help.sitevision.se always refers to the latest version of Sitevision
The Settings Panel
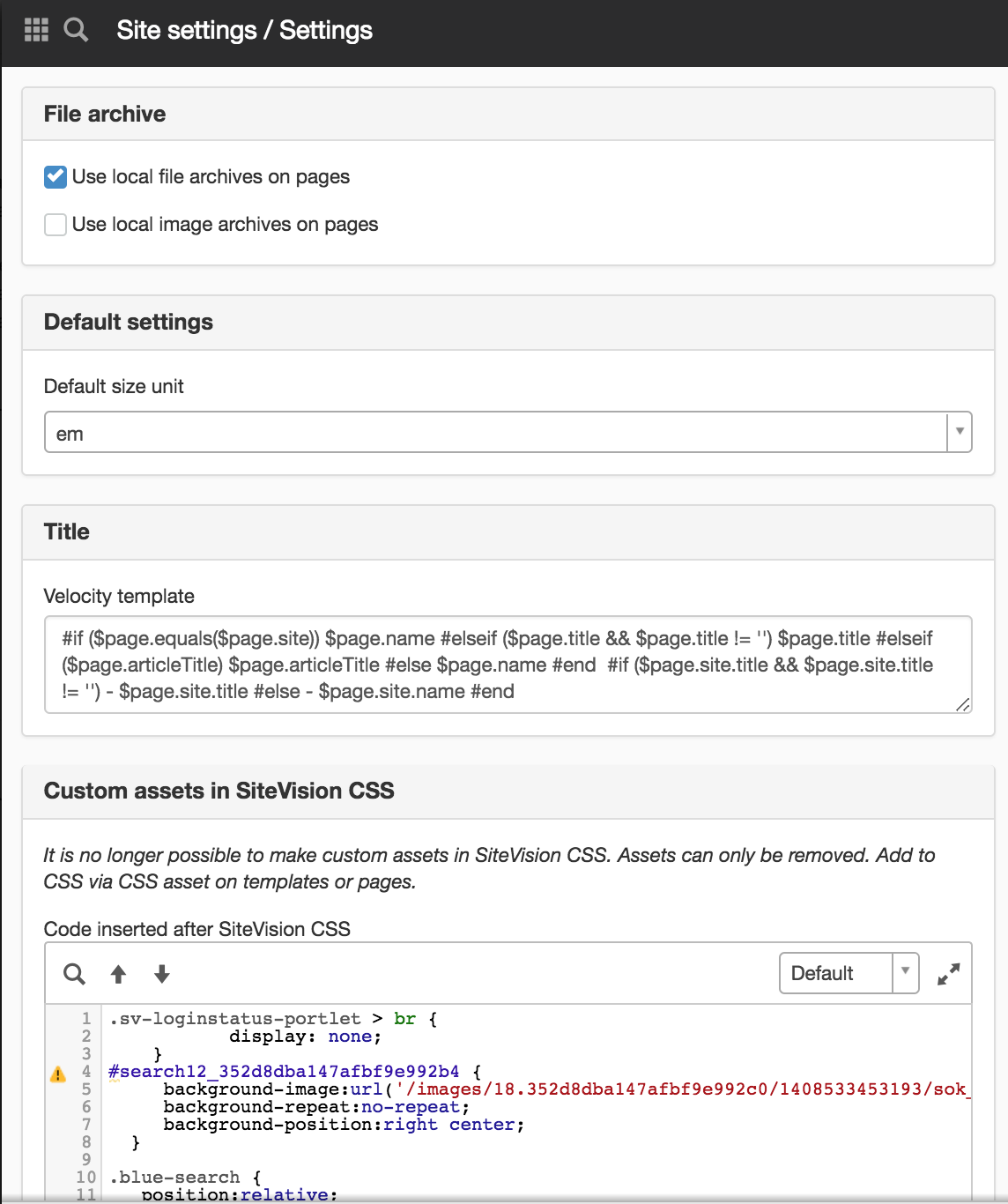
In the settings panel, make local file and image archive, title settings, select default size unit and remove custom extensions in SiteVision CSS.

File archive
Use local file archives on pages
Tick this if the users are to have access to Page files. They can then upload a file to a web page. Otherwise, they must upload documents to the central file archive.
Use local image archives on pages
Tick this if users will be able to access Page images. They can then upload an image to a web page. Otherwise, they have to upload images to the central image archive.
Default settings
Default size unit
Here you can set the size unit that will be default when the user makes settings in modules or functions. Unless you change this setting, EM (relative measure) is preselected on newly created websites while pixels are preselected on older websites. You can choose between px, em or percent.
This means that if you select em and then you want to enter a distance, you just need to click the up or down arrow in the distance selectors without first selecting the correct unit.
Title
Velocity template
Determines the appearance of the titles on the pages of the website.
The velocity template prints:
- If a page has a title, it is printed, otherwise the page name is printed (displayed in the Navigator).
- The hyphen and website title are then printed (if the website does not have a title, the website name is printed).
For websites, it is a little different:
- The website name is printed
- The hyphen and website title are then printed (if there aren’t any, the website name is printed)
For example, if you are on the Contact page, the following appears in the upper-left corner of the browser:
To give the page a title, select Properties-> General -> Settings.
Style information
Move style information to CSS file
Browsers cache CSS files. It is therefore better that the design code is in a separate CSS file. Otherwise, web pages may become unnecessarily large, causing the pages to take a long time to load.
SiteVision separates content from design (CSS) in the editor. In online mode, however, the code is merged. This means that the style attributes ("inline CSS") will be part of the HTML code. Tick the Move style information check box to CSS file to separate content and design even in online mode.
The CSS files are recreated each time a page is visited that contains something that is not in the CSS file that the server has access to. Thus, the CSS file will not be ready until the visitors have visited all the pages required to enter all style attributes that are on the website purely theoretically.
The CSS file is a dynamic file that normally changes during operation. Therefore, the file cannot be used as a reference as it most likely looks different when restarting the service. The classes contained in this CSS file starting with c [serial number] may not be referenced in any HTML files as these classes can contain anything the next time the service is restarted.
Any custom CSS add-ons must validate to be printed in the external CSS file.
Custom add-ons in SiteVision CSS
It is no longer possible to make custom add-ons in SiteVision CSS. Add-ons can only be deleted. Add CSS via CSS add-on on templates or CSS add-on on pages.
In this way you see if you have old code that is placed as an add-on. This can be deleted after you have moved them to CSS add-on instead. Click the Delete add-on after button.
This function requires you to have "Manage website settings" permission
The page published:

 Print page
Print page