help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Guide Favicon
Det går att associera en webbplats med en ikon. Detta har säkert du som besökt Google, Yahoo, Sitevision m fl säkert redan lagt märke till. Denna ikon har det speciella namnet "favicon.ico" och hämtas automatiskt av webbläsare för visning i adressfönstret:
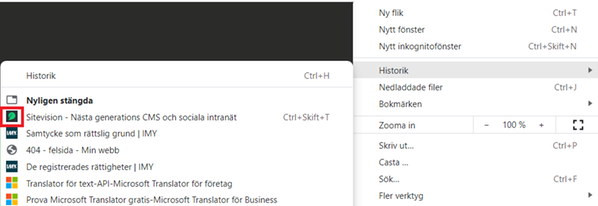
Faviconen visas också bland "favoriter/bokmärken" och historik i webläsaren, se exempel nedan:

Det är mycket enkelt att i Sitevision göra associationen mellan en webbplats och en favicon. Det första du måste göra är dock att (om du inte redan har en sådan) skapa en ico-fil med namnet "favicon.ico". Detta görs med lämpligt bildbehandlingsprogram.
Observera att upplösningen på ico-filen måste vara 16x16 pixlar för att fungera i Internet Explorer. Mer högupplösta varianter fungerar dock med andra webbläsare.
När du har en ico-fil så associerar du den i Sitevision med webbplatsen genom nedanstående två (tre) steg:
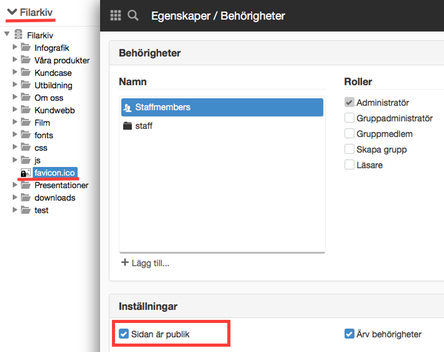
1. Ladda upp filen i filarkivet.
Observera att bilden bör ha publik åtkomst så att alla kan se den.

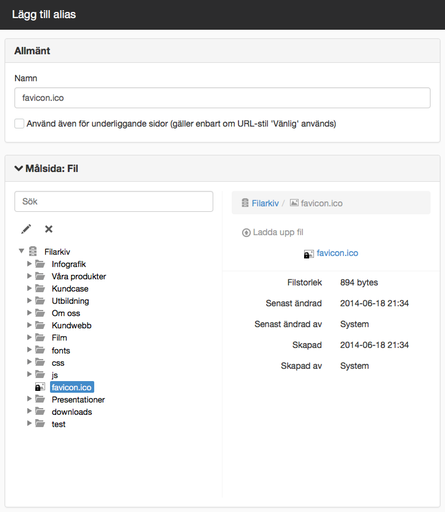
2. Skapa ett alias till ico-filen.
Gå till Webbplatsinställningar -> Alias.
Observera att namnsättningen är mycket viktig ("favicon.ico")

Klart! Det kan hända att du behöver starta om webbläsaren eller datorn innan du ser din ikon.
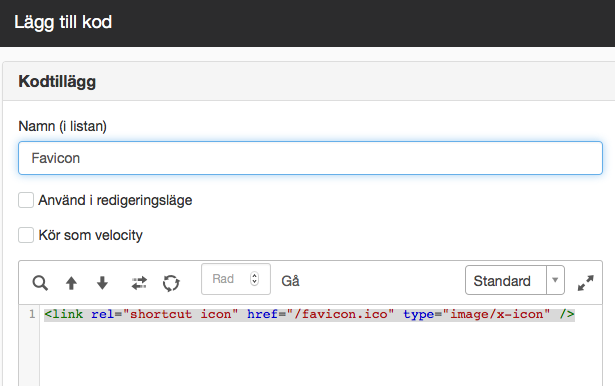
3. Exponera ikonen via kodtillägg
Webbläsare letar även efter favicon.ico för webbplatsen i HTML-kodens inledande del, i det så kallade <head>. Du kan även registrera din favicon där. Detta görs genom att du markerar Webbplatsen. Väljer Egenskaper -> kategori Funktioner och fliken "Kodtillägg". Då ärvs den ner till alla underliggande sidor.

Ange följande i kodtillägg:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Det måste vara en "riktig" .ico-fil. Det går ej att döpa om en jpg-fil eller png-fil till .ico. På nätet kan du få tips på konverterare för att skapa .ico-filer.
Webbplatsikon på iPhone
Du kan även skapa en särskild ikon för de som använder en iPhone för att besöka webbplatsen. Denna ikon ska vara en bild på 57x57 pixlar, gärna med "fyrkantiga" hörn (bilden ska fylla hela ytan). Ikonen registreras även den som ett HEAD-element (se ovan). Typen (rel) ska vara "apple-touch-icon".

 Skriv ut sida
Skriv ut sida