help.sitevision.se always refers to the latest version of Sitevision
News template
According to the plan, it is now time for the news template. The template has a news menu in the right column and a content area in the centre column.
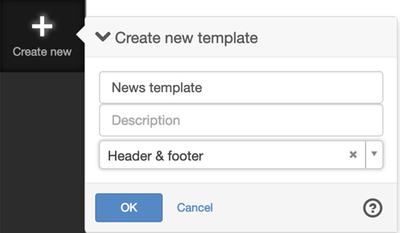
1. Select Templates for... (states the name of the website) and select the Create new template icon (in the sidebar).
2. Fill in the name and which template it should be based on. In this case, we name the template "News template" and base it on the template Start template.

3. Now you will see the new template "News template" under Page templates.

4. Under content you will now see the template area "Template area":

The line in the editing area is the template area, which marks the area that can be changed in this template.
5. In this template, we want to share the template area in two areas:
- Centre column - 8 columns
- Right column - 4 columns
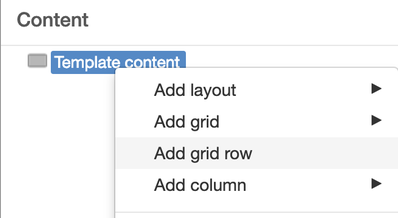
Select the template area "Template area", right-click and select Add grid row.

6. Select Row, right-click and Add column of 8 columns. Right-click and rename the column to "Centre".
7. Add three text modules for Title, Description and Content (you can also add an image module called Image to download the image module called “Image") to help the editor to start and use the template. Select the column that we named Centre and click on the "Add text" icon. Enter Heading with the correct style sheet.
Repeat for abstract and content. Rename the text modules to Title, Description and Content by right-clicking on them under Content and selecting the option Re name. Exit using Enter.

The News module uses the information contained in the text modules called, Description and Content. So if you have named the text modules something else, the news module cannot display the information (unless you change this on the archive).
8. Select the column that we named Centre right-click and select Convert to content area. Feel free to use one of the pre-created content areas, such as Centre column. Click OK.
9. Select Row, right-click and Add column of 4 columns.

Right-click and rename the column to "Right".
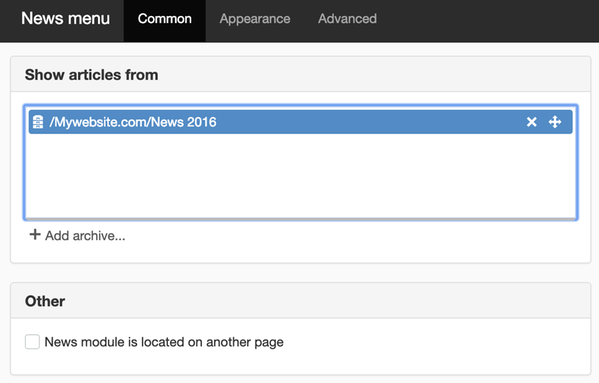
10. Add a news menu that displays articles from this year's news archive.

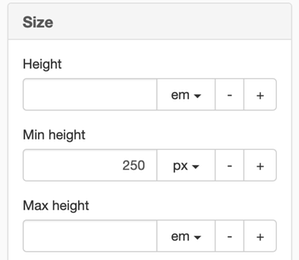
11. If you want a page that uses this template to always have a minimum height (so that the page does not look so compressed if you have only one line of text on the page), you can set this by selecting Row -> Properties -> Size -> Minimum height. Select any dimension (for height, you do not need to use percentage - that is only important for width when building responsively).

13. Publish the template. Done!
The page published:

 Print page
Print page