help.sitevision.se always refers to the latest version of Sitevision
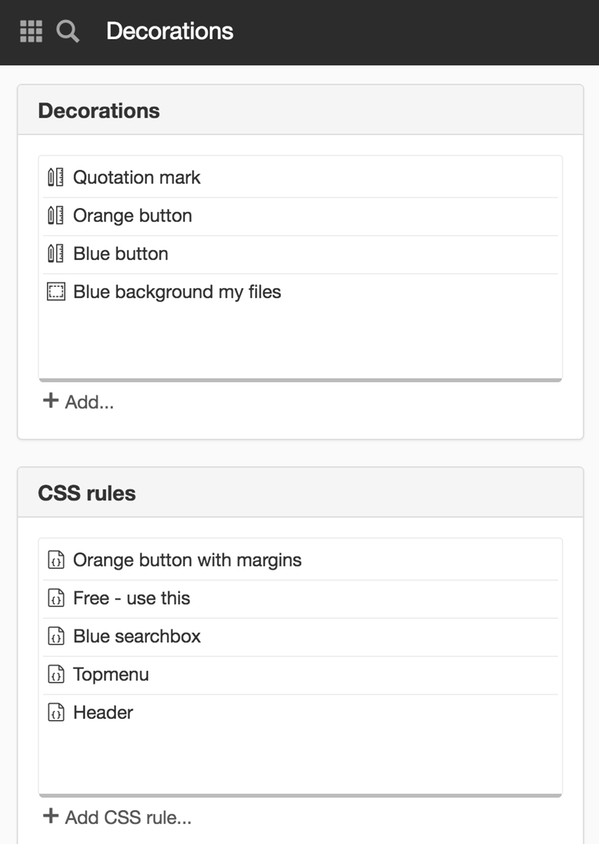
The Decorations Panel
Decorations are preset appearance settings for modules and layouts. Decorations are used to reuse settings such as colour, margins, or custom style sheets.
The advantages of using a decoration is that it is easy to maintain and manage. For example, if you want to change the look of the website after a year. If you have used the decorations every time you have used a background tile, simply make the change in one place, it is then applied to all the places where the decoration is used. If you have instead made these background tiles manually or copied them, you must change all the places where they are used. Management is then also easier when you use the decorations because not as many layouts are used under Content.

Decorations
A decoration is a saved setting (of appearance and margins) for a module or layout. Requires that you have Manage website layout permission to make a change to a saved decoration. It is also possible to change the name of the decorations. Under the Decorations tab you will see all the decorations that are on the website.
There are two ways to create decorations:
- By right-clicking on a layout/module and saving settings from a layout/module. Settings are saved under Appearance (Spacing, Margins, Background, Borders, Alignment (flow), Style (CSS), and Toolbars).
- By creating a decoration template, where you can save settings from multiple layouts/modules.
Decoration template
A decoration template is a saved setting on multiple modules or layouts. Here you can add that decoration templates can be used by the editors (once created under decoration templates) and it is possible to rename them. However, if you want to change the contents of decoration templates, you must have the View decoration templates permission to switch to that view.
Do as follows:
Add decoration/decoration template
Click on the Add decoration link to add a decoration or decoration template.
You cannot delete a decoration once it is added to the website.
This function requires you to have "Manage decorations" permission.
CSS rules
A CSS rule is a CSS that is linked via custom add-on in head or custom add-on in the CSS file. You can also declare your own CSS rules here under this setting, instead of making custom add-ons in the CSS file. After adding the CSS rules to the website, the editors can mark up modules and layouts with them. Changing a decoration applies the change to all pages that use the decoration.
Here you can set CSS rules that are linked via custom add-on in head or custom add-on in the CSS file. You can also declare custom CSS rules here instead of making custom add-ons in the CSS file.
After adding the CSS rules to the website, the editors can mark up modules and layouts with them. To use a CSS rule, right-click on the module and select Properties -> Appearance ->Style (CSS).
Do as follows:
To add a CSS class name, click on the Add CSS rule link below the list.
You cannot delete a CSS rule once it is added to the website.
This function requires you to have "Manage website settings" permission
The page published:

 Print page
Print page