help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Responsiva tabeller
Det finns fyra typer av responsiva tabeller:
- Horisontell scroll
- Horisontell scroll med fast vänsterkolumn
- Staplad tabell
- Staplade kolumner
Hur det fungerar
- En tabelltyp kan ha en responsiv typ. Om du ändrar responsiv typ på en tabelltyp så kommer det att slå på alla tabeller med den tabelltypen.
- En tabell kan ha en egen inställning under Tabellegenskaper. Om det är satt en responsiv typ där så gäller den oavsett vad det står i tabelltypen.
- Tabeller utan tabelltyp kan ha en egen responsiv typ.
Se videoguide
Inställningar
Typerna 2-4 har en brytpunkt som är satt till 767px (max-width). Den avgör när tabellen växlar läge mellan vanligt och responsivt läge. Vill du ändra brytpunkten kan du göra det genom att sätta en variabel i ett JavaScript (tillägg i head eller i en HTML-modul i sidan). Det går bara att ha en brytpunkt per sida, alla tabeller på den sidan kommer att ha samma brytpunkt.
<script>window.sv.responsiveTables = { config: { breakpoint: '40em' } };</script>
Typ 2 (Horisontell scroll med fast vänsterkolumn) går också att ställa in hur bred den fasta vänsterkolumnen ska vara (standard är 35%). En inställning per sida är möjlig, men inte olika på olika tabeller i sidan.
<script>window.sv.responsiveTables = { config: { fixedFirstWidth: '28%' } };</script> Vill du göra båda inställningarna för en sida så ska koden se ut så här:
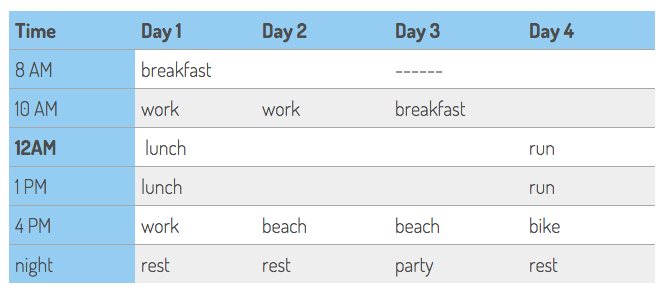
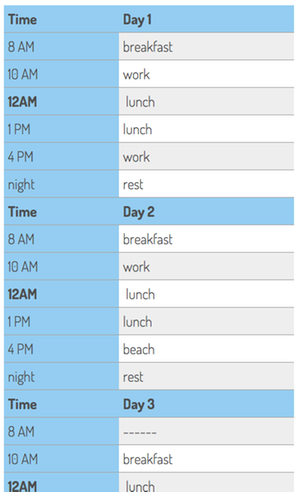
<script>window.sv.responsiveTables = { config: { breakpoint: '40em', fixedFirstWidth: '28%' } };</script> Staplad tabell (exempel)

Originaltabell

Staplad tabell
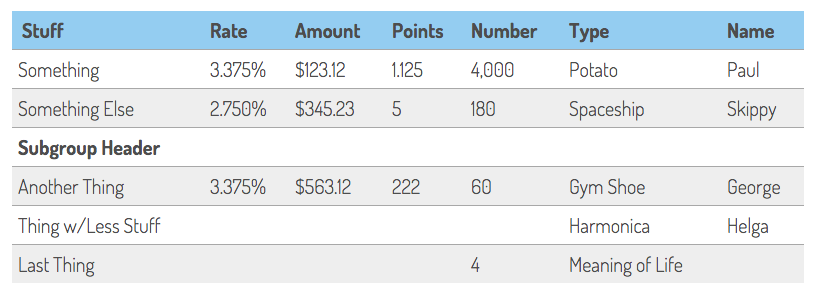
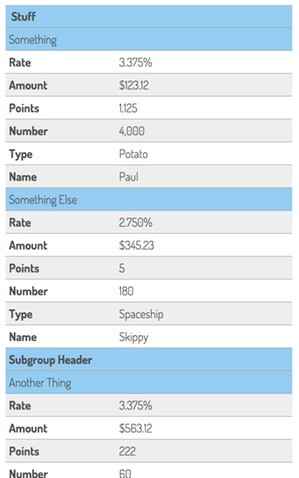
Staplade kolumner (exempel)

Originaltabell

Staplade kolumner

 Skriv ut sida
Skriv ut sida