help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Fliken Allmänt
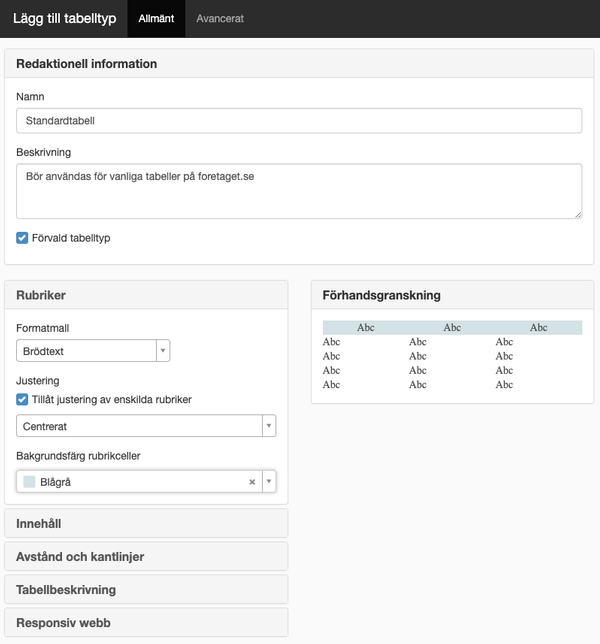
När du klickat på länken Lägg till tabelltyp öppnas en ny vy där du kan göra utseendeinställningar för en specifik tabelltyp.

Redaktionell information
Namn
Här fyller du i ett namn på tabelltypen.
Beskrivning
Här kan du fylla i en beskrivning exempelvis hur tabellen ser ut eller när den ska användas. Beskrivningen ska hjälpa användaren att välja rätt tabelltyp.
Förvald tabelltyp
Kryssa i detta alternativ för den tabelltyp du tror kommer att användas mest på webbplatsen Då är den tabelltypen förvald när en användare skapar en tabell. Det går dock att byta till en annan tabelltyp om användaren önskar.
Rubriker
Formatmall
Här väljer du den formatmall som ska användas för rubrikerna i tabellen.
Justering
Här väljer du om rubrikerna ska vara vänsterjusterade, högerjusterade eller centrerade.
Tillåt justering av enskilda rubriker
Denna kryssruta bockar du i om du vill att användaren själv ska kunna justera en rubrik till att vara vänsterjusterade, högerjusterade eller centrerade, trots att de använder en tabelltyp.
Bakgrundsfärger rubrikceller
Här väljer du om rubrikerna ska ha en bakgrundsfärg. Klicka på pilen för att se de färger som finns inställda som webbplatsfärger eller sök efter ett färgnamn i sökrutan högst upp.
Klicka på det lilla krysset till höger i rutan för att ta bort en befintlig färg.

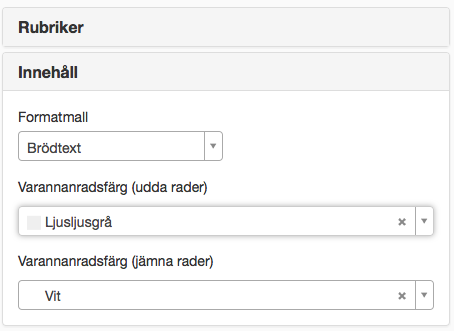
Innehåll
Formatmall
Här väljer du den formatmall som ska använas i tabellen.
Justering
Här väljer du om innehållet ska vara vänsterjusterat, högerjusterat eller centrerat.
Tillåt justering av enskilda celler
Denna kryssruta bockar du i om du vill att användaren själv ska kunna justera en cell till att vara vänsterjusterade, högerjusterade eller centrerade, trots att de använder en tabelltyp.
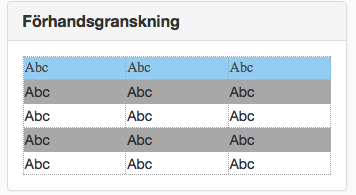
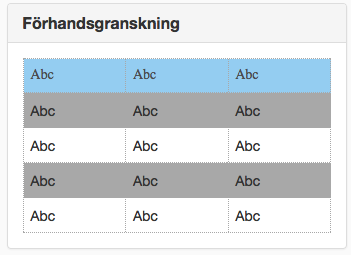
Varannanradsfärg (udda rader)
Här väljer du färg för udda rader om du vill att tabelltypen ska ha en varannanradsfärgning för att det ska bli tydligare att läsa raderna i tabellen. De färger som går att välja i listan är de färger som finns uppsatta på webbplatsen som webbplatsfärger.
Varannanradsfärg (jämna rader)
Här väljer du färg för jämna rader om du vill att tabelltypen ska ha en varannanradsfärgning. De färger som går att välja i listan är de färger som finns uppsatta på webbplatsen som webbplatsfärger.

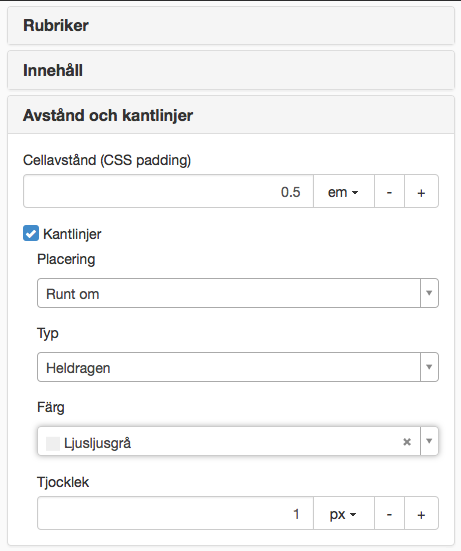
Avstånd och kantlinjer

Ingen padding i tabellen
Cellavstånd (CSS padding)
Cellavstånd är avståndet mellan texten inne i tabellcellen och innerkanten på cellen. Tjockleken anges i pixlar eller em.

Ingen padding

0,5 em padding i tabellen
Kantlinjer
Kryssa i denna ruta om tabelltypen ska använda kantlinjer. Då kommer ytterligare alternativ att visas.
Placering
Här väljer du vart du önskar kantlinjer:
- Runt om - kantlinjer runt varje cell
- Rader - kantlinjer enbart för att markera rader
- Kolumner - kantlinjer enbart för att markera kolumner
Typ
Här väljer du typ av kantlinje:
- Heldragen
- Punkter
- Bindestreck
- Dubbel
- "Groove"
- "Ridge"
- "Inset"
- "Outset"
Färg
Här väljer du färg på kantlinjen. De färger som går att välja i listan är de färger som finns uppsatta på webbplatsen som webbplatsfärger.
Tjocklek
Här väljer du hur tjock kantlinjen ska vara. Det går att ställa in i pixlar eller em. Klicka på plusknappen för att öka tjockleken eller på minusknappen för att minska tjockleken på kantlinjen.
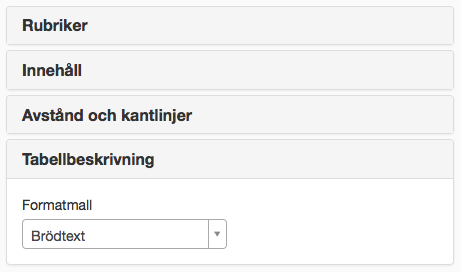
Tabellbeskrivning

Vid behov kan man fylla i en tabellrubrik (caption) som kortfattat beskriver tabellen. Denna visas i text ovanför tabellen.
Responsiv webb
Här kan du välja mellan några olika sätt att hantera responsiva tabeller.
- Horiontell scroll
- Horistiontell scroll med fast vänsterkolumn
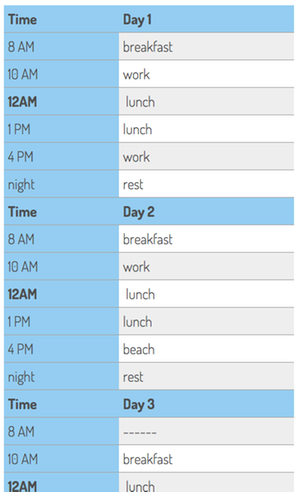
- Staplad tabell
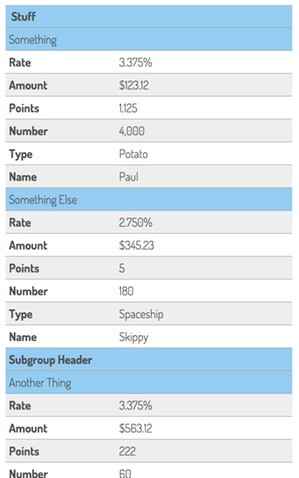
- Staplade kolumner
Se videoguide
Inställningar
Typerna 2-4 har en brytpunkt som är satt till 767px (max-width). Den avgör när tabellen växlar läge mellan vanligt och responsivt läge. Vill du ändra brytpunkten kan du göra det genom att sätta en variabel i ett JavaScript (tillägg i head eller i en HTML-modul i sidan). Det går bara att ha en brytpunkt per sida, alla tabeller på den sidan kommer att ha samma brytpunkt.
<script>window.sv.responsiveTables = { config: { breakpoint: '40em' } };</script>
Typ 2 (Horisontell scroll med fast vänsterkolumn) går också att ställa in hur bred den fasta vänsterkolumnen ska vara (standard är 35%). En inställning per sida är möjlig, men inte olika på olika tabeller i sidan.
<script>window.sv.responsiveTables = { config: { fixedFirstWidth: '28%' } };</script> Vill du göra båda inställningarna för en sida så ska koden se ut så här:
<script>window.sv.responsiveTables = { config: { breakpoint: '40em', fixedFirstWidth: '28%' } };</script> Staplad tabell (exempel)

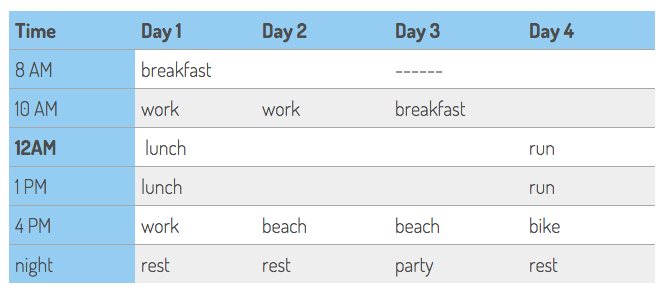
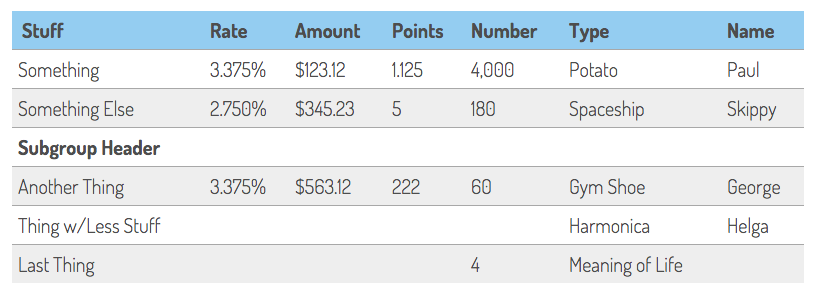
Originaltabell

Staplad tabell
Staplade kolumner (exempel)

Originaltabell

Staplade kolumner

 Skriv ut sida
Skriv ut sida