help.sitevision.se always refers to the latest version of Sitevision
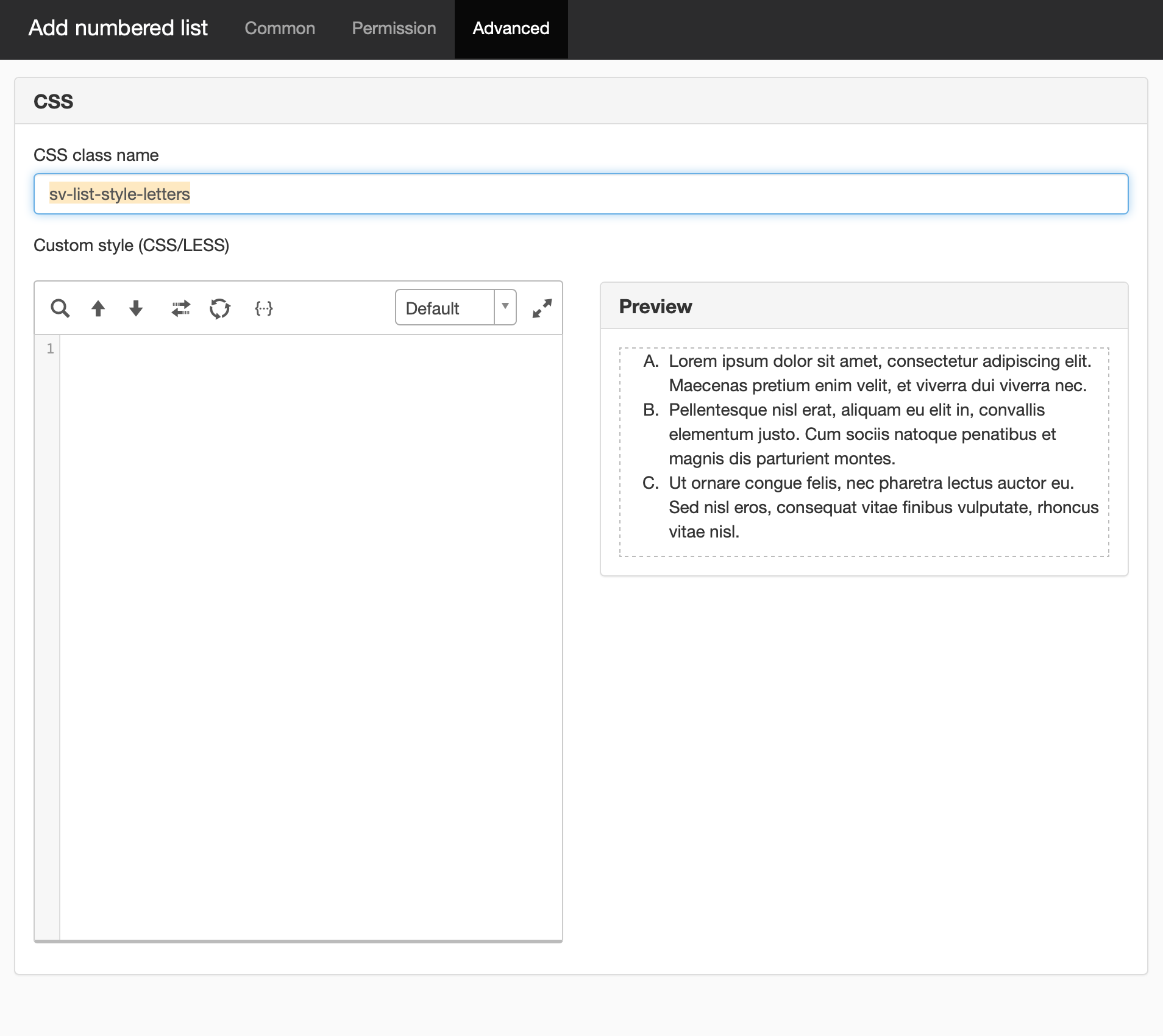
Add numbered list - Advanced

CSS
CSS class name
Here you can see the CSS class name for the bullet list.
Custom CSS/LESS
Here you can enter your own CSS to specify how the list should look or behave.

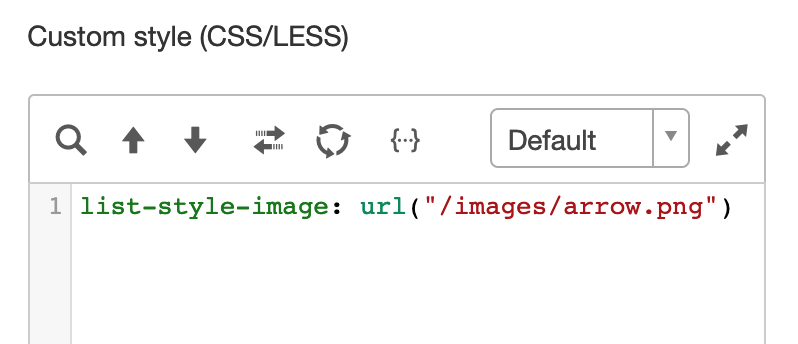
For example, if you want an image (an arrow) as a bullet list, enter:
list-style-image: url("/images/<idnummer till bild>/pil.png")

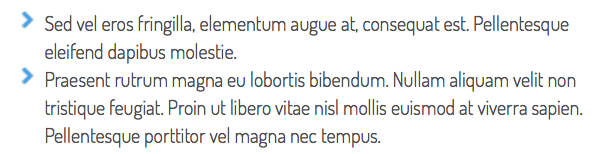
Resultat av bild som punktlistetyp
To get the ID number of the image: Go to the image archive -> Select current image -> The address appears on the right. Copy from/images.
The page published:
Did the information help you?

 Print page
Print page