help.sitevision.se always refers to the latest version of Sitevision
Add font - Advanced
It is possible to add CSS to fonts under the Advanced tab. You can also find the CSS class name of the style sheet.

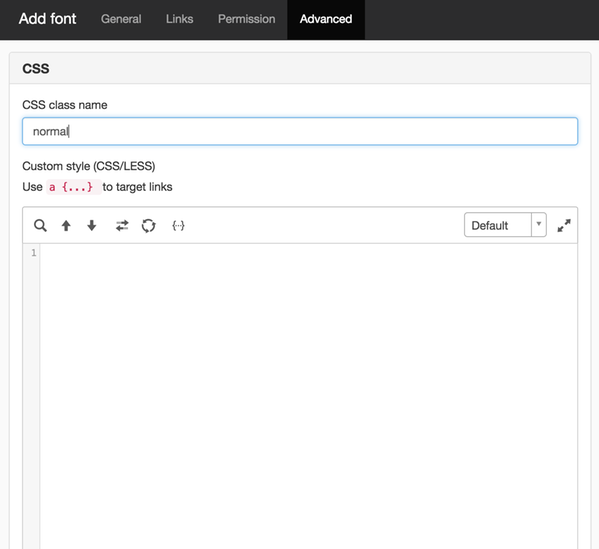
CSS
CSS class name
Displays the CSS class name of the font. The name is automatically generated from the style sheet name, but it is also possible to enter a custom class name. You can refer to the name from own-developed modules or HTML code in the HTML module.
Custom style (CSS/LESS)
You can change the appearance of the fonts by using Cascade style sheets (CSS). Enter the CSS code directly into the field.
Exemple your own CSS: | Means: |
|---|---|
text-transform:uppercase; | Automatically capitalize the text |
font-weight:300; | Specifies the type to use when using Google Webfonts |
letter-spacing:5px; | Increases the spacing between the letters |
The page published:

 Print page
Print page