help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Modul Anpassa intranätsmallar
I den här modulen så ställer du in övergripande utseendeinställningar för intranätet. Vi kommer här gå igenom varje del i modulen.
Modulen hette tidigare: LKI Konfiguration för webbplatstema
Webbplats

Anpassning av tema
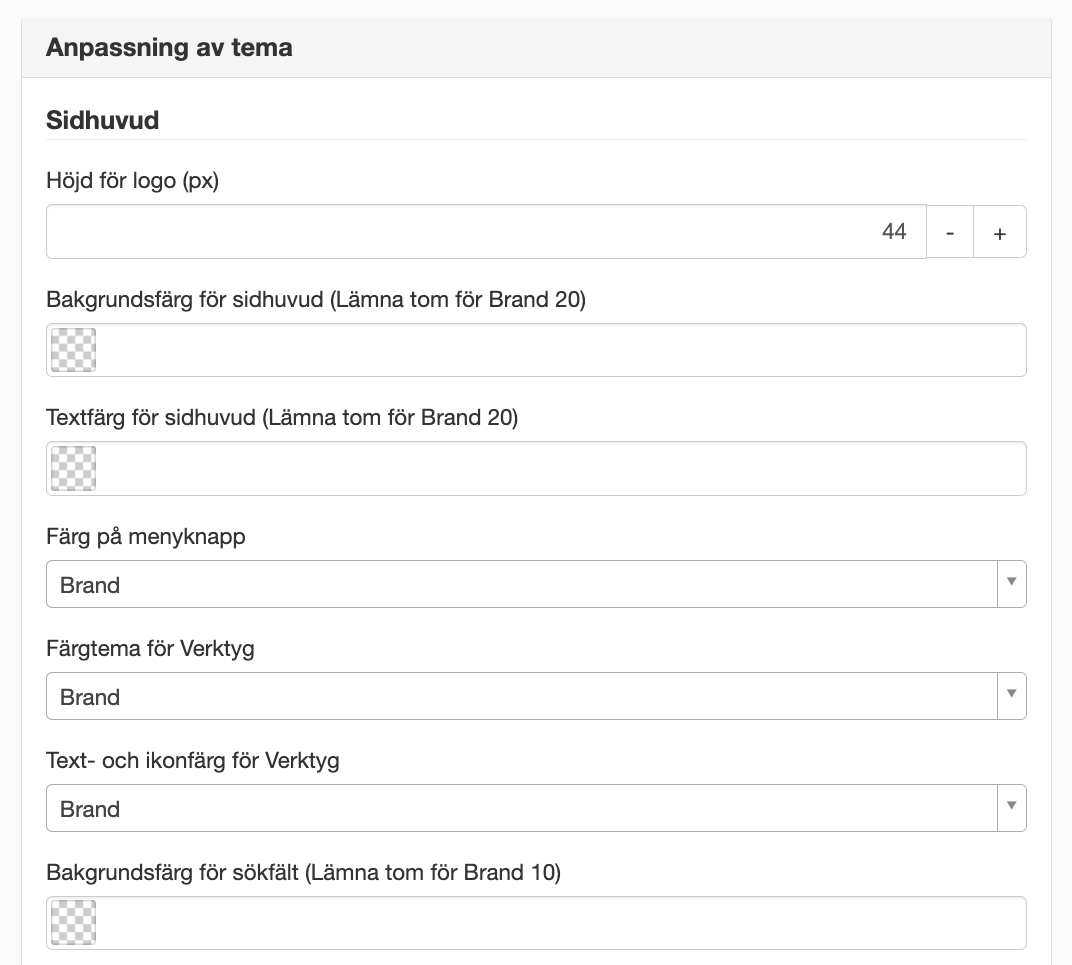
Sidhuvud

Här sätter du höjden på din logga som ska synas i sidhuvudet. Du kan även ändra bakgrundsfärgen på sidhuvudet och sökfältet, samt ändra färgen på texten i menyn.
Du kan också styra färgen på knappen för att visa fler menyval (visas om huvudmenyn är för lång för att få plats på en rad) samt plattan till höger i sidhuvudet där ikonerna för notiser, mejl och meddelanden tillsammans med din profil ligger.
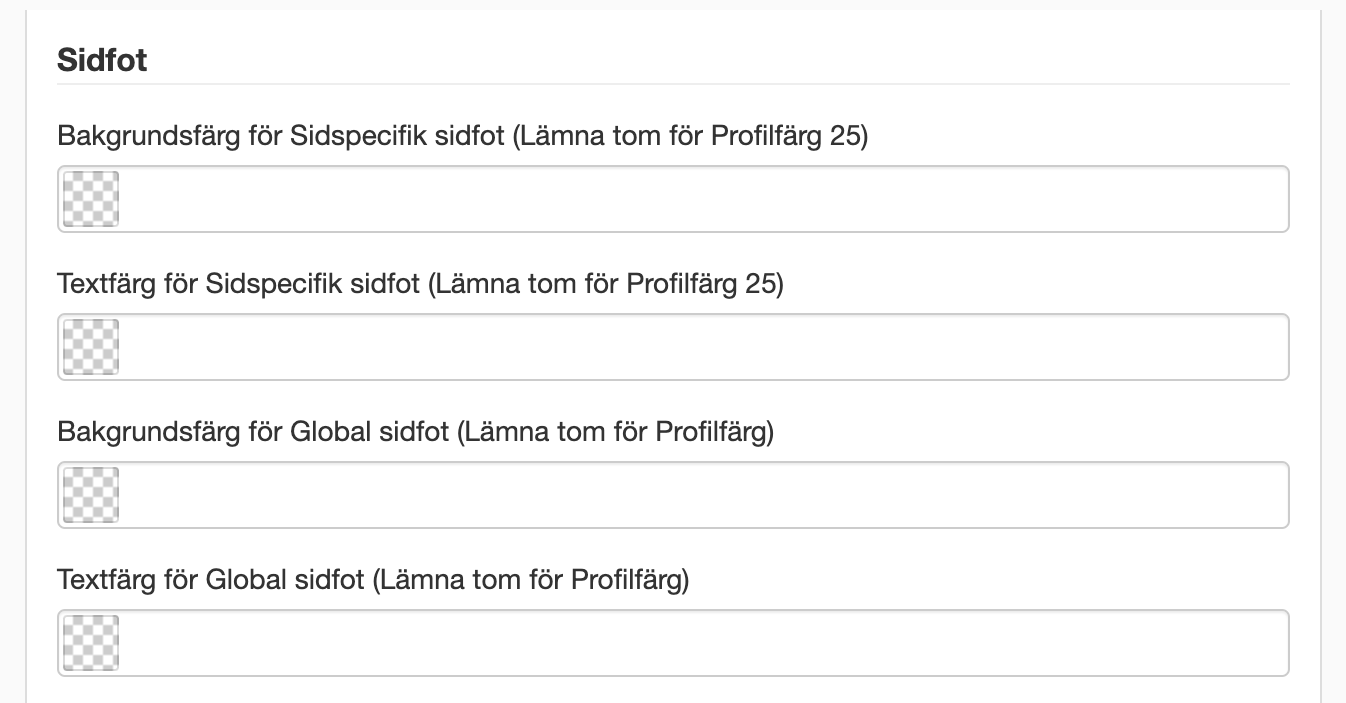
Sidfot

Här sätter du bakgrundsfärgen för sidfoten och sidfotens text.
I sidfotens överkant finns en linje (sidspecifik sidfot) som på undersidorna innehåller texter som Dela sida, Favoriter och Skriv ut. Sätt en färg eller lämna tom för Profilfärg 25.
Moduler och komponenter

Här ändrar du bakgrundsfärg och textfärg för startsidans modul Genvägar. Lämna tomt för Profilfärg 20.
Dynamisk fontstorlek

Dynamisk fontstorlek förstorar och förminskar din text på sidor beroende på din skärmstorlek. För att detta ska användas måste CSS-regeln Mall: Dynamisk-font-size användas på layouten där texten som ska anpassas ligger.
Grundinställningen ligger på minsta = 16px och största = 20px.
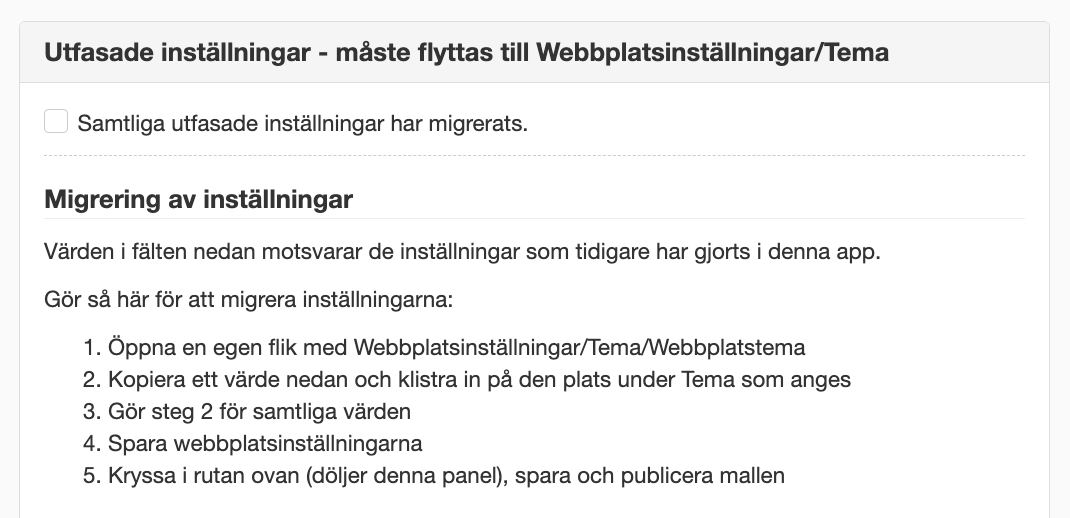
Utfasade inställningar måste flyttas till Webbplatsinställningar/Tema

I Sitevision 2023.01.1 flyttade nya funktioner in under Webbplatsinställningar / Tema. Nu kan du ställa in din profilfärg (brand color) och välja textfärg direkt under Tema.
Du behöver flytta manuellt flytta över de markerade färgerna och värdet för kantradie profilbild till Webbplatsinställningar / Tema / Webbplatstema och spara dina ändringar.
Kryssa i rutan för Samtliga utfasade inställningar har migrerats när du har flyttat över alla värden.




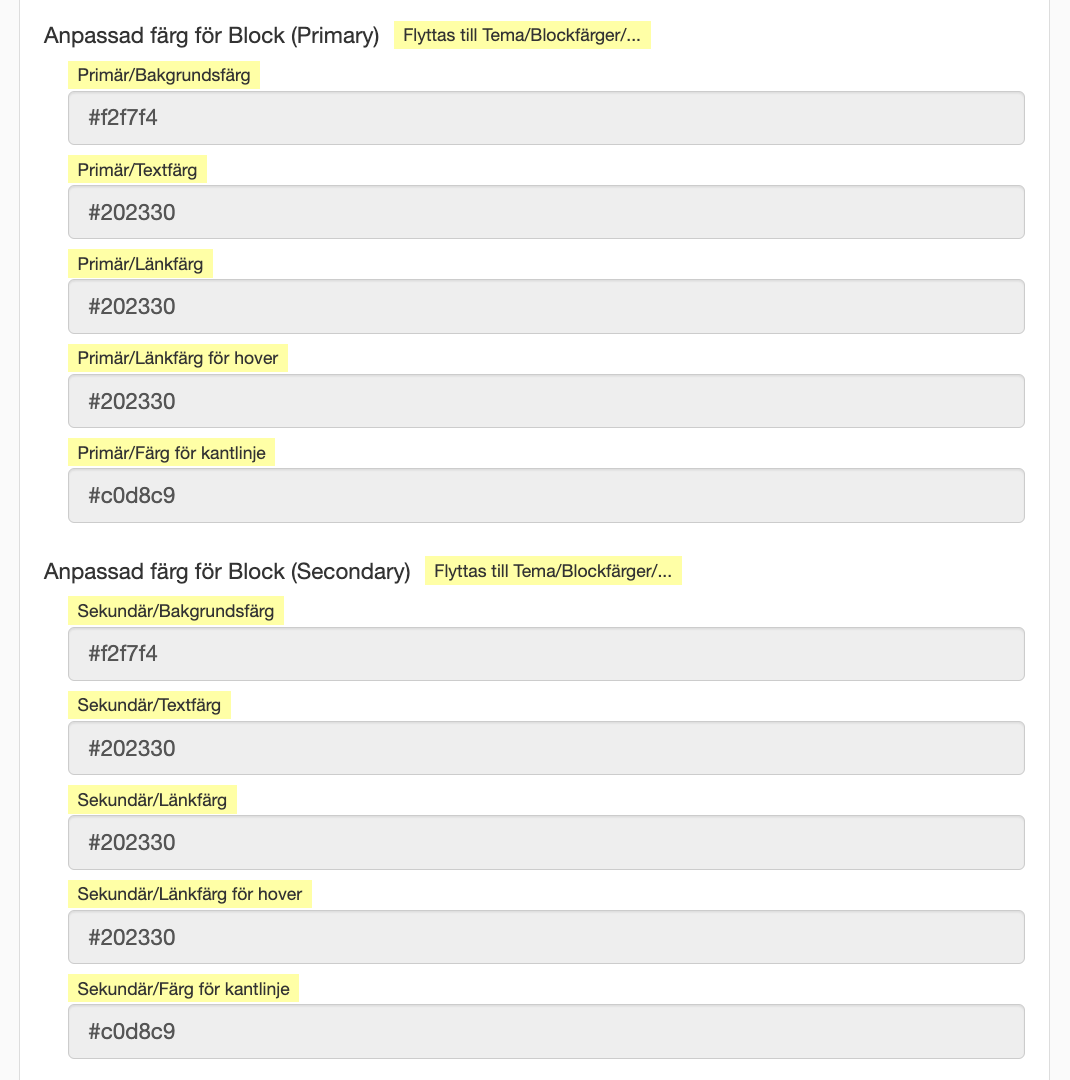
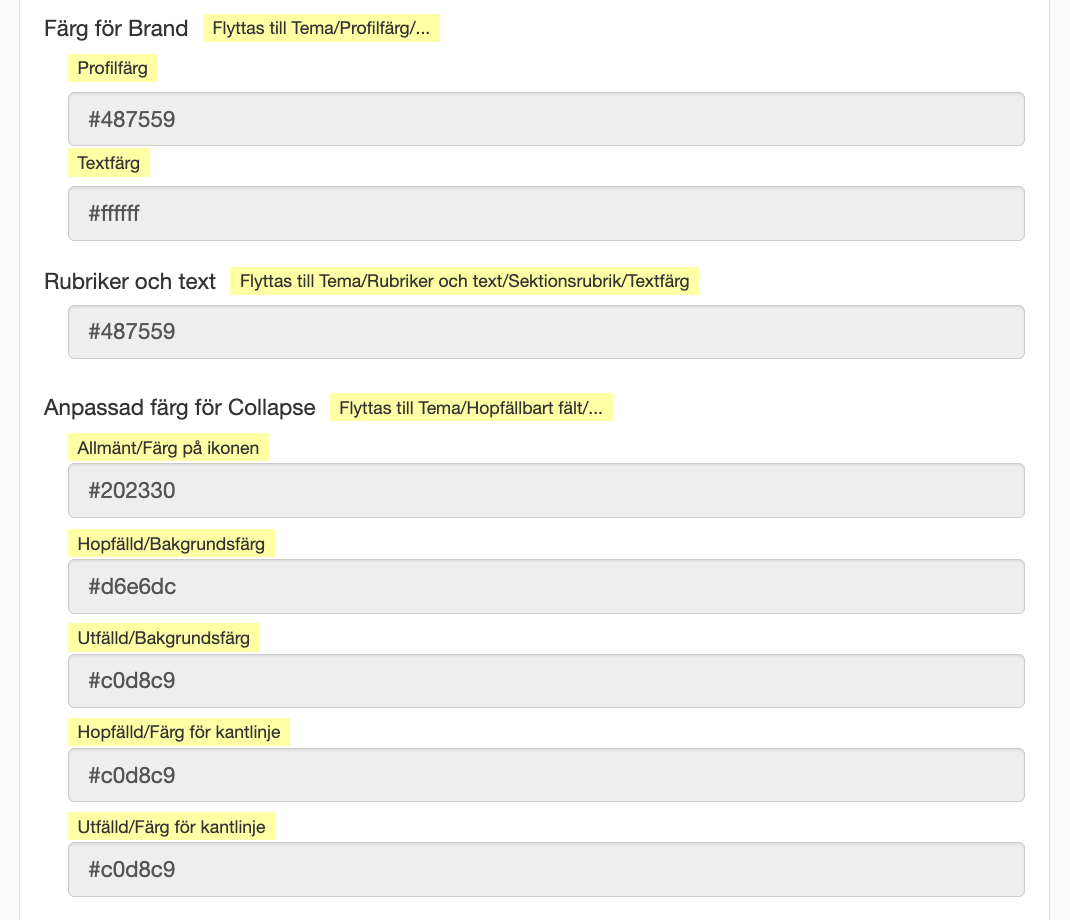
Utfasade inställningar i release 2023.01.1
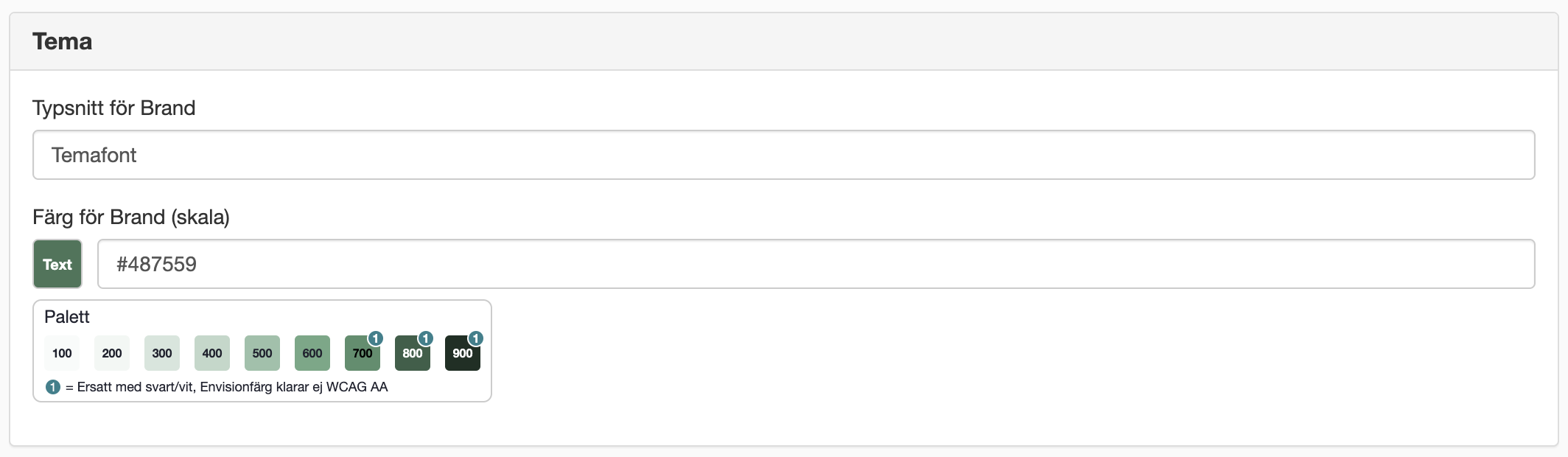
Tema

Här ställer du in temafärgen (Brand) och dess typsnitt. Övriga färger skapas utifrån den temafärg du väljer. Du kan direkt se hur färgerna kommer att se ut under paletten i modulen. Du ser även när textfärgen ändras från svart till vit. Detta räknas ut automatiskt efter vilken färg som har bäst kontrast mot brand-färgen.
Temafont som är satt som typsnitt är tillagt i under webbplatsinställningar och webbfonter eller i modulen LKI webbfontassistent. Om du vill byta till en annan egen webbfont så sätter du upp den under Webbplatsinställningar/Utseende/Webbfonter. Se till att den heter Temafont och då kommer din nya webbfont användas automatiskt.
Om du hellre vill använda ett standardtypsnitt som exempelvis Arial så pekar du ut det här. Gå också till Webbplatsinställningar/Utseende/Tema och peka ut samma standardtypsnitt under Typsnitt.
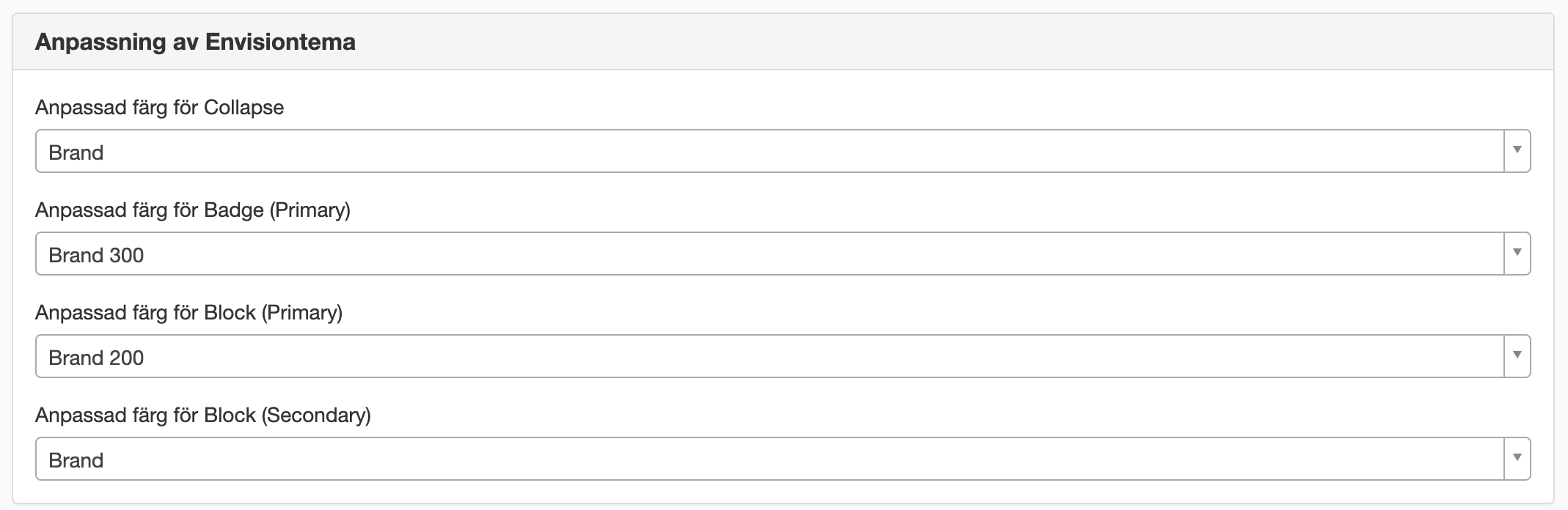
Anpassning av Envisiontema

Här under kan du anpassa ditt befintliga Envisiontema med andra färger. Antingen väljer du en anpassad färg efter den palett som finns på sidan, annars väljer du att behålla temainställningen för dessa val.
Anpassa färg för hopfällbara fält
Välj att behålla temainställningar eller använd Brand eller Brand 300.
Anpassa färg för etiketter
Välj att behålla temainställningar eller använd Brand eller Brand 300.
Anpassa färg för Block (Primary)
Välj att behålla temainställningar eller använd Brand eller Brand 200.
Anpassa färg för Block (Secondary)
Välj att behålla temainställningar eller använd Brand eller Brand 200.
Kantradie för profilbild

Här styr du om du vill ha runda hörn på profilbilderna på intranätet. Vill du ha helt runt - lämna fältet tomt annars fyller du i de pixlar du önskar.


 Skriv ut sida
Skriv ut sida