help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Planera mallarna
Bästa tillvägagångssättet för att bygga om befintliga, ej responsiva, mallar till responsiva är att börja om helt från början. Planera det responsiva utseendet och funktionaliteten utifrån de enheter webbplatsen ska fungera för.
Många anser att det är en bra ide att tänka "mobile first". Det innebär i princip att fokusera på det om är viktigt för webbplatsen, utgå från det och börja bygga utifrån det minsta formatet (telefoner). Sedan läggs saker till när formatet blir större (istället för att ta bort saker när skärmen krymper). En anledning till detta är att allt innehåll laddas trots en begränsning till vad som ska synas. Det betyder att allt innehåll som finns för vanlig datorupplösning även laddas för den mobila upplösningen.
Tänk på att utgå från din webbplats! Fungerar designen lika bra för datorupplösning och surfplatteupplösning så är det ingen mening att skapa en brytpunkt för surfplatta. Då räcker det kanske med en brytpunkt för en mindre skärmupplösning (som telefon).
Här är ett exempel med enbart en datorupplösning och en telefonupplösning:
1. Utseeende på dator
HUVUDMENY
SÖK
LOGOTYP
INNEHÅLL
INNEHÅLL
PUFFAR
PUFFAR
PUFFAR
KONTAKTUPPGIFTER
2. Utseeende på telefon
MENY
SÖK
LOGOTYP
INNEHÅLL
INNEHÅLL
PUFFAR
PUFFAR
PUFFAR
KONTAKTUPPGIFTER
Huvudmenyn är byts till en mobilmeny. Sökmodulen staplas under menyn. Även innehåll och puffar staplas istället för att ligga bredvid varandra.
Planering av mallytor och innehållsytor
Det är bra att veta hur övriga mallar ska se ut (inte bara startsidan) redan vid skapandet av första mallen. Innan det responsiva bygget påbörjas är det bra att skissa upp en enkel ritning över mallarna. Planera in mall- och innehållsytorna för att få en bra struktur då mallarna bygger på varandra.
- Mallytor markerar områden i mallen som kan ändras på vid byggandet av nästa mall.
- Innehållssytor innebär de områden som redaktören har rätt att lägga till innehåll i.
Tips! Undvik nästlade spalter och gridrader. Försök hålla nere antalet utgångsmallar för att förenkla hanteringen av de olika ytorna i mallen.
I det här exemplet syns skisser för den stora upplösningen, men övriga upplösningar finns med i åtanke.
Bred mall - en stor innehållsyta
Utifrån ovanstående skisser bygger vi fem olika mallar, en delmall med mallyta samt fyra mallar med innehållsytor:

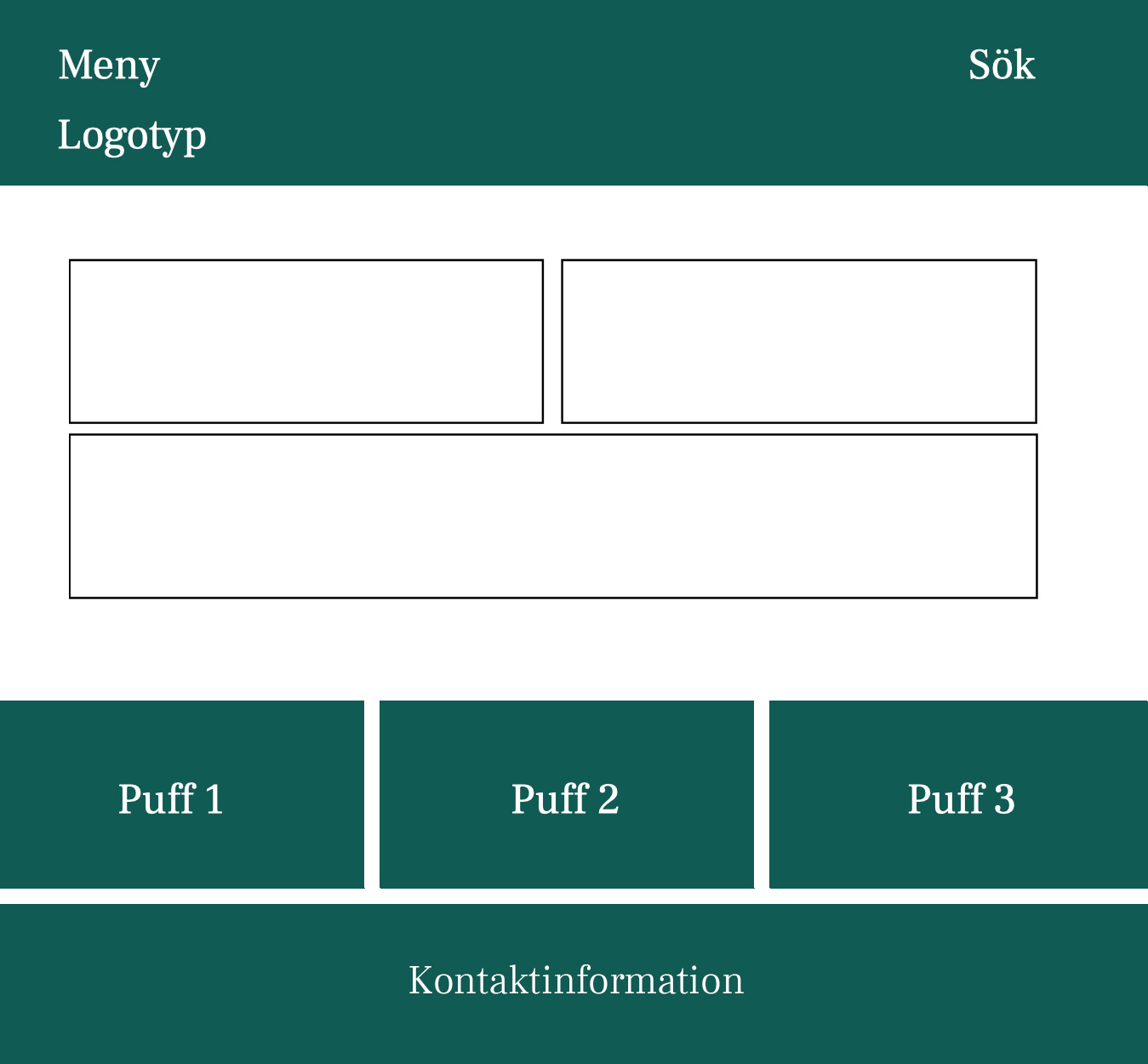
Startsidemall

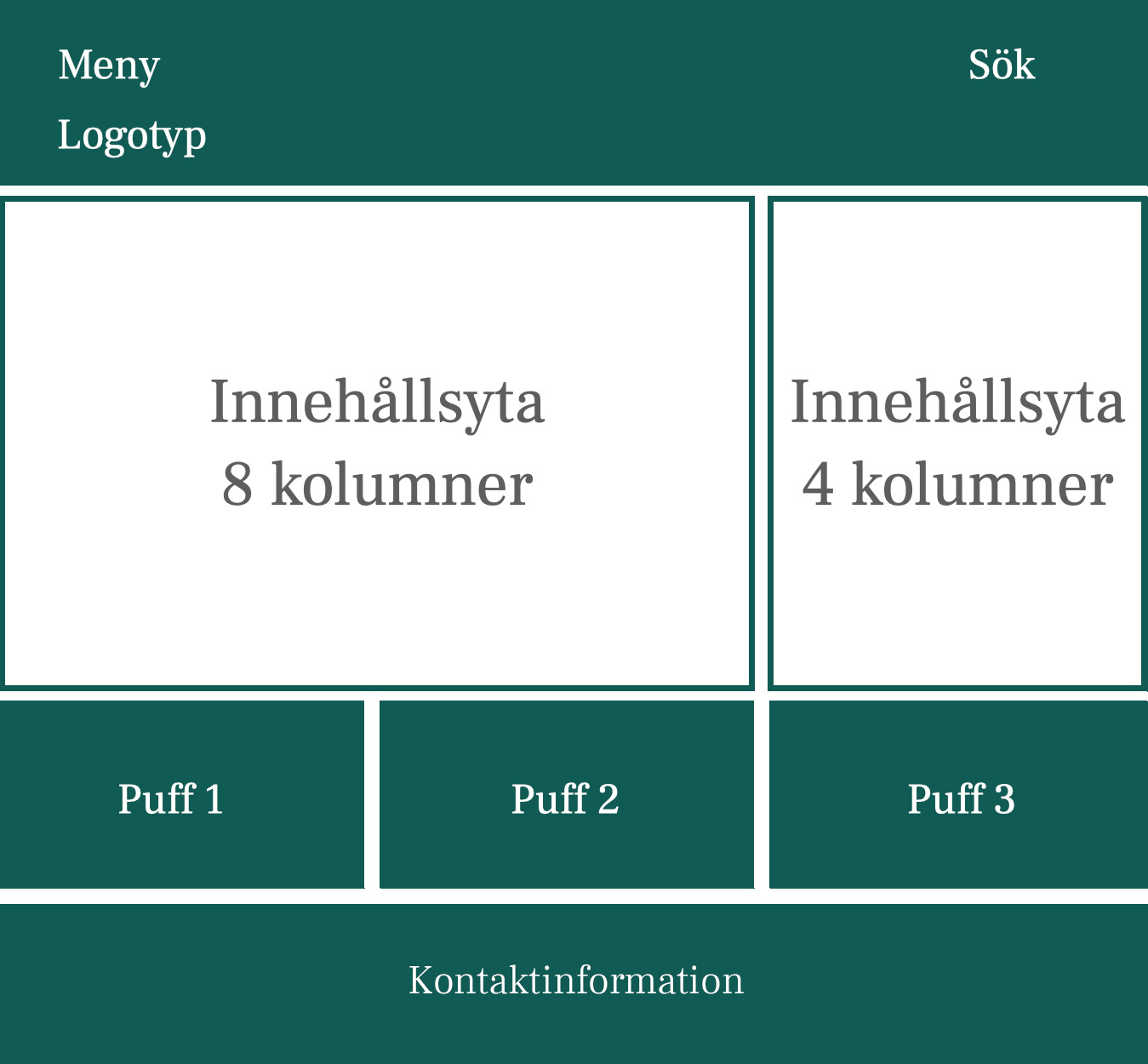
Nyhetsmall/Artikelmall

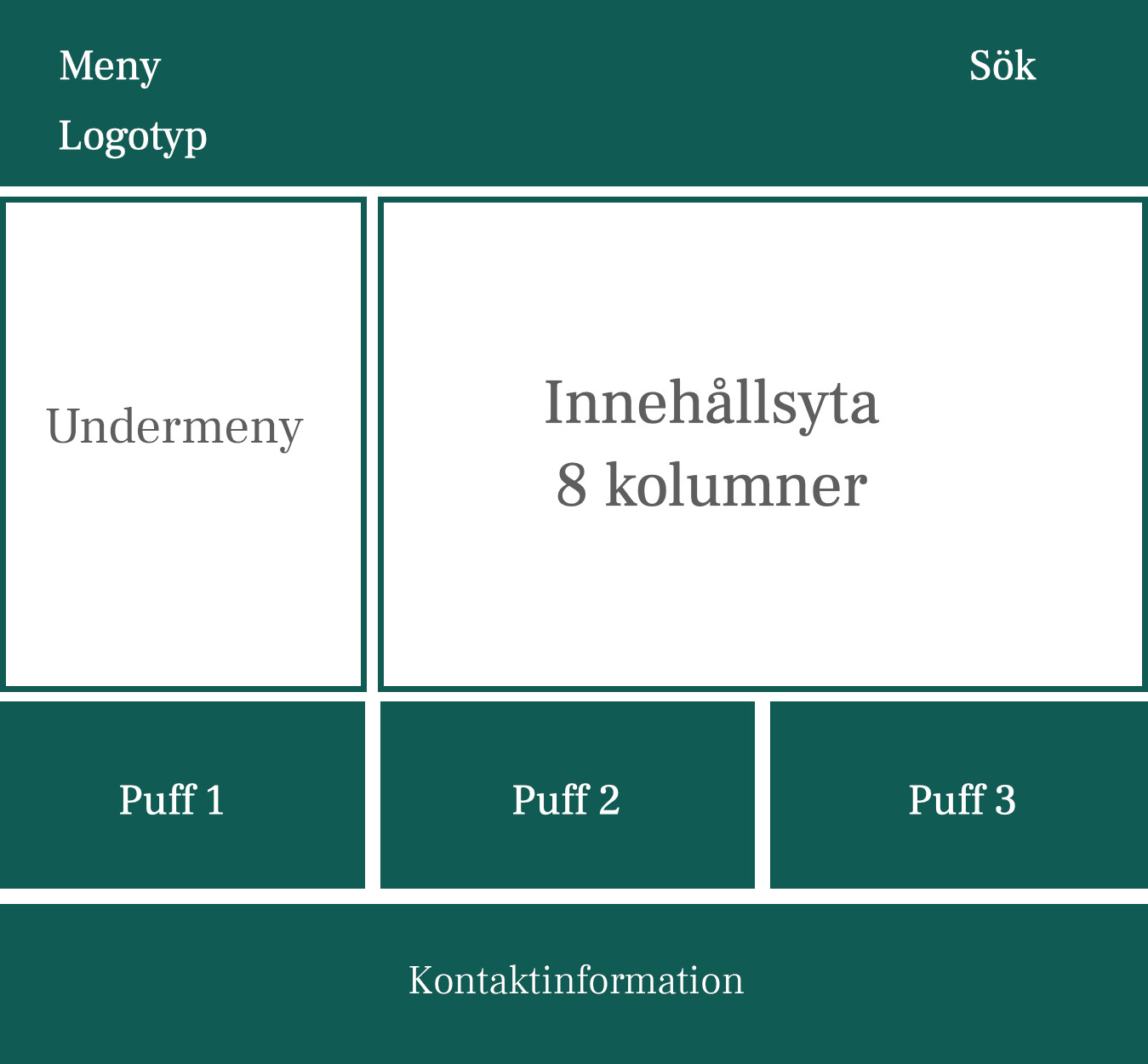
Mall med två spalter - med undermeny

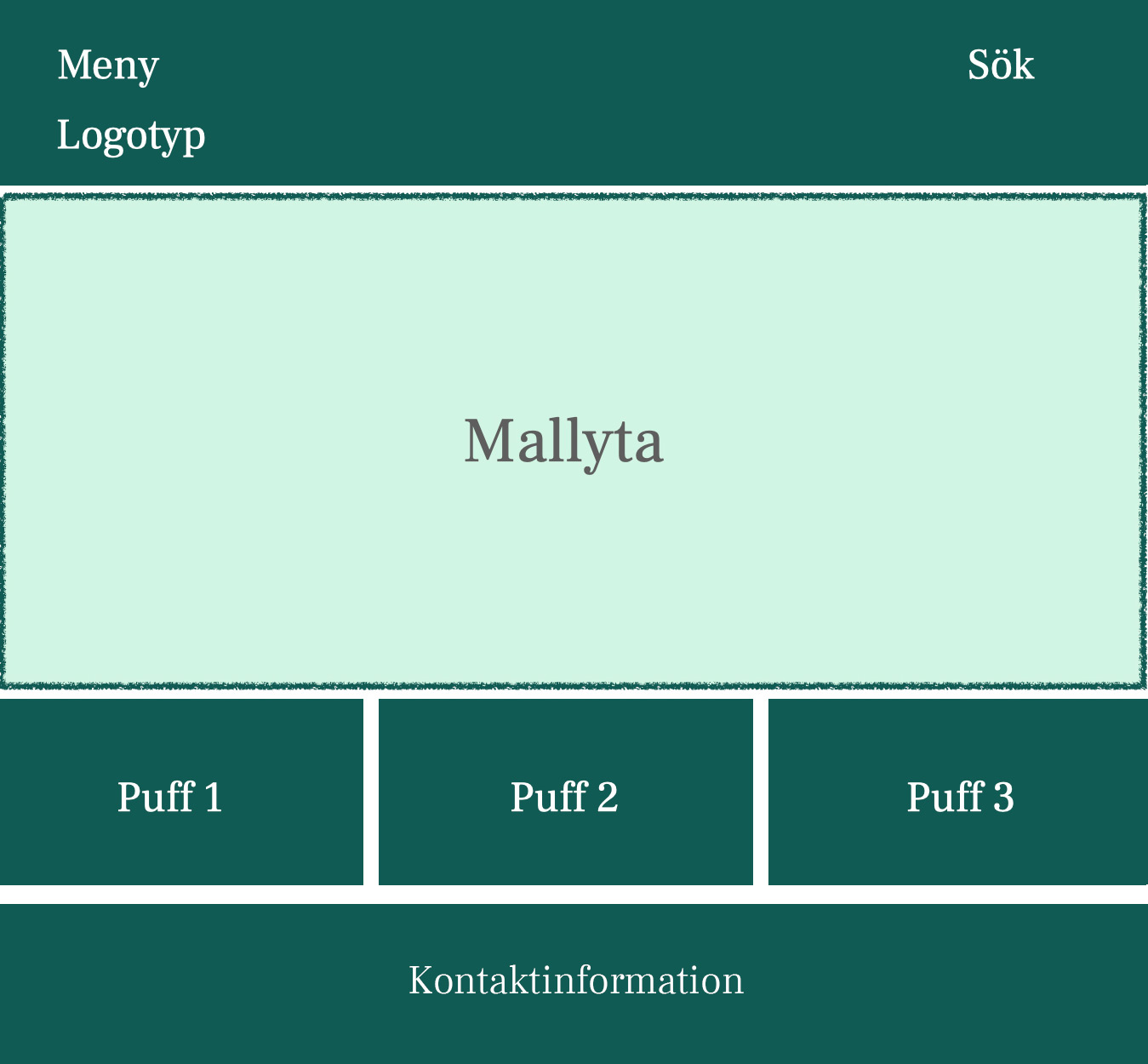
1. Delmall — Utgångsmall
Här bygger vi en utgångsmall med
- Övre sidhuvud (100%, mörkt tema kopplat till layouten)
- Huvudmeny (en spalt, 8 kolumner bred)
- Sökruta (en spalt, 4 kolumner bred)
- Logotyp på egen gridrad
- Mallyta (markerar område för nya mallar som baseras på denna mall, kopplat till ljust tema för innehåll)
- Sidfot (100%, mörkt tema kopplat till layouten)
- Puff 1 (4 kolumner bred)
- Puff 2 (4 kolumner bred)
- Puff 3 (4 kolumner bred)
- Kontaktuppgifter på egen gridrad, centrerat.

2. Mall 1 — En spalt
Mallen baseras på utgångsmallen (det gör alla mallar i exemplet).
Mallen består av endast en spalt så vi lägger till en gridrad och konverterar den till en innehållsyta.
- Mittenspalt (innehållsyta, 12 kolumner)

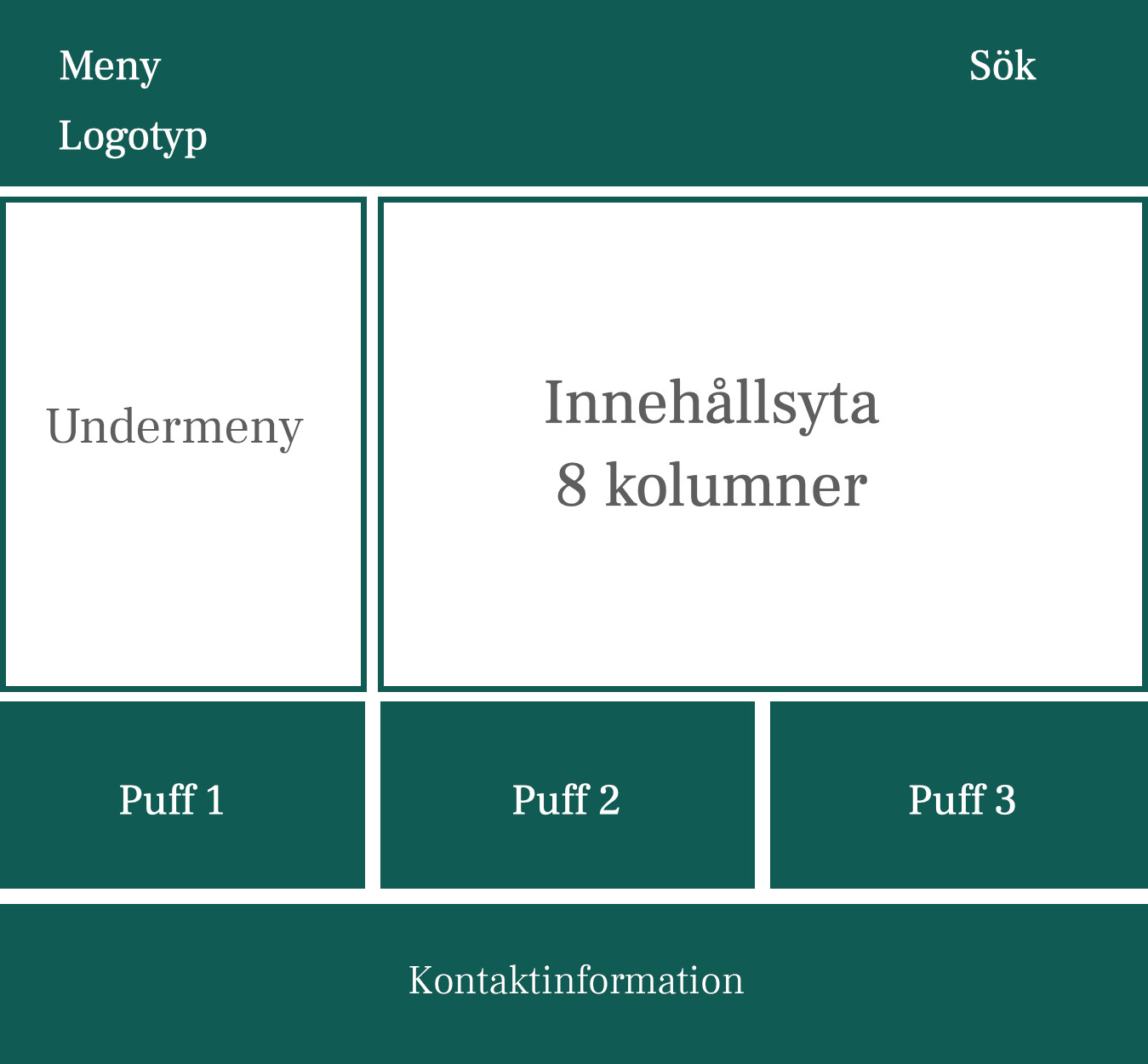
2. Mall 2— Två spalter med undermeny
Mallen baseras på utgångsmallen.
Området för mallytan delas i två delar där varje del består av en spalt innehållande kolumner:
- Vänsterspalt (innehållsyta, 4 kolumner, lägg till modulen undermeny)
- Mittenspalt (innehållsyta, 8 kolumner)
Konvertera mittenspalten till innehållsyta.

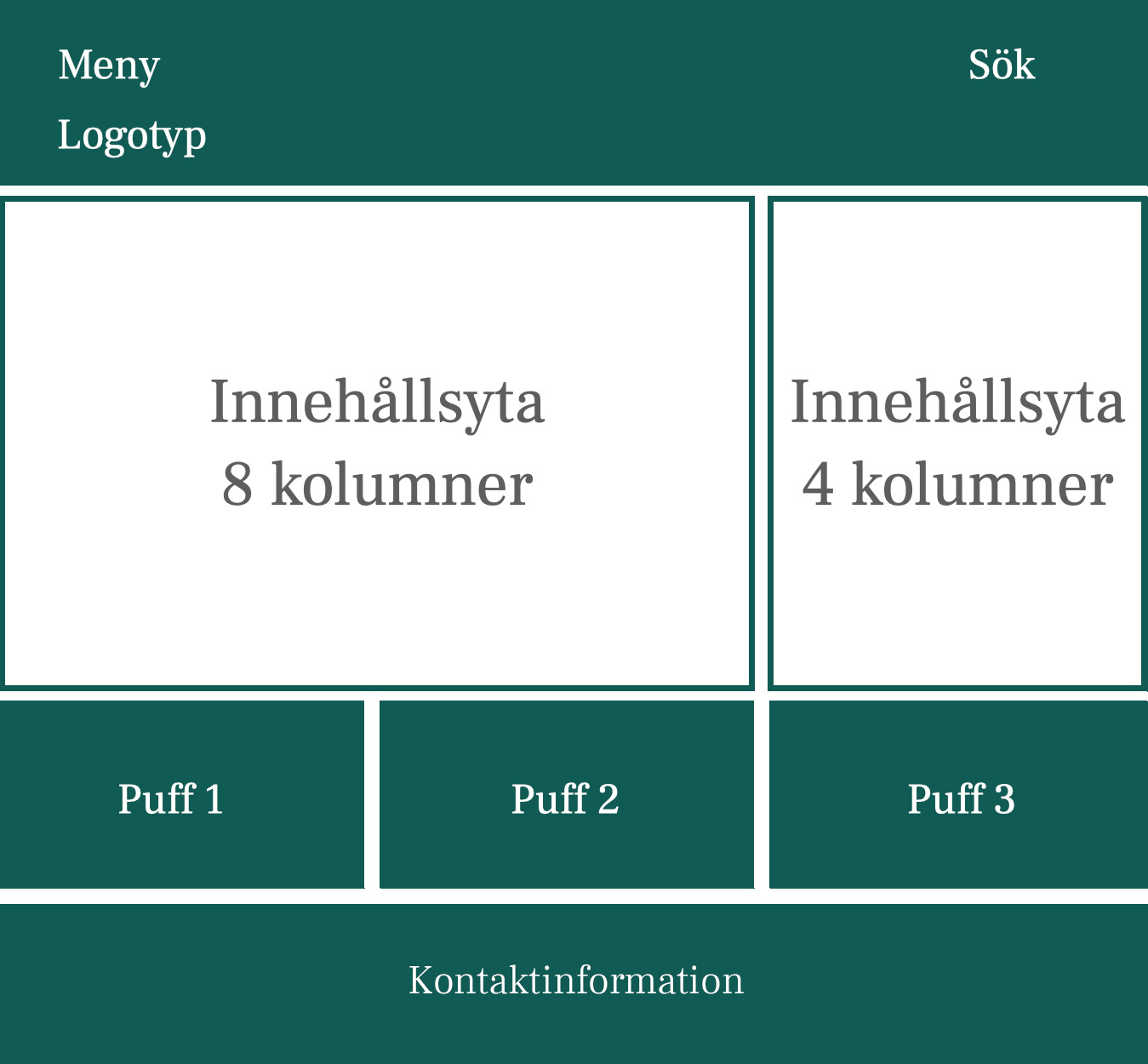
3. Mall 3 — Nyhetsmall/artikelmall
Mallen baseras på utgångsmallen.
Området för mallytan delas i två delar där varje del består av en spalt innehållande kolumner:
- Mittenspalt (innehållsyta, 8 kolumner)
- Högerspalt (nyhetsmeny, 4 kolumner)
Konvertera Mittenspalten till en innehållsyta.

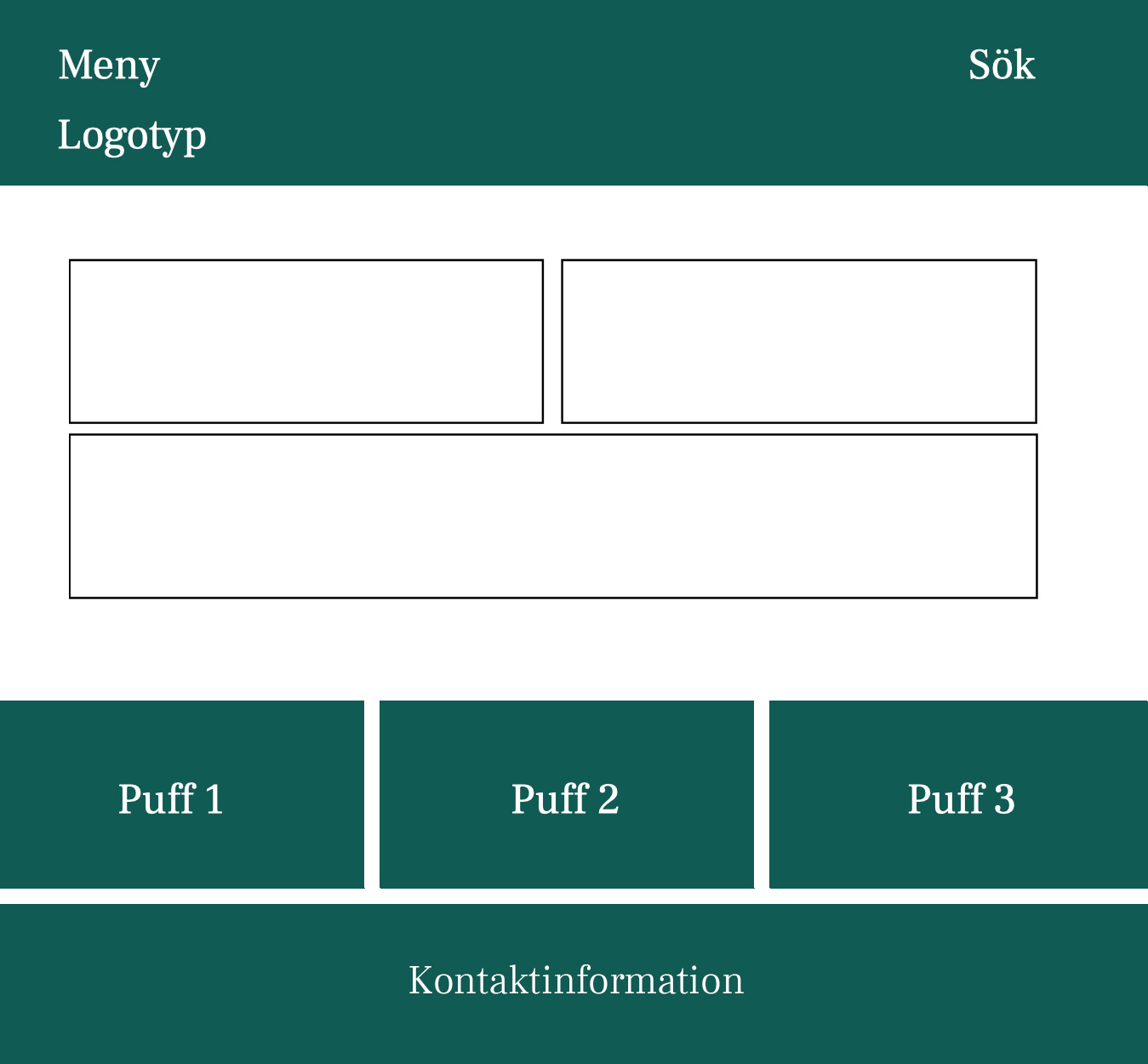
4. Mall 4 — Startmall
Mallen kan baseras på utgångsmallen, men ofta låter man startsidemallen vara en separat mall.
Området för mallytan delas i tre delar fördelade på två rader. Lägg till två gridrader Lägg en spalt med samtliga kolumner i bredd i den övre raden. Dela den undre raden i två spalter där vardera spalten ges en bredd angiven i kolumner.
- Rad
- Mittenspalt (innehållsyta, 6 kolumner)
- Högerspalt (innehållsyta, 6 kolumner)
- Rad
- Nedre bild (innehållsyta, 12 kolumner)
Konvertera alla tre ytorna till innehållsytor.


 Skriv ut sida
Skriv ut sida