help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Lägg till grid
Responsiv webb innebär att du bygger en webbplats som anpassar utseendet beroende på vilken skärmupplösning besökaren har. Det innebär exempelvis att samma webbplats kan se olika ut för besökaren om den kommer in till webbplatsen med en dator, en surfplatta eller mobiltelefon.
Mer information om hur du bygger responsiva mallar hittar du under Tema Responsiva mallar.
Så här gör du
För att du ska kunna lägga till grids på en webbplats behöver du aktivera funktionen under panelen Responsiv webb. När du aktiverat funktionen lägger du till grids.

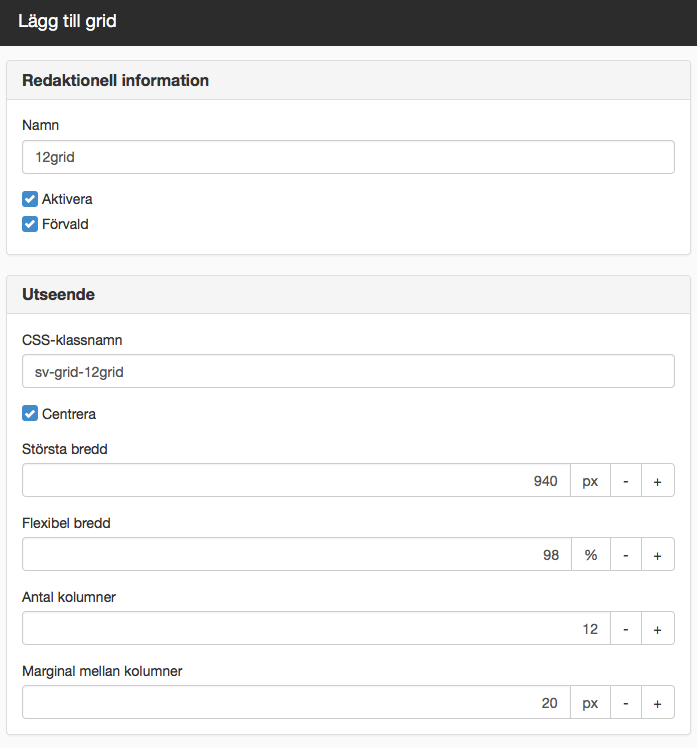
Redaktionell information
Namn
Arbetsnamn på grid i Sitevision.
Döp gärna namn till något beskrivande (exempelvis kolumner12) så vet alla som jobbar med det att det är ett grid med tolv kolumner.
Aktivera
Bockar du i denna ruta skrivs gridet ut i CSS-filen. Det möjliggör att du kan ha kvar gamla grid (som man av någon anledning inte vill slänga) men som du då kan avaktivera.
Förvald
Markera det grid i listan som du vill ska vara förvalt. Det är detta grids antal kolumner som kommer att visas i högerklicksmenyn när du lägger till en gridkolumn.
Utseende
CSS-klassnamn
Klassnamn som används för hela grid:et.
CSS-klassnamn måste vara unika!
Centrera
Bocka i denna om gridet ska vara centrerat.
Största bredd
Gridets utgångsbredd. Den bredd som vi kommer att utgå ifrån när vi genererar CSS:en. Det ska motsvara bredden på webbplatsen som använder gridet.
Flexibel bredd
När fönstrets storlek blir mindre än gridets bredd så börjar denna inställning att gälla. Om du har ställt in att gridet ska vara 960px men fönstret är bara är 900px brett så kommer gridet att vara en viss procent av det.
Detta gäller enbart på layouter som är flexibla grid, har ingen effekt på fasta grid. Det gäller inte heller vid stapling, spalterna tar upp 100% av ytan.
Antal kolumner
Här ställer du in hur många kolumner du vill att gridet ska innehålla. Ett bra antal kan vara 12, 16 eller 24.
Marginal mellan kolumner
Hur mycket mellanrum du ska ha mellan kolumnerna i gridet. Marginalen mellan kolumnerna gånger antalet kolumner får inte överskrida gridets bredd.
Exempelvis om du har 12 kolumner så kan du inte ha 90 px mellanrum om totalbredden är 960px (12*90=1080px).
Ta bort grid
För att ta bort ett grid, markera det i listan och klicka på krysset till höger.
Ändra grid
För att ändra på ett grid, markera det i listan och klicka på ikonen för att ändra grid till höger.

 Skriv ut sida
Skriv ut sida