help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
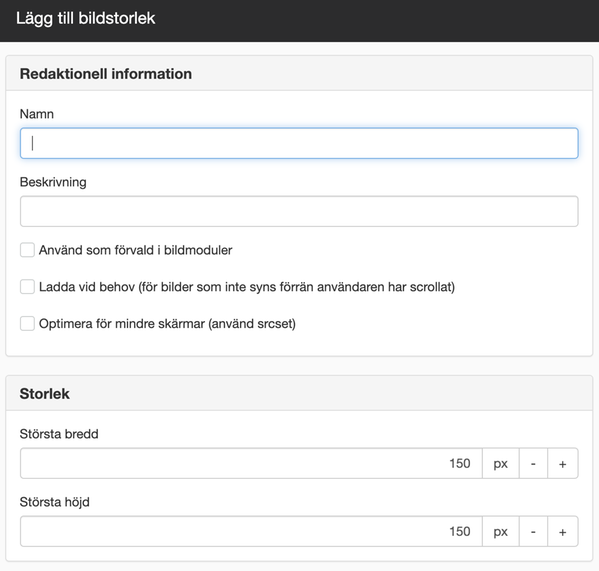
Lägg till bildstorlek

Redaktionell information
Namn
Visas i bildmodulen och bloggmodulen som val över bildstorlekar
Beskrivning
Visas som en tooltip i bildmodulen när man för musen över filternamnet.
Använd som förvald i bildmoduler
Bocka i denna ruta för att välja bildstorleken som förvald när nya bildmoduler läggs ut på webbsidor. Endast en bildstorlek kan vara förvald i taget.
Ladda vid behov (för bilder som inte syns förrän användaren har scrollat)
Om du bockar i Ladda vid behov så laddas bilden först när det finns ett behov att göra detta, så kallad "lazy load". Om till exempel en sida är längre än vad som kan visas på besökarens skärm så kommer bilder längre ned på sidan att laddas först när besökaren scrollar ner mot bilden.
Optimera för mindre skärmar (använd scrset)
Om du har aktiverat responsiv webb så aktiveras också responsiva bilder. Det vill säga om en bildmodul läggs till så ska den förutom src få ett srcset med en nedskalad version av bilden. Om du har behörigheten "Hantera funktioner för utvecklare" så har du möjlighet att avaktivera detta för enskilda bilder.
Storlek
Största bredd/Största höjd
Här ställer du in storleken enligt samma princip som gäller när du skalar om bilder i bildmodulen. Du anger största bredd och höjd så går den antingen på bredd eller höjd. Det går inte att ange ett exakt mått som den ska skala om alla bilder till, det skulle bli oproportionerligt. Om bredden är det viktiga så fyller du i rätt mått på max bredd och överdriver max höjd.
Dessa förinställda storlekar kan du sedan använda i bildmodulen eller i bloggmodulen:
Denna funktion kräver att du har behörigheten "Hantera webbplatsinställningar"

 Skriv ut sida
Skriv ut sida