help.sitevision.se always refers to the latest version of Sitevision
Table Types - General
After you click the Add table type Link, a new view opens where you can make appearance settings for a specific table type.

Editorial information
Name
Here you enter a name for the table type.
Description
Here you enter a description, for example, how the table looks or when it will be used. The description should help the user choose the correct table type.
Default table type
Check this option for the table type that you think will be most used on the website. The table type is then the default when a user creates a table. However, it is possible to change to a different table type if the user wishes.
Headings
Font
Here you select the font to use for the headings in the table.
Alignment
Here you select whether the headings should be left justified, right justified or centred.
Background color for heading type
Here you choose whether the headings should have a background color. Click on the arrow to see the colors that are set as website colors, or to search for a colour name in the search box at the top.
Click the small x on the right side of the box to delete an existing color.

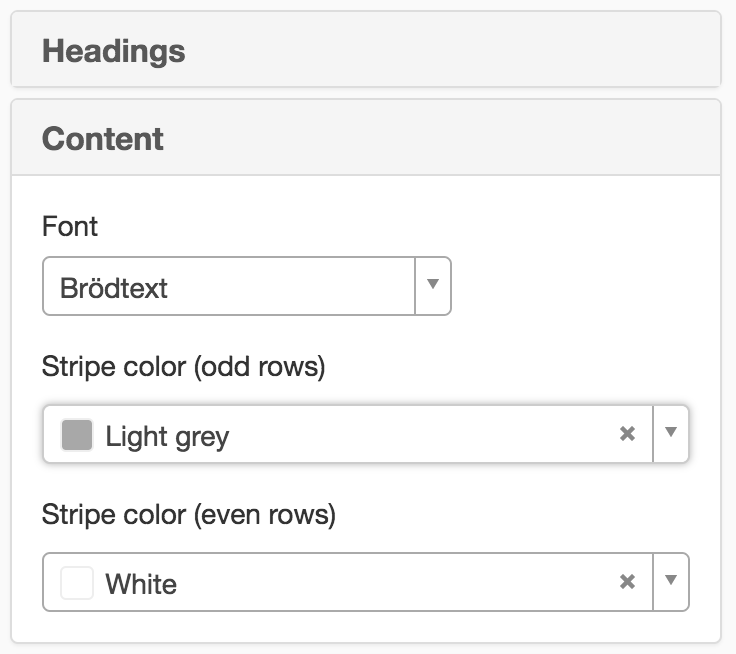
Content
Font
Here you select the font to use in the table.
Stripe color (odd rows)
Here you can select a color for odd rows if you want the table type to be alternately striped to make it easier to read the rows in the table. The colors that can be selected in the list are the colors that are set on the website as website colours.
Alternate stripe color (even rows)
Here you can select color for even rows if you want the table type to be alternately striped. The colors that can be selected in the list are the colors that are set on the website as website colors.

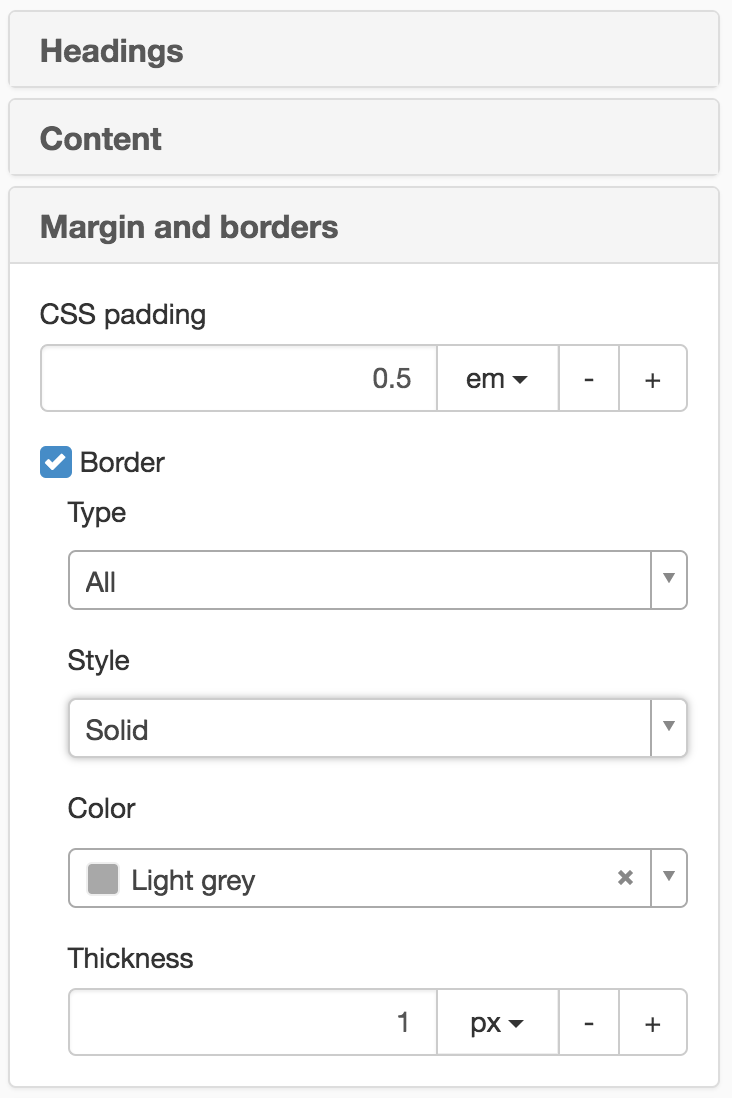
Margin and borders

No padding in the table
Cell distance (CSS padding)
CSS distance is the distance between the text inside the table cell and the inner edges of the cell. The thickness is indicated in pixels or em.

No padding

0,5 em padding
Borders
Check this box if the table type should use borders. Additional options will then be displayed.
Location
Here you choose where to place the borders:
- Around - border around each cell
- Rows - border to mark rows only
- Columns - border to mark columns only
Type
Here you choose the border type:
- Solid
- Dotted
- Hyphen
- Double
- "Groove"
- "Ridge"
- "Inset"
- "Outset"
Colour
Here you choose the border colour. The colours that can be selected in the list are the colours that are set on the website as website colours.
Thickness
Here you choose the thickness of the border. Can be set it in pixels or em. Click the plus button to increase, or the minus button to reduce, the thickness of the border.
Caption

If necessary, you can enter a caption that briefly describes the table. This appears in text above the table.
Responsive web
Here you can choose from a few different ways of managing responsive tables.
- Horizontal scroll
- Horizontal scroll with fixed left column
- Stacked table
- Stacked columns
The page published:

 Print page
Print page