help.sitevision.se always refers to the latest version of Sitevision
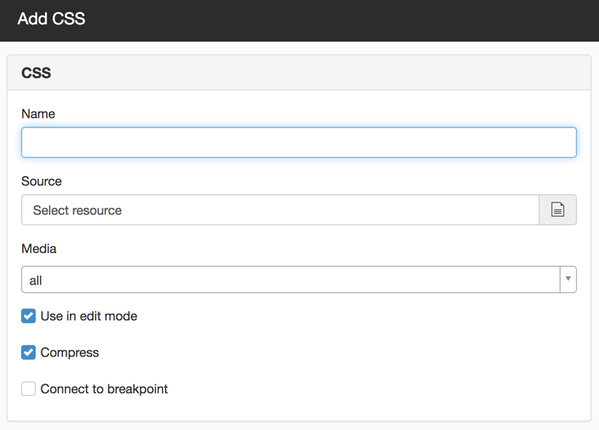
Add CSS
Here you add a CSS add-on to the template that accompanies all pages based on that template.
If you want to add your own CSS assets or JavaScript assets, you should have experience of this. If they are added incorrectly, it may affect the webpage.

CSS
Name
Give your add-on a name. One tip is to write as clear a name as possible, because it is the name that will appear in the list of add-ons in HEAD.
Source
Designate a CSS file or enter the address of a CSS source. Both leading and trailing expressions in the CSS source must be filled in for it to work. Otherwise, SiteVision ignores the exception or requirement.
By default, the file archive is displayed where you browse for the correct file. To specify an address instead, select to change the link type to External address.

Help with scripts is not included in the support agreement.
Media
The types of media that you can insert CSS for. Read more at: http://www.w3.org/TR/html4/types.html#type-media-descriptors External link, opens in new window.
External link, opens in new window.
- all - suitable for all types
- print - meant to be used for printing
- screen - meant to be used for screens
- speech - intended to be used for speech synthesizers

Use in editor
Whether the add-on should be printed/rendered in the editor or not.
Compress
Compressing CSS add-ons is turned on automatically. If for some reason you do not want to compress your CSS add-on, untick this box.
Connect to breakpoint
By connecting the element with a breakpoint, the contents of the CSS file will be only used when the criteria for the breakpoint are met. The Connect to breakpoint setting is only available if Responsive web is enabled on the website. Your breakpoints will then appear in the list.

This function requires you to have "Manage developer functions" permission.
The page published:

 Print page
Print page