help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Flytta Tillägg i head
Det här är ett exempel på gamla tillägg i head. Hur ska du tänka när du ska flytta över det till det nya i SiteVision 4? Vad ska flyttas till CSS-tillägg, JavaScript-tillägg och Kodtillägg? När ska du lägga dem på en sida och när ska de ligga i mallen?
Favicon
Faviconen bör flyttas till Kodtillägg på webbplatsen. Markera webbplatsen och välj Egenskaper på webbplatsen -> kategori Funktioner och fliken "Kodtillägg". Då ärvs den ner till alla underliggande sidor.
Ange följande i kodtillägg:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />

SV icons
Detta är egna ikoner (eot, woff, ttf, svg). Dessa bör läggas i en textfil som du sedan laddar upp i filarkivet. Därefter pekar du ut denna fil som CSS-tillägg i mallen på den första mallen. Då medföljer de till alla sidor som bygger på den mallen.

Webmaster Tools
Google Analytics verktyg bör flyttas till kodtillägg på webbplatsen. Markera webbplatsen och välj Egenskaper på webbplatsen -> kategori Funktioner och fliken "Kodtillägg". Då ärvs den ner till alla underliggande sidor.

Menu och Modules
Två vanliga css-filer. Bör läggas i den första mallen som CSS-tillägg.

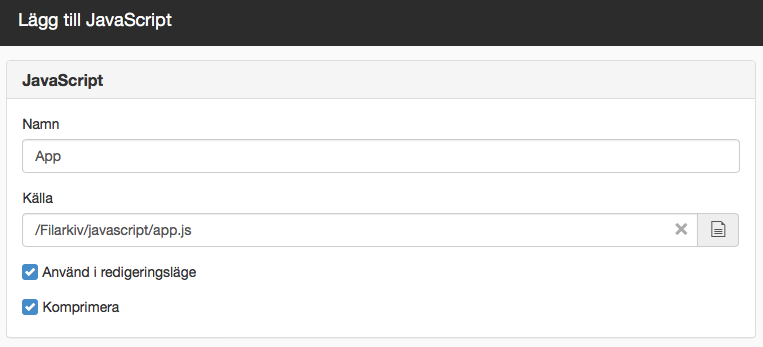
App
JavaScript som bör läggas i bodydelen i JavaScript-tillägg på mallen.

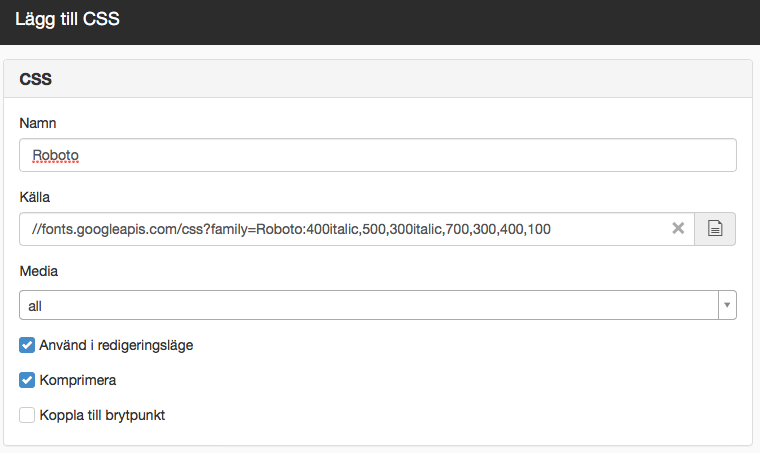
Roboto/Covered By Your Grace
Externa typsnitt bör ligga längst ner i listan på CSS-tillägg på den första mallen. Då medföljer de till alla sidor som bygger på den mallen.

- Namn - arbetsnamn i Sitevision. Bara ett namn för CSS-tillägget i listan.
- Källa - här anger du adressen till typsnittet. Tänk på att inte klistra in http://adress.se för då gäller enbart typsnittet för http, inte https. Om du istället skriver // så gäller det för båda varianterna.
Det är det namn som står efter family= som du använder dig av när du ska använda typsnittet. I detta fall Roboto.

 Skriv ut sida
Skriv ut sida