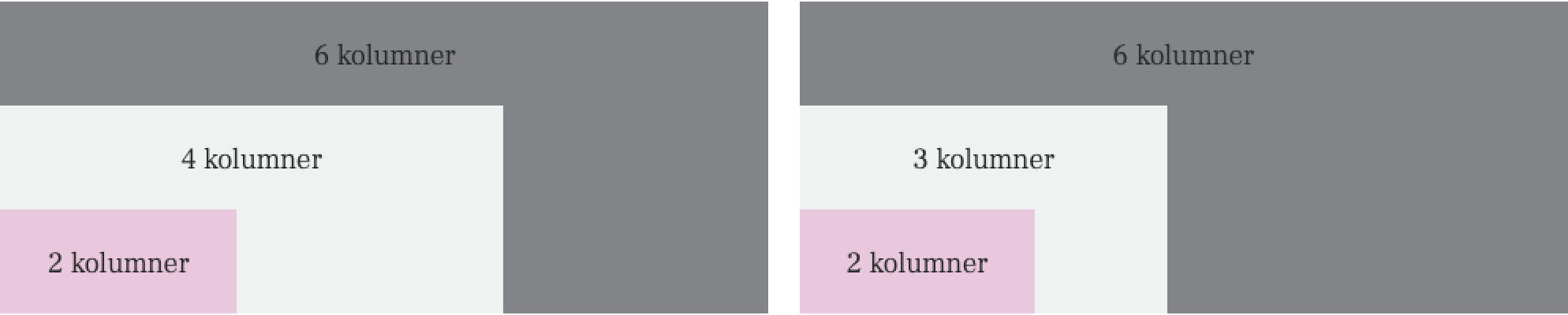
Exempel: Ditt grid består av 12 kolumner. Skapar du en gridrad kommer den gridraden bestå av 12 kolumner. Skapar du 2 spalter i den gridraden som består av 6 kolumner var blir spalterna lika stora. Skapar du en ny gridrag i en av spalterna kommer den bestå av 12 kolumner och så vidare.

Flexibelt grid
Fast flexibelt grid
- Procentbaserat
- Nästlar i en nivå
- Konsekventa kolumnstorlekar när man nästlar
Fast flexibelt grid är procentbaserat och anpassar sig efter webbläsarens storlek. Däremot tilldelas gridraderna samma antal kolumner som behållaren gridraden placeras ut i har från början.
Exempel: Ditt grid består av 12 kolumner. Skapar du en gridrad kommer den gridraden bestå av 12 kolumner. Skapar du 2 spalter i den gridraden som består av 6 kolumner var blir spalterna lika stora. Skapar du en ny gridrad i en av spalterna kommer den bestå av 6 kolumner.

Fast flexibelt grid
Fast grid
- Bygger på pixlar
- Absoluta värden
- Skalar inte
Det finns ett tredje alternativ på grid och det är fast. Det innebär att designen inte skalar sig i relation till upplösningen på skärmen. Använd därför fast grid med eftertanke vid byggandet av responsiva mallar.

 Skriv ut sida
Skriv ut sida