help.sitevision.se always refers to the latest version of Sitevision
Add breakpoint
Responsive web means that you build a website that adapts the appearance depending on what screen resolution the visitor has. This means, for example, that the same website may look different to a visitor if they access the website using a computer, tablet or mobile phone.
For more information on building responsive templates, see Theme Responsive templates.
To do this, follow these steps
To add breakpoints to a website, you need to enable the function under the Responsive web panel. When the function has been enabled, you can add breakpoints.

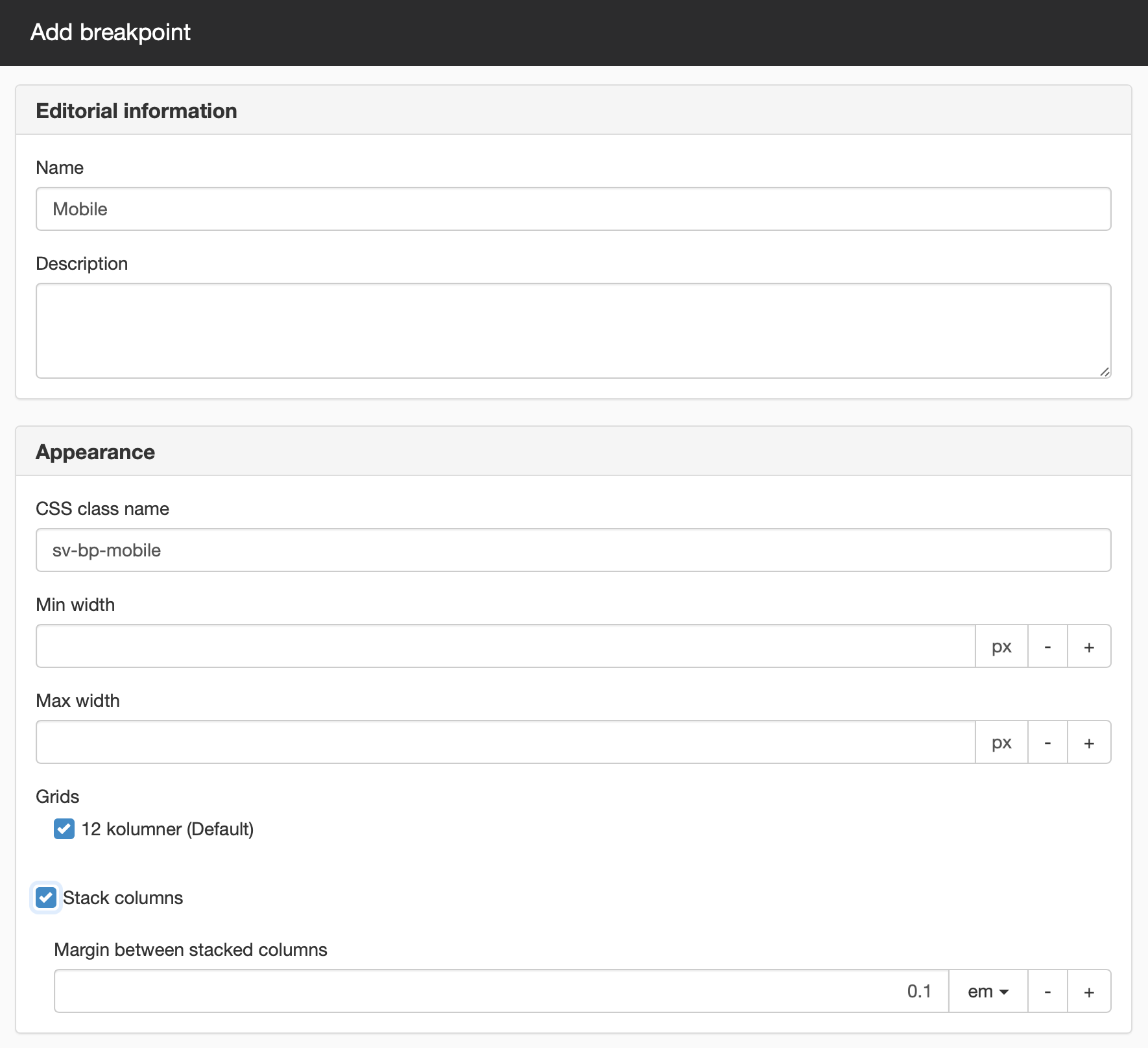
1. Name the Breakpoint and enter a description under Editorial information.
The name is the working name you later see in SiteVision. This is mandatory for the breakpoint. However, the description is optional, but provides users of the breakpoints on the pages information about how and when they are used.
2. Give your breakpoint a CSS class name that SiteVision will use to show and hide content on the page. Two class names are generated based on what you enter - sv-visible-<classname> and sv-hide-<classname>.
3. Set the maximum and minimum width between applicable breakpoints. Specify the width in pixels (px).
4. Tick the grid you want to use with the breakpoints. You can choose between the grids that you have added to your website.
5. Tick the Stack columns for box to stack the columns on the pages in the breakpoint.
This is useful on smaller devices, such as a phone. The contents of the columns will end up under each other based on the principle that the columns on the far right move down when they do not fit.
6. To set a margin for the space between the stacked columns, enter a value for the Margin between stacked columns.
Use own CSS
In the Advanced section, you can find your own settings for the CSS that apply to the breakpoint.

Help with script solutions is not included in support.
This function requires you to have "Manage responsive web" permission.
The page published:

 Print page
Print page