help.sitevision.se always refers to the latest version of Sitevision
Wide template (One column)
You have now finished building the template part that forms the basis of other templates. Now build a template that can be used by the editors. This template is based on the sub template Start template.
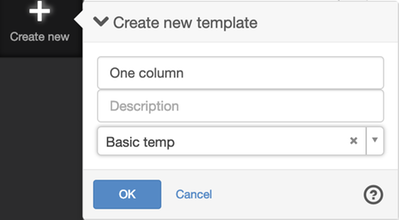
1. Select Templates for... (states the name of the website) and select the Create new template icon (in the sidebar).
2. Fill in the name and which template it should be based on. Name the template "A column" and base it on the template Start template.

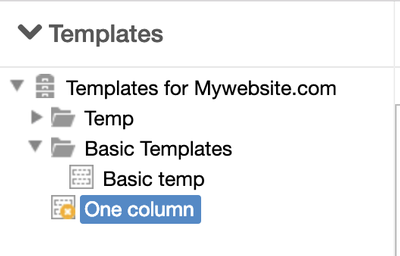
3. Now you will see the new template "A column" underTemplates.

4. Under content you will now see the template area "Template area":
The line in the editing area is the template area, which marks the area that can be changed in this template.
5. This template should use the entire area. Select the template area "Template area", right-click and select Add grid row.
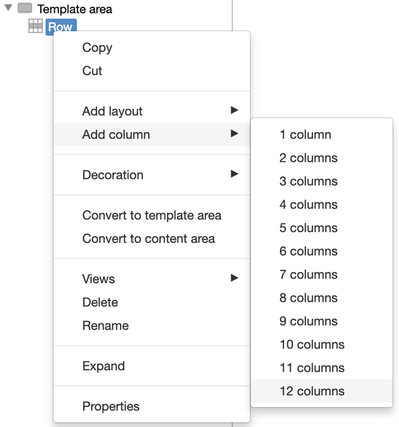
6. Since the editor should be able to use the full width, add a 12 column wide column in the row. Select Row, right-click and select Add column -> 12 columns.

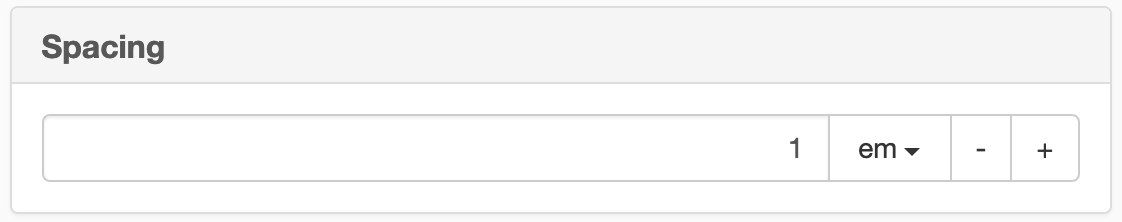
7. Right-click on the column and select Properties -> Settings -> Spacing. Set the space between the modules that will be placed in the content area.

8. If you want, you can add a text module for Heading to help the editor get started and use the template. Select Column (Row) and click the "Add text" icon. Enter Heading with the correct style sheet.
Rename the module to Heading by right-clicking it under Content and selecting the Rename option. Exit using Enter.
Should the surface be used for text, the column width should be a maximum of 70 characters for good readability.
9. Select the column (row), right-click and select Convert to content area. Feel free to use one of the pre-created content areas, such as Centre column. Click OK.
10. Under Content we have the following appearance:

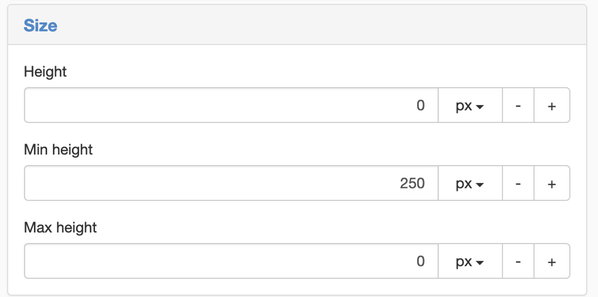
11. If you want a page that uses this template to always have a minimum height (so that the page does not look so compressed if the editor only writes a line of text on the page), you can set this by selecting Grid row-> Properties-> Size-> Minimum height. Select any dimension (for height, you do not need to use percentage - that is only important for width when building responsively).

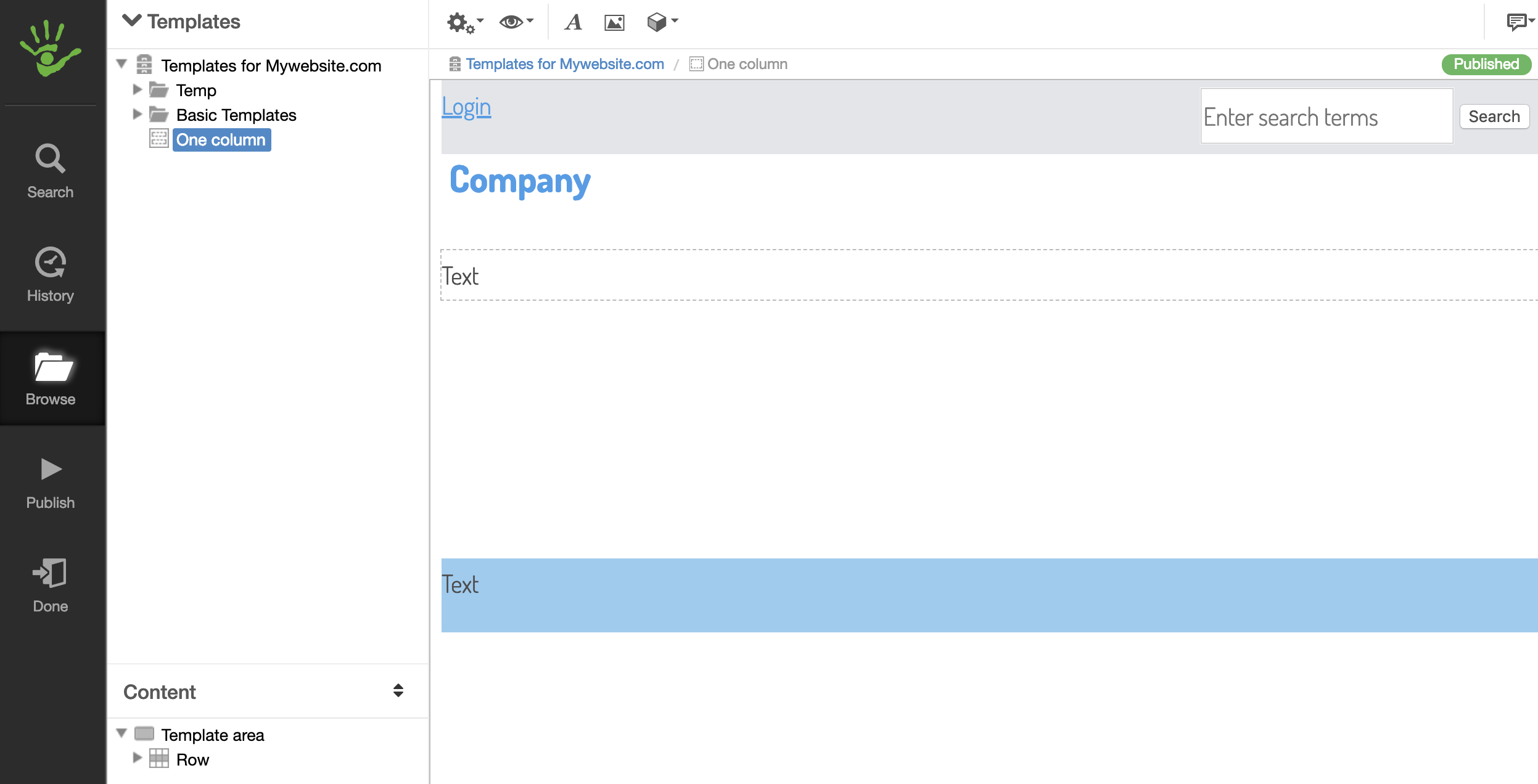
12. Publish the template. Done! The result is as follows:

The page published:

 Print page
Print page