help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
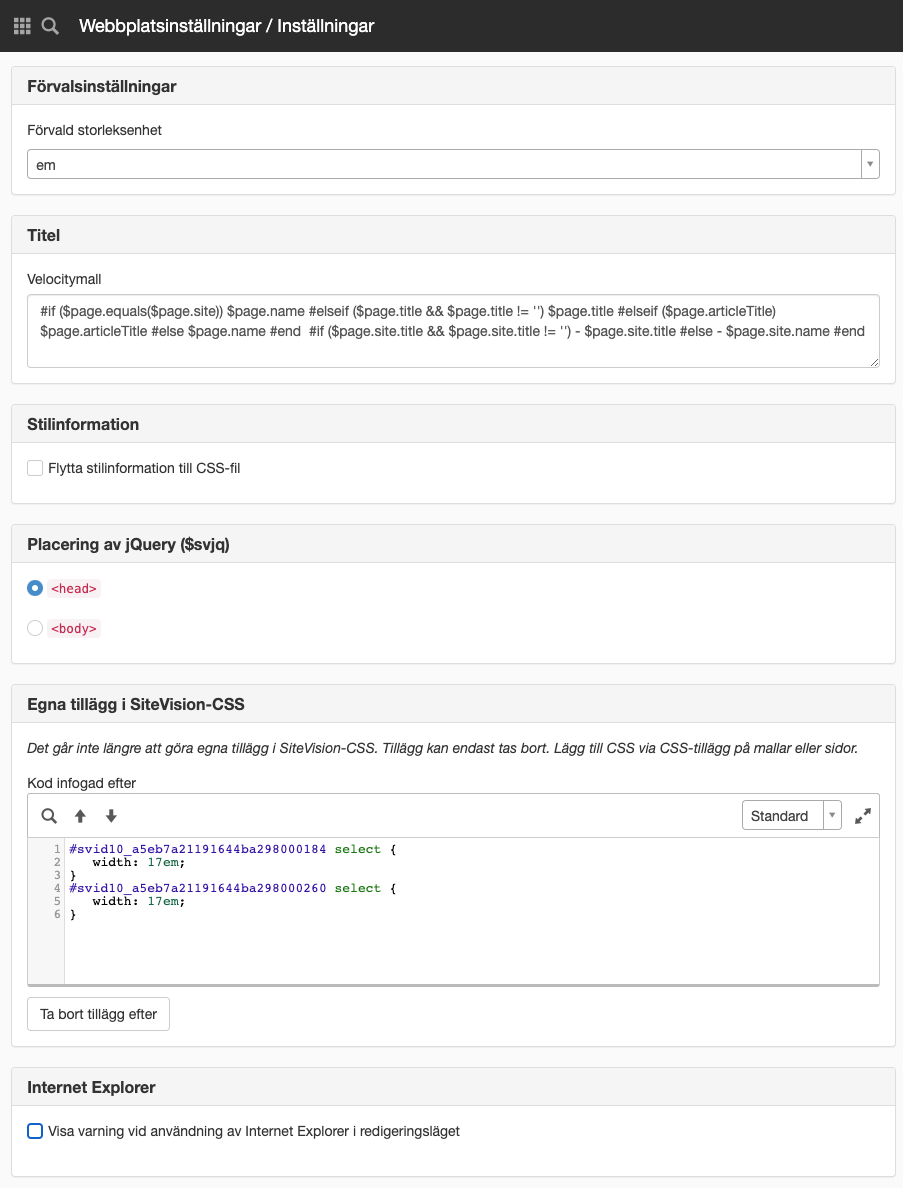
Panelen Inställningar
På panelen Inställningar gör du inställningar för titelinställningar, väljer förvald storleksenhet och ta bort egna tillägg i Sitevision-CSS.

Förvalsinställningar
Förvald storleksenhet
Här kan du ställa in vilken storleksenhet som ska vara förvald när användaren gör inställningar i moduler eller funktioner. Ändrar du inte denna inställning är em (relativt mått) förvald på nyskapade webbplatser medan pixlar är förvald på äldre webbplatser. Det går att välja mellan px, em eller procent.
Det innebär att om du väljer em och sedan ska fylla i ett avstånd behöver du bara klicka på pil upp eller ner i avståndsväljarna utan att först välja rätt enhet.
Titel
Velocitymall
Bestämmer utseende på titlarna på sidorna på webbplatsen.
Velocitymallen skriver ut:
- Om en sida har titel så skrivs den ut, annars skrivs sidans namn ut (visas i navigatorn).
- Därefter skrivs bindesstreck och webbplatsens titel ut (om webbplatsen inte har titel skrivs webbplatsens namn ut).
För webbplatser är det lite annorlunda:
- Webbplatsens namn skrivs ut
- Därefter skrivs bindesstreck och webbplatsens titel ut (om det inte finns någon skrivs webbplatsens namn ut)
För att ge sidan en titel, välj Egenskaper -> Allmänt -> Inställningar.
Stilinformation
Flytta stilinformation till CSS-fil
Webbläsare cachar CSS-filer. Det är därför bättre att designkoden ligger i en separat CSS-fil. Webbsidor kan annars bli onödigt stora vilket får till följd att sidorna tar lång tid att ladda.
I Sitevision separeras innehåll från design (CSS) i redigeringsläget. I onlineläget slås dock koden ihop. Det betyder att style-attributen ("inline CSS") kommer ligga som en del i html-koden. Bocka i kryssrutan Flytta styleinformation till CSS-fil för att separera innehåll och design även i onlineläget.
CSS-filerna nyskapas varje gång en sida besöks som innehåller något som inte finns med i den css-fil som servern har tillgång till. Alltså så blir CSS-filen inte klar förrän besökarna har besökt alla sidor som krävs för att fylla i alla stilattribut som finns på webbplatsen rent teoretiskt.
CSS-filen är en dynamisk fil som normalt förändras under drift. Filen kan alltså inte användas som referens då den med största säkerhet ser annorlunda ut vid omstart av tjänsten. Klasserna som finns i denna css-fil som börjar med c [löpnummer] får ej refereras till i några html-filer då dessa klasser kan innehålla vad som helst nästa gång tjänsten startas om.
Eventuella egna CSS-tillägg måste validera för att skrivas ut i den externa CSS-filen.
Placering av JQuery($svjq)
Alla javascriptresurser som används av Sitevision har flyttats från HEAD-elementet till att ligga sist på webbsidan. Detta medför att sidans innehåll kommer att vara synlig för besökaren innan webbläsaren börjar ladda och köra eventuella javascript.
Notera att vid uppgradering till Sitevision 5 är webbplatsen i ett bakåtkompatibelt läge och kommer fungera som innan. Det innebär att Javascriptbiblioteket jQuery ännu ligger kvar i HEAD och variabeln $svjq finns tillgänglig.
För att dra nytta av alla förbättringar fullt ut i Sitevision 5 så behöver du flytta jQuery till Body. Innan du gör det behöver eventuella specialanpassningar på webbplatsen gås igenom och anpassas så att de använder funktionen svDocReady som lanserades i 4.5.4. Detta för att säkerställa att befintliga lösningar ska fortsätta att fungera som tidigare.
Egna tillägg i Sitevision-CSS
Det går inte längre att göra egna tillägg i Sitevision-CSS. Tillägg kan endast tas bort. Lägg till CSS via CSS-tillägg på mallar eller CSS-tillägg på sidor.
Så här ser du om du har gammal kodsom ligger som ett tillägg. Dessa kan du ta bort när du har flyttat över dem till CSS-tillägg istället. Klicka på knappen Ta bort tillägg efter.
Internet Explorer
Sitevision räknar med att släppa stödet helt för Internet Explorer i Q3 2021. Många saker kommer fortfarande att fungera i webbläsaren, men att vi släpper stödet betyder att vi inte längre kommer att ha med webbläsaren i våra rutiner för test och problemlösning.
Visa varning vid användning av Internet Explorer i redigeringsläget
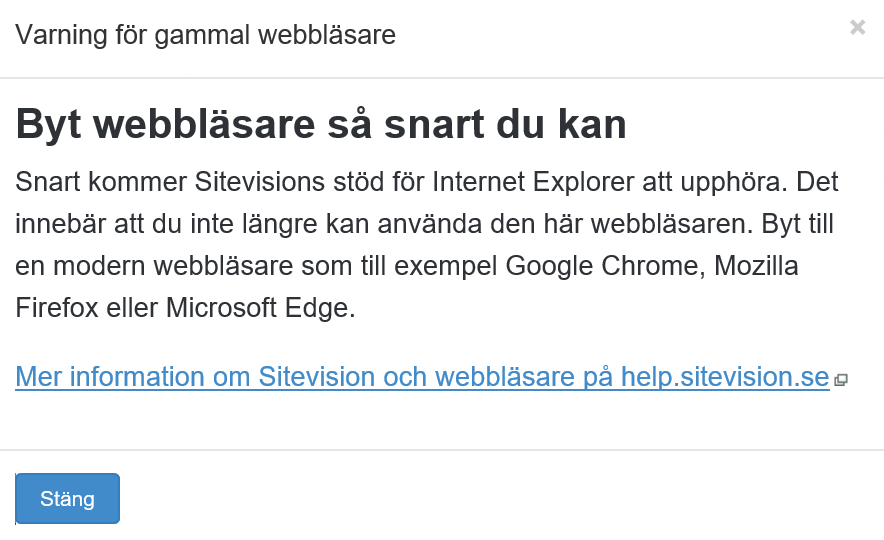
Om du bockar i denna ruta så visas en varningsruta för de redaktörer som går in i Sitevision med webbläsaren Internet Explorer 11.

Varningen innehåller en kort förklaring om varför Sitevision snart släpper stödet för webbläsaren och en uppmaning till att byta webbläsare snarast.
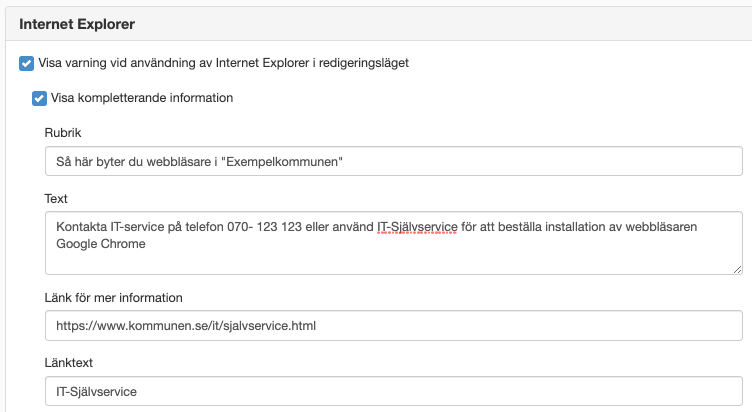
Visa kompletterande information
I varningsrutan finns även utrymme för företaget eller organisationen att själva komplettera med egen information om saken, exempelvis hur medarbetaren byter webbläsare.

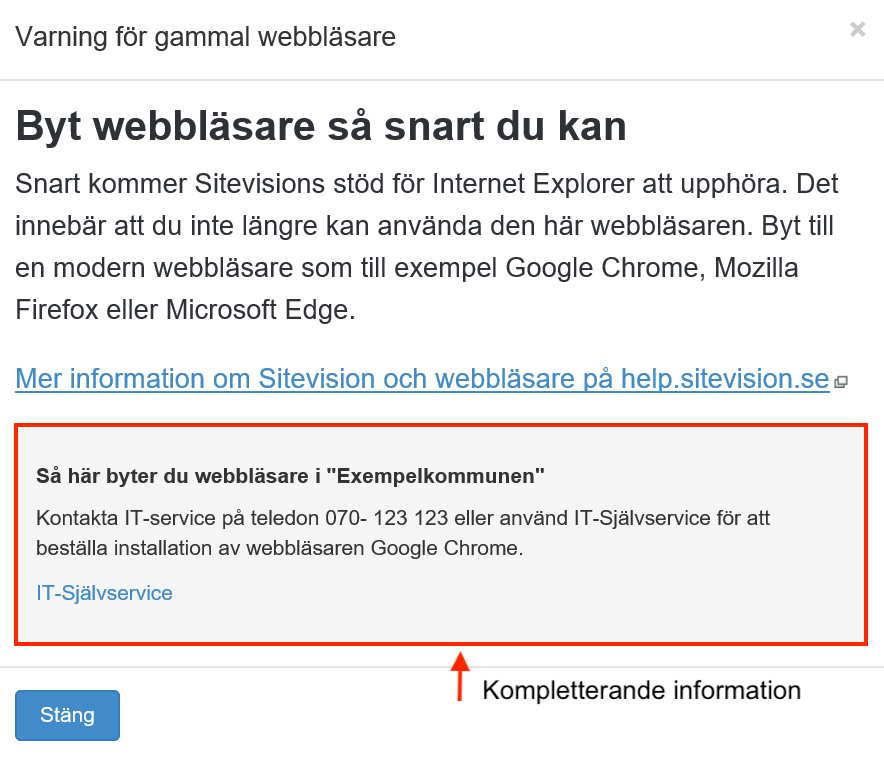
Resultatet visas med standardvarningen först och sedan den kompletterande informationen:

Varningsmeddelandet visas enbart när denna inställning är aktiverad och varningsmeddelandet visas endast i Internet Explorer.
Denna funktion kräver att du har behörigheten "Hantera webbplatsinställningar"

 Skriv ut sida
Skriv ut sida