help.sitevision.se always refers to the latest version of Sitevision
Add a custom font
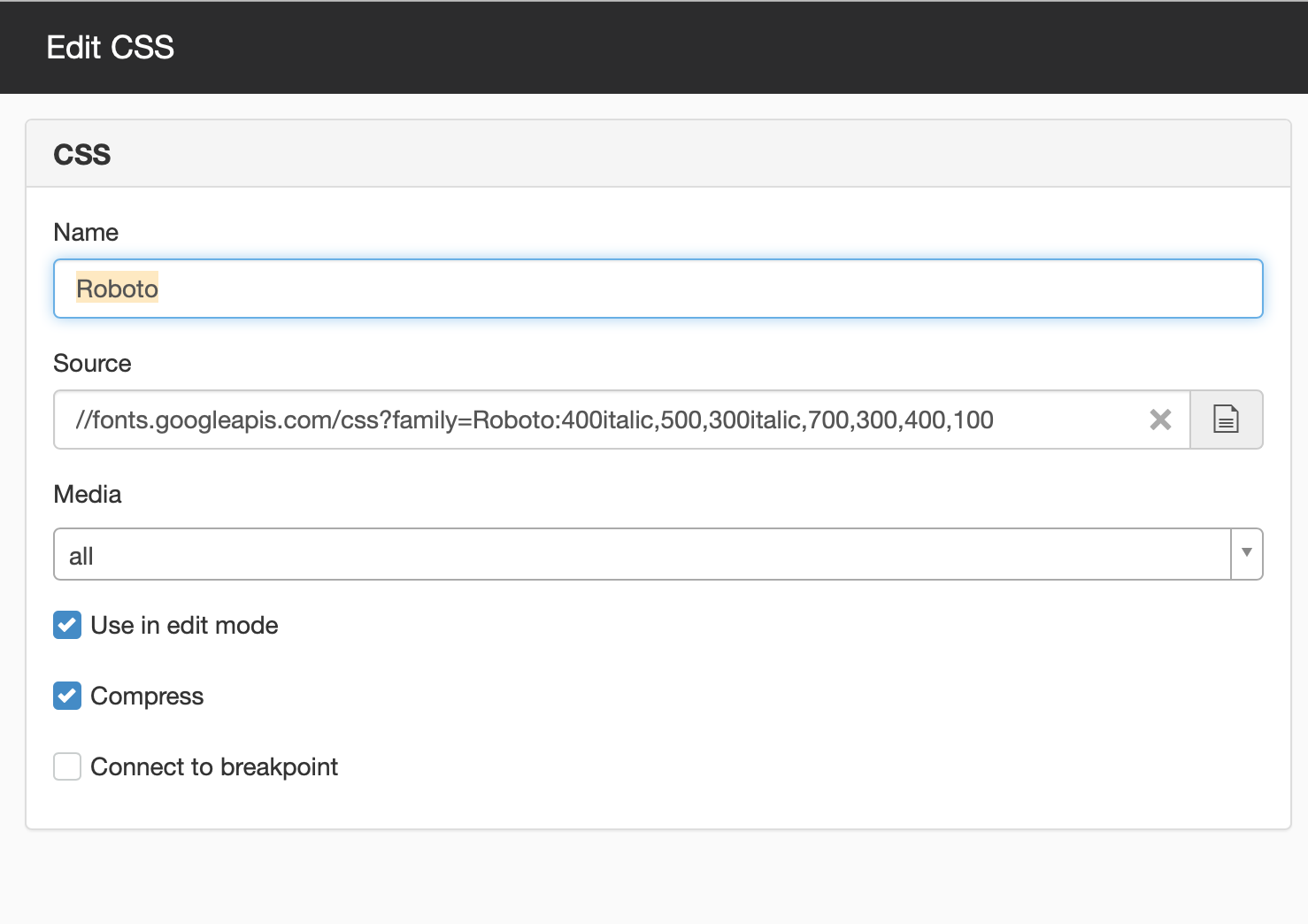
If you want to add a custom font, do this as a CSS add-on in the first sub-template. It then accompanies all pages based on that font. Below is an example of what it looks like if the Roboto font is added to a website.
Roboto

- Name - working name in SiteVision. Only a name for the CSS add-on in the list.
- Source - here you enter the address of the font, usually an external link. Be sure not to paste the http://adress.se as this only applies to the HTTP font, not HTTPS. If you instead type //, it applies to both variants.
This is the name after family = that you use when using the font. In this case, Roboto.
Please read our blog post External link, opens in new window. on how to add fonts from Google Fonts to your SiteVision website.
External link, opens in new window. on how to add fonts from Google Fonts to your SiteVision website.
The page published:
Did the information help you?

 Print page
Print page