help.sitevision.se always refers to the latest version of Sitevision
2. Activate grids on the site and create a grid
Enable grids
Select Website settings -> Templates -> Responsive web -> Grids. Here, tick the Enable grids on website box.
Once you have enabled grids, it is possible to build templates and web pages with grids. It is then possible to add grids, grid rows and columns to the pages.

Add a grid
Click the Add grid link to add a grid to the website. A new view appears:

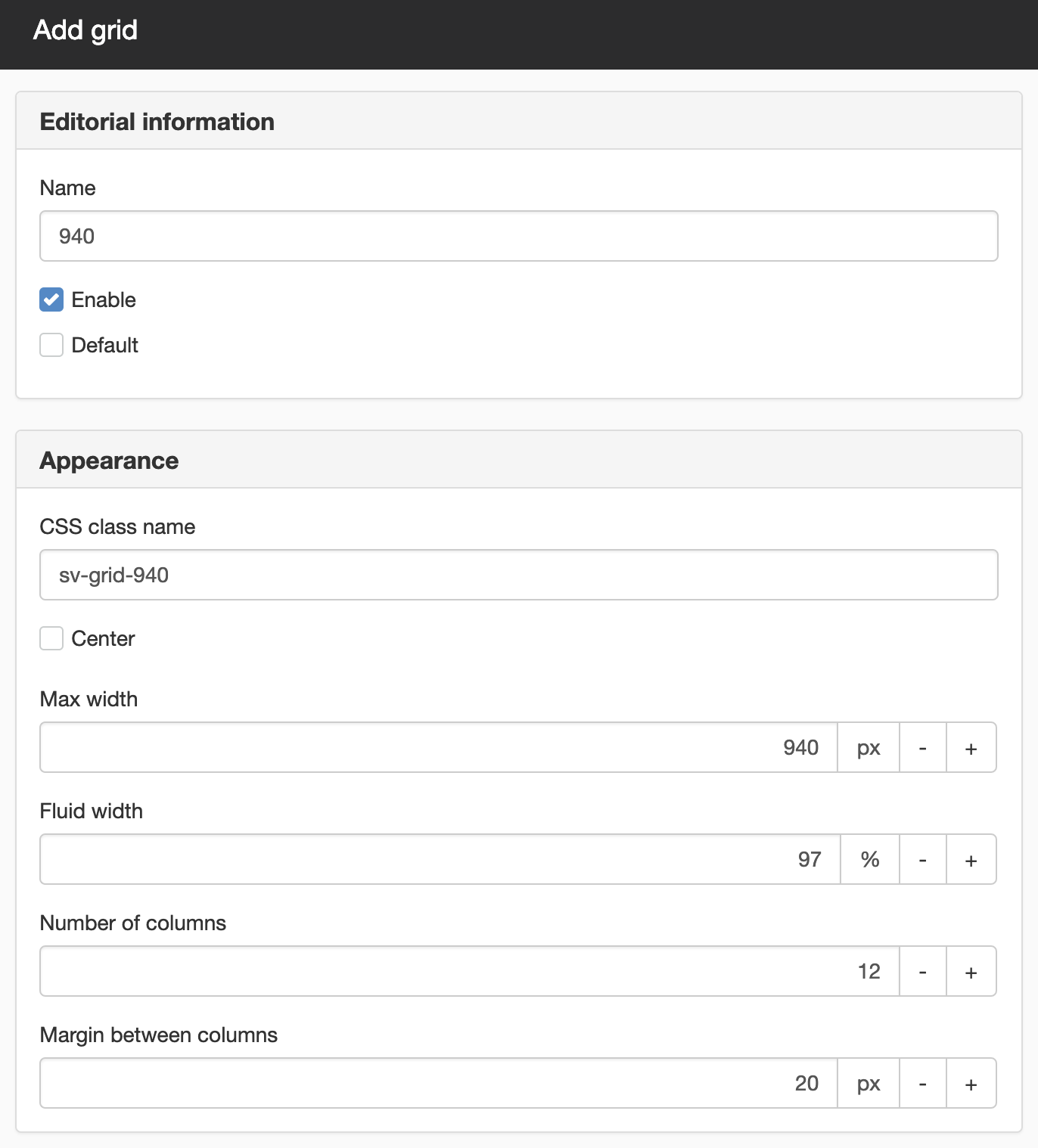
Fill in all fields:
- Name - enter a working name on your grid. Please rename your grid to a descriptive name, such as "Grid 12 columns" if it should consist of 12 columns.
- Enable - if the grid is to be enabled, it will be printed in the CSS file.
- Default - if you have multiple grids on your site then one should be the default.
- CSS class name - fill in a class name used for the entire grid. Must be unique, the system automatically suggests a value.
- Centre - Tick if the grid should be centred.
- Max. width -fill in the grid's starting width. It should correspond to the width of the website that uses the grid. In this example 940px.
- Fluid width - when the window size is smaller than the width of the grid, this setting starts to apply. If you have set the grid to be 940px but the window is only 900px wide, the grid will be a certain percentage of it. This only applies to layouts that are fluid grids and has no effect on fixed grids. Does not apply to stacking, the columns take up 100% of the surface.
- Number of columns - here you set how many columns you want the grid to have. A good number can be 12, 16 or 24. In this example, 12 columns.
- Margin between columns - How much space to have between the columns in the grid. The margins are to the left of the column, except for the first column (where the space is deleted).
This function requires you to have "Manage responsive web" permission.
One or more grids
Normally you only need one grid but it is possible to create several different grids. The first created grid becomes the default grid. This is what is selected when you add a grid as well as its number of columns that are displayed in the right-click menus when you add a column.
If you are building new templates, you may need to add a new grid. If you want it to be the default grid, choose to tick the Default box in the settings.
The page published:

 Print page
Print page