help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Delmall Utgångsmall
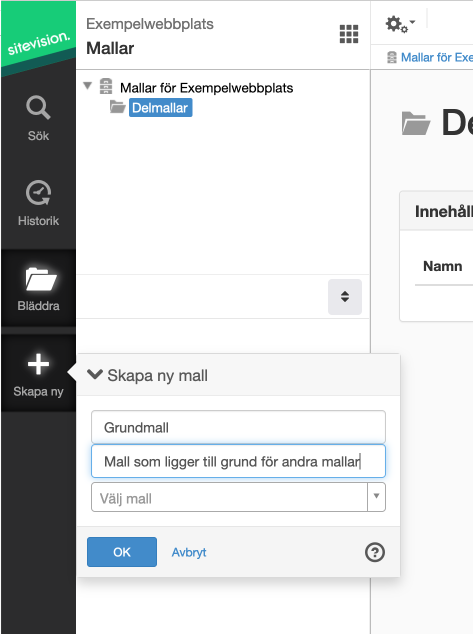
1. Markera Mallar för... (det står det namn som Webbplatsen har) och välj Skapa Ny (i sidolisten). Välj mapp och fyll i namn på mappen, exempelvis Delmallar.
2. Markera mappen Delmallar och välj sedan Skapa Ny (första ikonen i verktygsraden). Ett nytt fönster öppnas där du får ange namnet på mallen. Klicka OK.

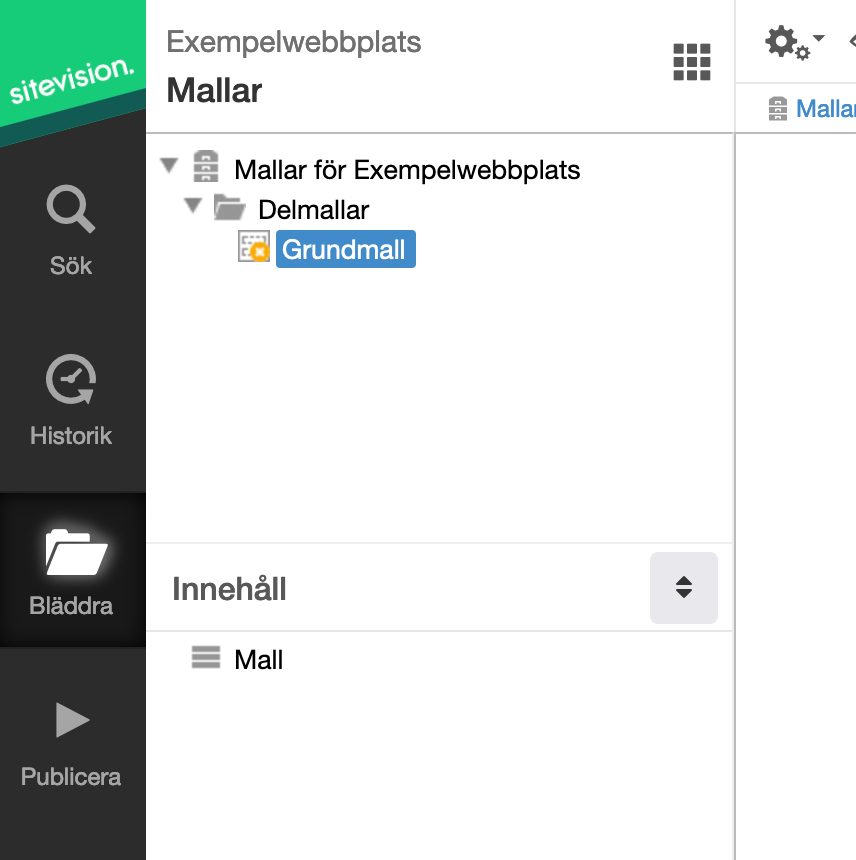
4. Klicka OK. Nu har det skapats en mallsida som inte är publicerad.

5. Under Innehåll visas bara en layout som heter Mall. I redigeringsytan är det tomt.

Nu kan du börja att bygga upp mallen med hjälp av grid, gridrader och spalter.
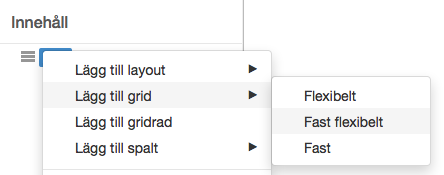
6. Börja med att lägga till en layout, som får agera platshållare för ditt grid. Därefter lägger du ut ditt grid. Det är det förvalda gridet som läggs till med en sidbredd (940px) och det antal kolumner du satte upp (12 kolumner). Här väljer du om det ska vara:
- Grid - Pixelbaserat, kolumnerna är fasta oberoende av webbläsarens storlek
- Flexibelt grid - Procentbaserat, anpassar sig efter webbläsarens storlek
- Fast flexibelt grid - Procentbaserat, anpassar sig efter webbläsarens storlek men om du nästlar så blir kolumnerna fasta för att de ska linjera.
Vi väljer Flexibelt grid. Ska du bygga responsiva mallar så måste du bygga procentbaserat.

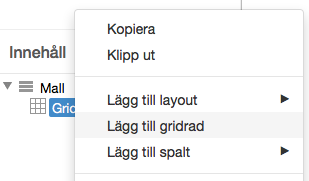
7. Nu kan du se under Innehåll att du har lagt till ett grid. Markera grid, högerklicka och lägg till en gridrad.

Du börjar alltid med att lägga till en gridrad när du har lagt till ett grid. En gridrad avslutar alla flöden och ser till att du inte får någon vänstermarginal som du skulle fått om du börjar med en gridkolumn.
8. För att byta namn på raden, högerklicka på raden och välj alternativet Byt namn. Fyll i det nya namnet ("Övre sidhuvud") och tryck Enter för att det nya namnet ska gälla.
Nu kan du också passa på att ställa in att "Övre sidhuvud" är en header enligt HTML5 för att mallarna också ska bli semantiska. Det gör du genom att välja Egenskaper på layout -> Inställningar -> Elementtyp (HTML5)-> Header
9. Om du följer skisserna från planeringen så ska du skapa en mall med ett övre sidhuvud (med huvudmeny och sökruta), ett nedre sidhuvud med logotyp, en mallyta, en sidfot med tre puffar och en nedre sidfot med kontaktuppgifter,
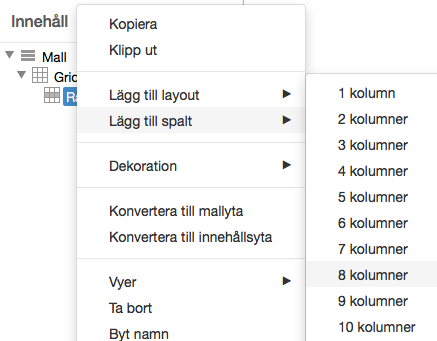
Då börjar du med att lägga till en spalt som motsvarar så många kolumner som toppmenyn ska använda. Markera Rad, högerklicka och välj Lägg till spalt -> 8 kolumner.

För att byta namn på kolumnen - högerklicka på kolumnen och välj alternativet Byt namn. Fyll i det nya namnet ("Huvudmeny) och tryck Enter för att det nya namnet ska gälla.
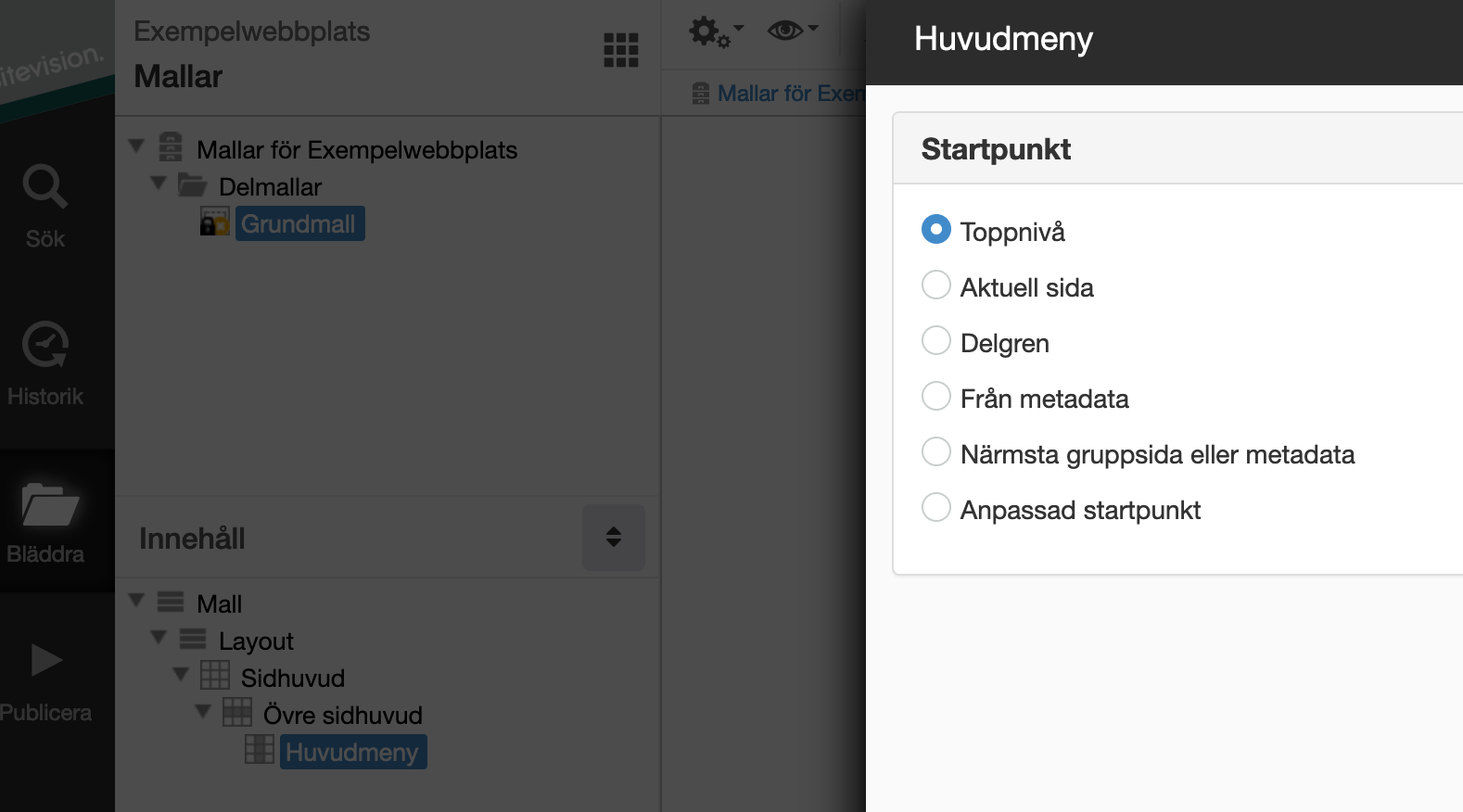
10. Markera "Huvudmeny" och lägg modulen Huvudmeny som du hämtar från Sitevision Marketplace

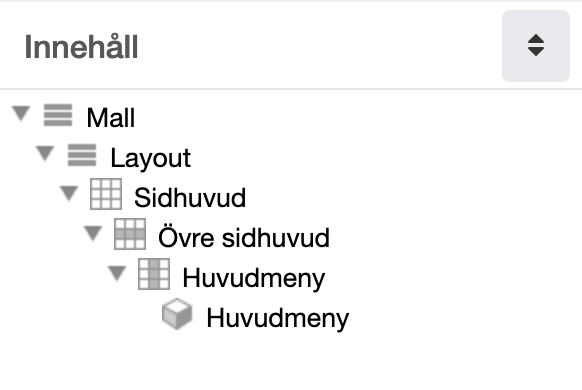
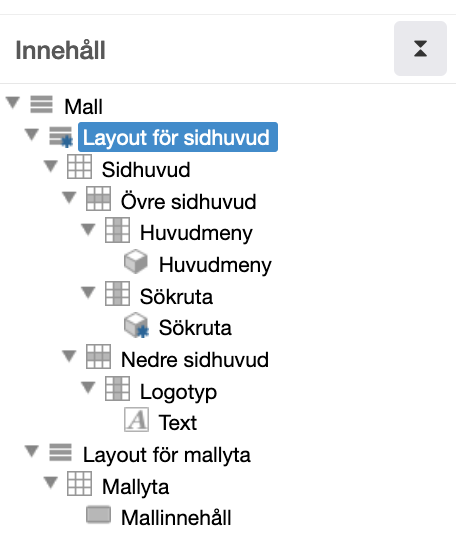
Under Innehåll har du nu följande struktur:

11. Markera raden Övre sidhuvud, högerklicka och välj Lägg till spalt -> 4 kolumner.
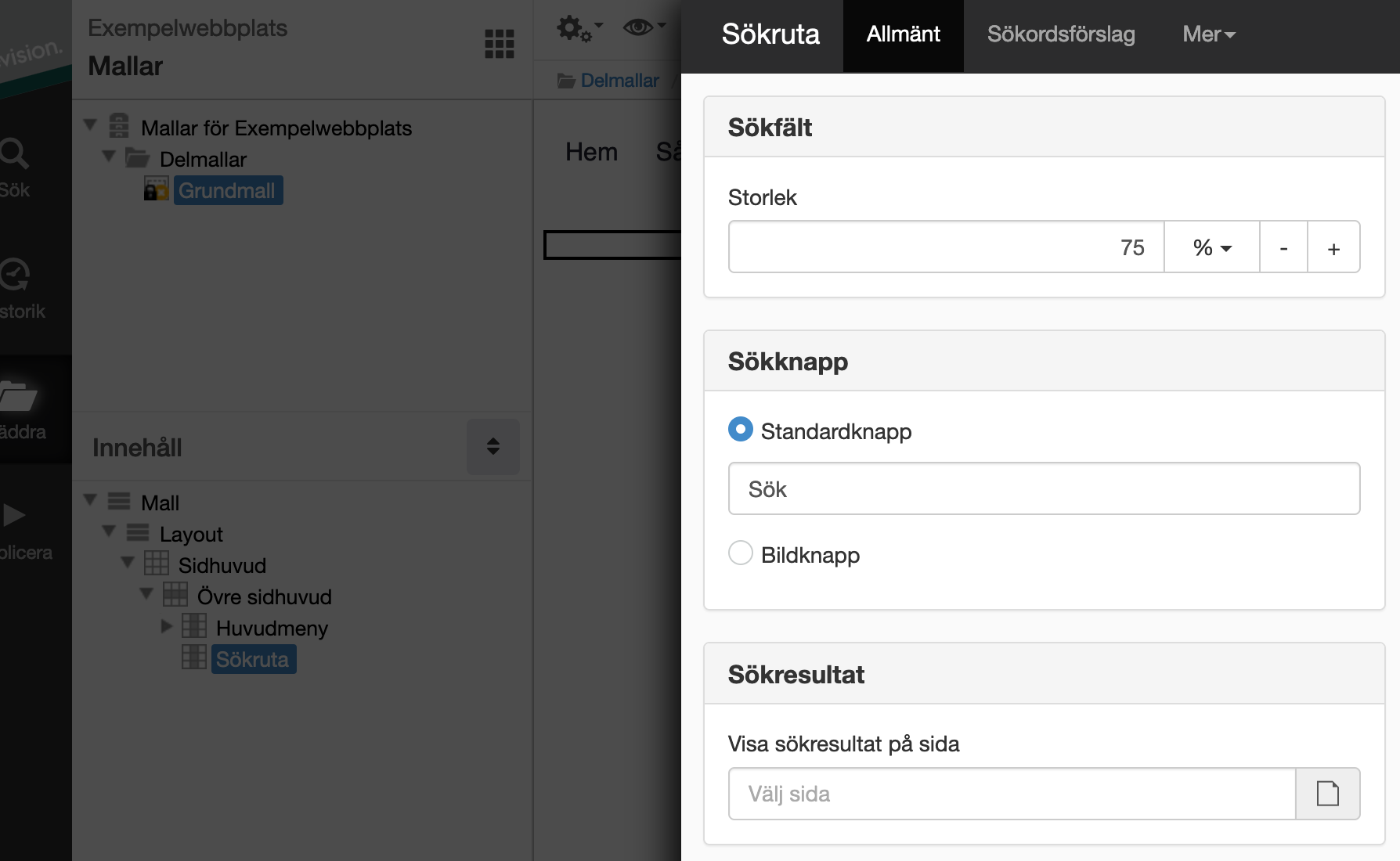
För att byta namn på kolumnen - högerklicka på kolumnen och välj alternativet Byt namn. Fyll i det nya namnet ("Sökruta") och tryck Enter för att det nya namnet ska gälla. Lägg till en sökruta.

Ställ in bredden på sökfältet i procent.
Du har ännu inte skapat någon sida för sökresultat eftersom du ännu inte har några mallar. Vill du att sökrutan ska ritas ut måste du peka ut en sida, vilken som helst, för att sedan peka ut rätt sida när du är klar med mallarna.
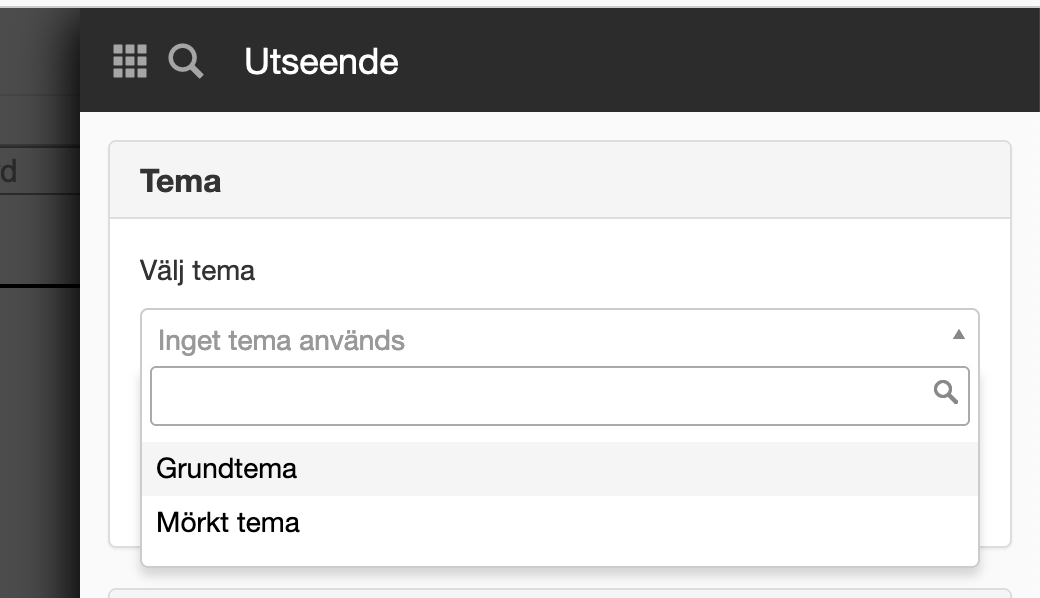
12. Om du vill ha bakgrundsfärg på sidhuvudet kan du koppla ditt tema. Välj Egenskaper på layouten. Välj Utseende -> Välj tema -> ditt tema.

Vill du att bakgrunden ska gå över hela skärmen så lägger du hela gridet i en layout som du sedan kopplar temat på, precis som ovan. Om du gör på detta sätt så får du lägga ut en ny layout och ett nytt grid i varje steg eftersom annars får allt innehåll den bakgrundsfärgen.

13. Lägg till en gridrad på gridet för sidhuvud. Där lägger du sedan till en spalt, den kan täcka hela bredden. Markera Grid, högerklicka och lägg till en gridrad. Högerklicka på din gridrad, välj lägg till spalt.
För att byta namn på gridraden, högerklicka på den och välj alternativet Byt namn. Fyll i det nya namnet ("Logotyp") och tryck Enter för att det nya namnet ska gälla.
Vi har ingen logotyp i detta exempel utan lägger till en textmodul med företagsnamn istället.

Nu kan du också passa på att ställa in att "sidhuvud" också är en header enligt HTML5 för att mallarna också ska bli semantiska. Det gör du genom att välja Egenskaper -> Inställningar -> Elementtyp (HTML5)-> Header
14. Nu ska vi markera den yta som vi har rätt att ändra i nästa mall, mallytan. Lägg till en ny layout. Därefter kan du välja att lägga till ett nytt grid.
Döp om gridet till "Mallyta" för tydlighetens skull.
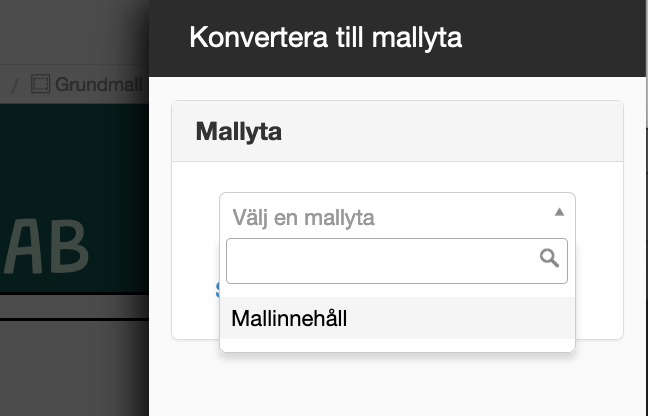
15. Högerklicka på "Mallyta" och välj alternativet "Konvertera till mallyta". En ny dialogruta visas där du kan välja en mallyta eller skapa en ny. Välj en mallyta och klicka OK.

Vill du ha lite mellanrum mellan sidhuvudet och innehållet och sidfoten i kommande mallar så kan du högerklicka på gridraden "Mallyta" och ange avstånd upptill och nertill.
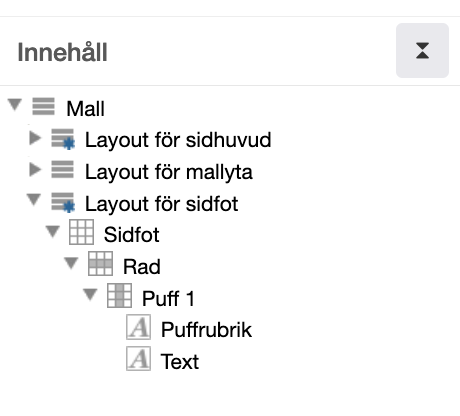
16. Under Innehåll har du nu följande struktur:

17. Nu kvarstår bara sidfoten med de tre puffarna. Lägg till en layout och döp den till Sidfot. Vill du att ett tema även ska styra sidfoten högerklickar du på layouten, väljer egenskaper. Där efter väljer du det tema som ska gälla.
Högerklicka sedan på layouten och lägg till ett Grid, högerklicka igen och lägg till en gridrad.
18. Markera gridraden, högerklicka och välj Lägg till spalt -> 4 kolumner.
19. Markera spalten och lägg till textmoduler i första puffen. Högerklicka på spalten och välj alternativet Byt namn till "Puff1".

20. Återupprepa steg 18-19 med valfritt innehåll.
Nu kan du också passa på att ställa in att gridet "Sidfot" är en footer enligt HTML5 för att mallarna också ska bli semantiska. Det gör du genom att välja Egenskaper -> Inställningar -> Elementtyp (HTML5)-> Footer
21. Nu ska vi lägga till den nedre sidfoten. Markera gridet sidfot, högerklicka och lägg till en gridrad. Byt namn till "Nedre sidfot". Lägg till en spalt, förslagsvis 12 kolumner.
Lägg till en textmodul med kontaktuppgifter.
Vill du att kontaktuppgifterna ska vara centrerade i den nedre sidfoten, högerklicka på spalten och välj Egenskaper -> Inställningar -> Horisontal justering -> Mitten.
22. Publicera mallen. Klart!
Detta innebär att du nu kan bygga en ny mall och skapa nytt innehåll i den yta som är markerad som mallyta det vill säga hela området mellan toppmenyn och sidfoten. Denna mall är nu klar att användas av andra mallar. Dock kan inte en redaktör skapa webbsidor av denna mall.
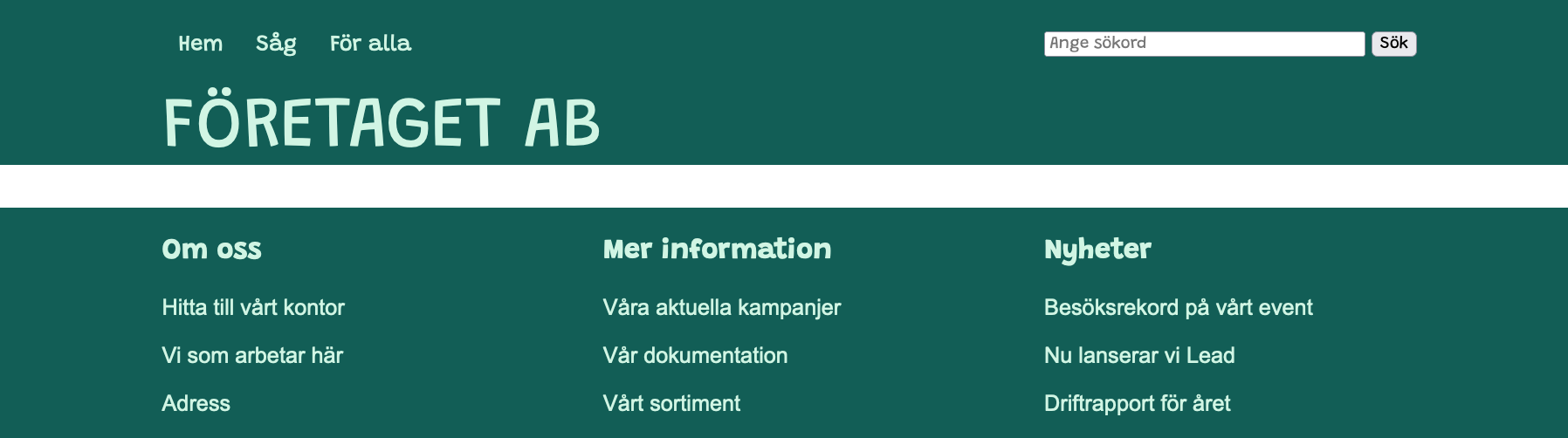
23. Mallen har följande utseende:


 Skriv ut sida
Skriv ut sida