help.sitevision.se always refers to the latest version of Sitevision
Adjust intranet templates
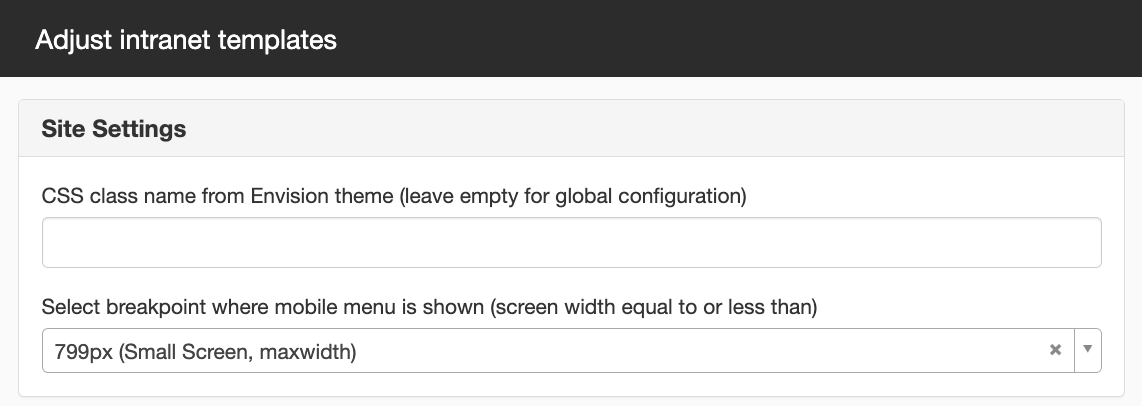
In this module, you set the overall appearance settings for the intranet. Here we will go through each part of the module.
The module was previously called: LKI Website theme configuration.
Website

Adaptation of themes
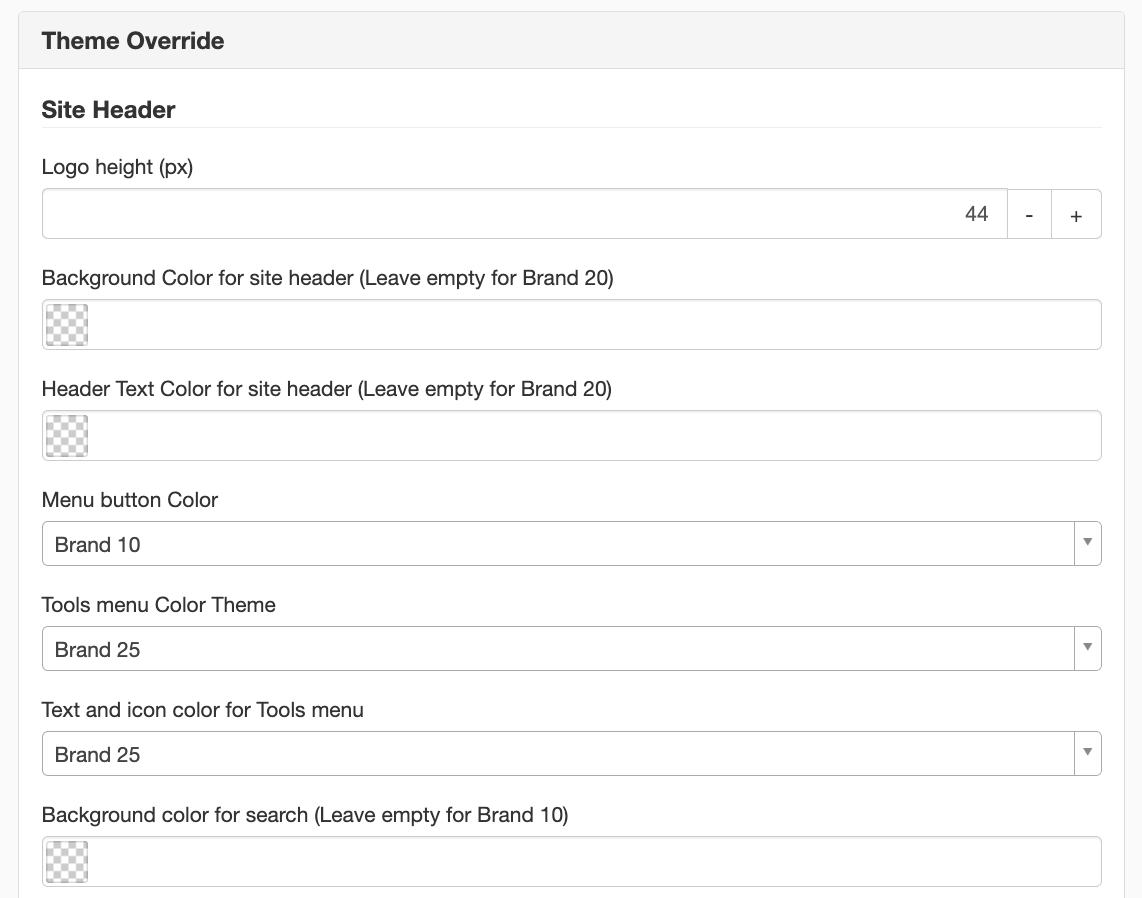
Side head

Here you can set the height of your logo to be displayed in the header. You can also change the background color of the header and search bar, and change the color of the text in the menu.
You can also control the color of the button to show more menu options (appears if the main menu is too long to fit on one line) and the plate on the right side of the header where the icons for notifications, emails and messages along with your profile are located.
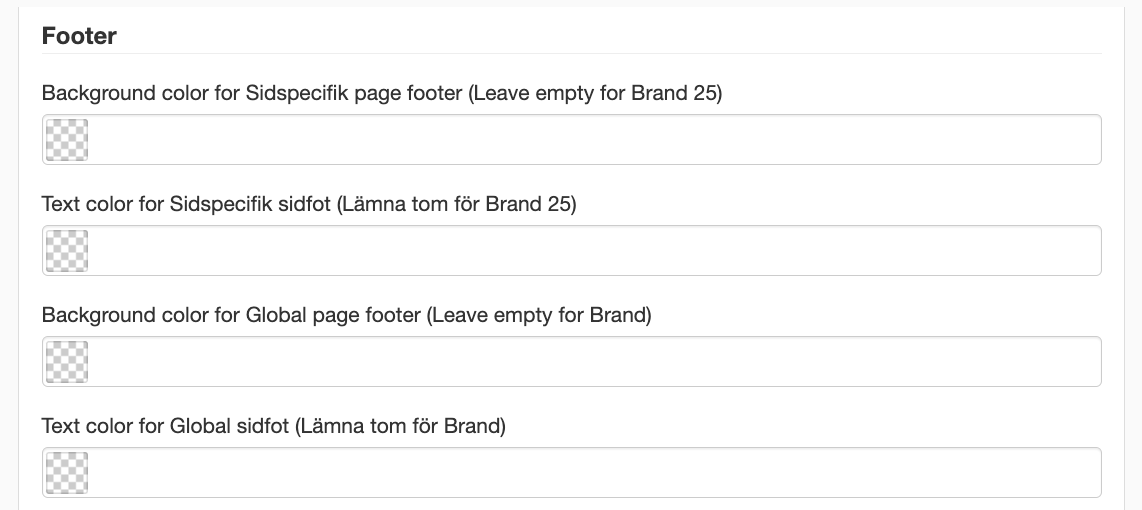
Footer

Here you set the background color for the footer and footer text.
At the top of the footer there is a line (page-specific footer) that contains texts such as Share Page, Favorites and Print on the subpages. Set a color or leave blank for Profile color 25.
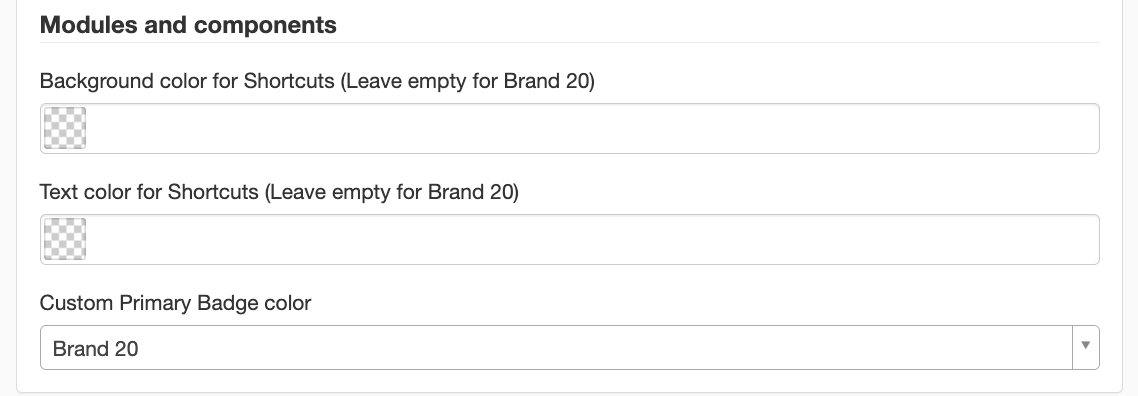
Modules and components

Here you change the background color and text color for the Shortcuts module of the start page. Leave blank for Profile color 20.
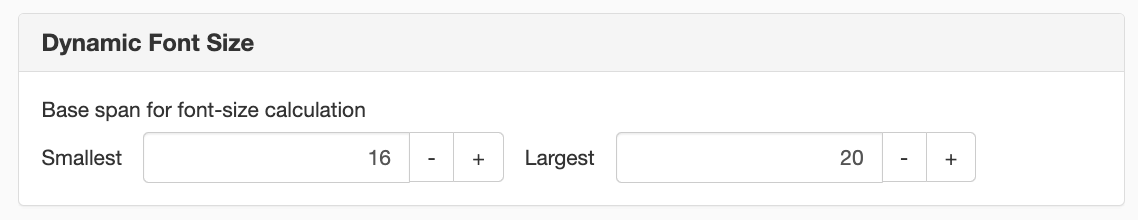
Dynamic font size

Dynamic font size enlarges and reduces your text on pages depending on your screen size. For this to work, the CSS rule Template: Dynamic-font-size must be used on the layout where the text to be adapted is located.
The default setting is minimum = 16px and maximum = 20px.
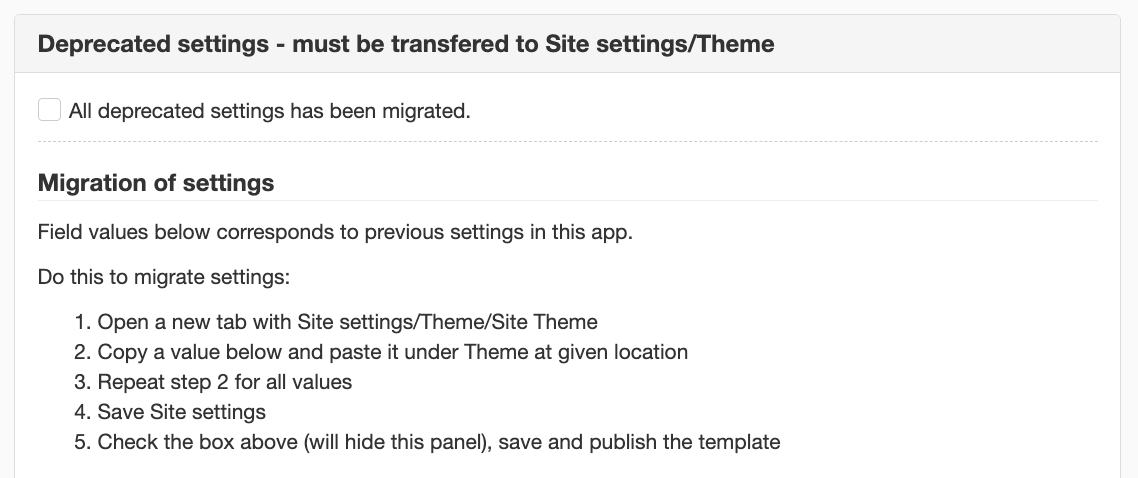
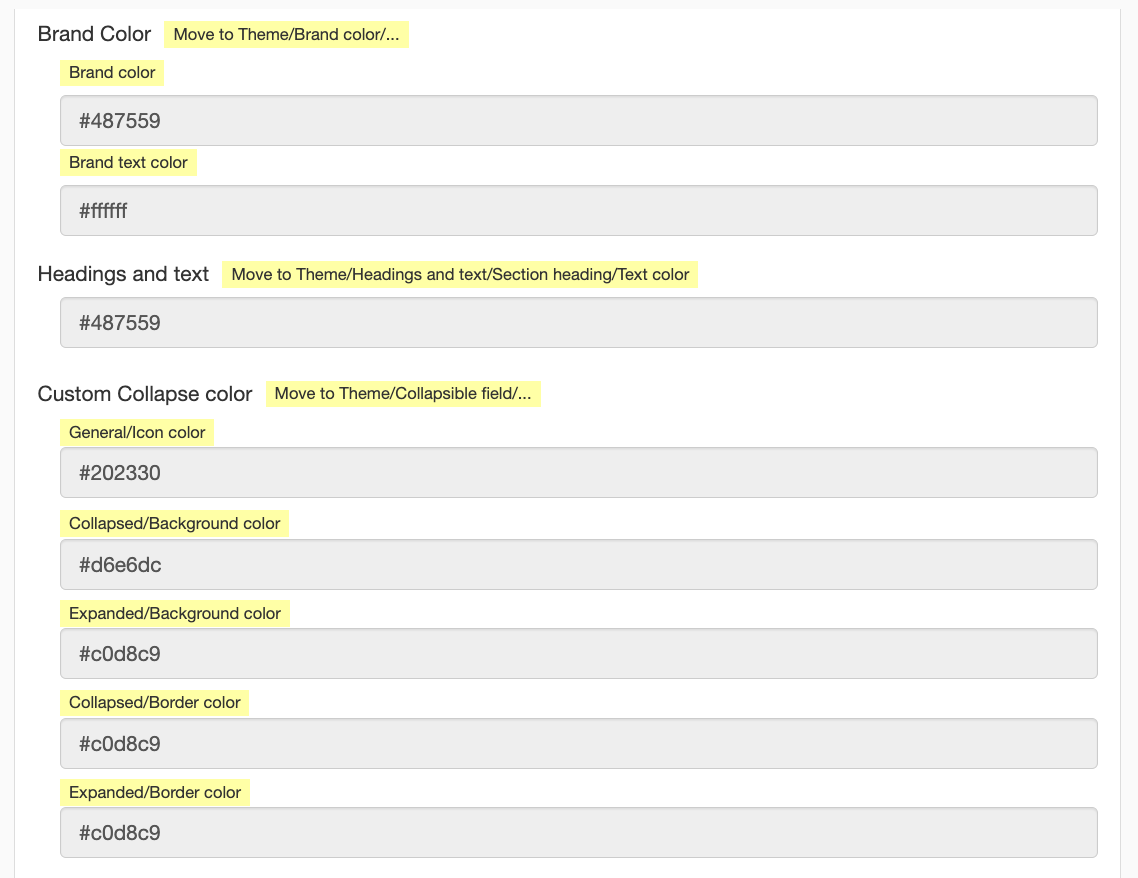
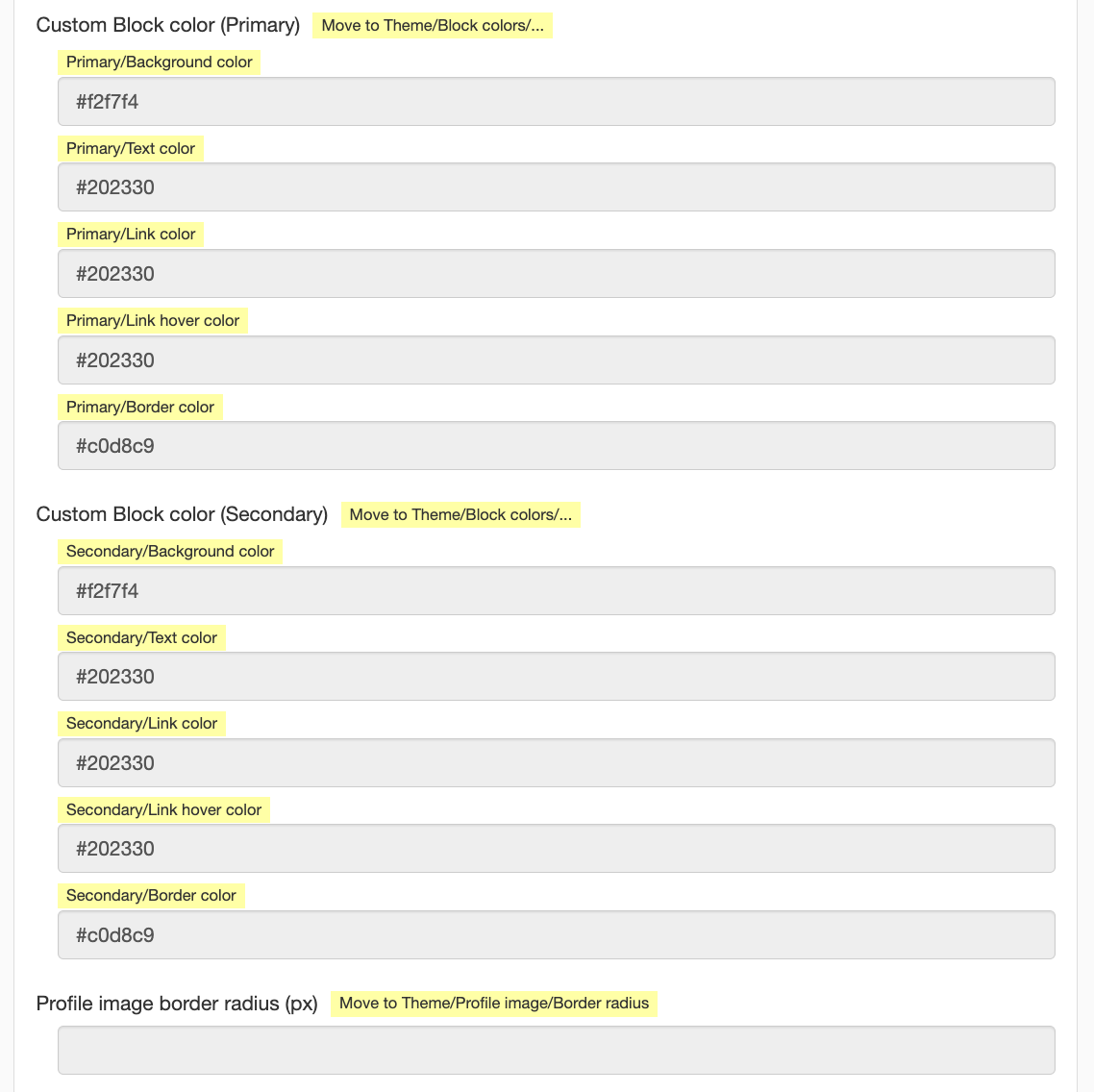
Deprecated settings must be moved to Website settings/Theme.

In Sitevision 2023.01.1, new features moved in under Website Settings / Theme. Now you can set your profile color (brand color) and select text color directly under Theme.
You need to manually move the selected colors and the value for edge radius profile image to Website settings / Theme / Website theme and save your changes.
Check the box for All deprecated settings have been migrated when you have migrated all values.



The page published:


 Print page
Print page