help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Text i Enkät
En textfråga är en fråga i e-postformuläret där deltagaren får skriva in ett svar själv.

För att lägga till ett fält (en fråga), klicka på länken Lägg till fält. Välj den fälttyp du vill lägga till. Du får olika inställningar beroende på vilken fälttyp du väljer.
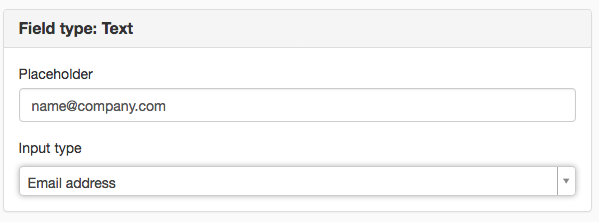
Fliken Allmänt - Fälttyp: Text
Välj fälttyp: Text i listan.
Inställningen Platshållare och inmatningstyp är unikt för fälttypen Text. Det finns också några inställningar som är textspecifika under fliken Avancerat.

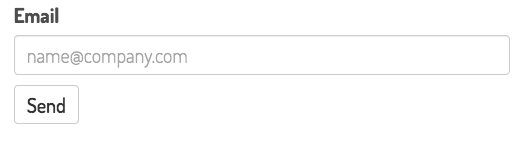
Platshållare
Skriv en platshållartext här. Texten försvinner så fort besökaren sätter muspekaren i inmatningsfältet för frågan.
Platshållare kan endast användas om kodstandard för webbplatsen är satt till HTML5. Platshållare stöds inte av Internet Explorer 9 och äldre.
Inmatningstyp
Här kan du välja rätt inmatningstyp i html5 för att hjälpa de mobila användarna med att få rätt tangentbord.
- Text - vanligt tangentbord
- E-postadress - tangentbord med @ och .
- Webbadress - URL-tangentbord, som har en punkt, ett snedstreck och ofta en .com-tangent.
- Nummer - numeriskt tangentbord
- Telefonnummer - telefontangentbord, förutom siffror så även +, * och #
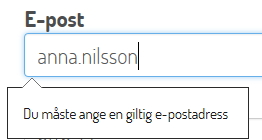
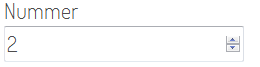
Beroende på webbläsare så får du också inmatningsstöd dvs att webbläsaren kontrollerar att du matar in ett @ i e-postadress, http:// i webbadress, siffror i nummer och telefonnummer.

Hjälp från webbläsaren med inmatningstyp e-postadress

Hjälp från webbläsaren med att mata in nummer
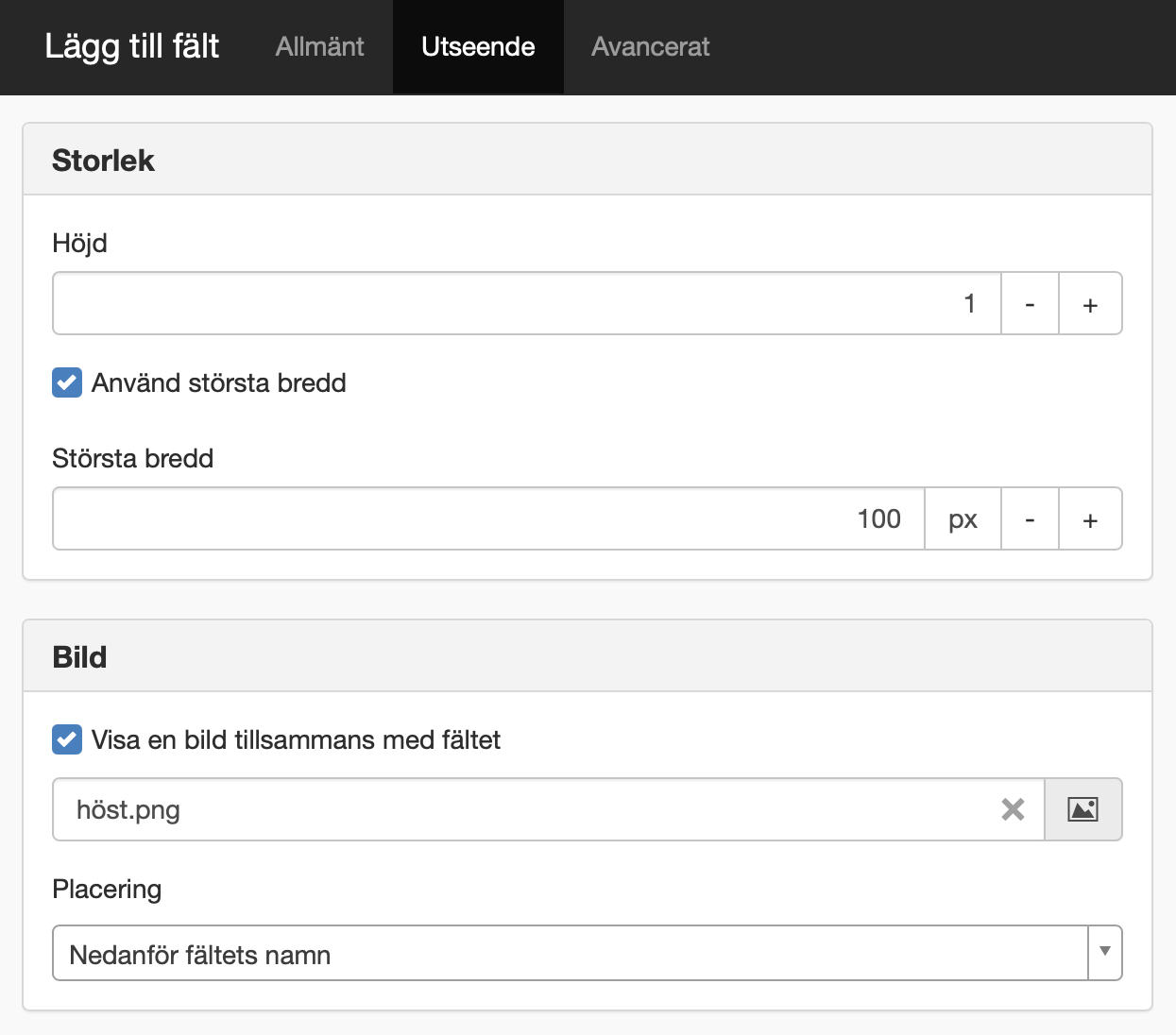
Fliken Utseende

Storlek
Höjd
Vilken höjd som inmatningsfältet ska ha i antal tecken. Standardinställningen är 1.
Största bredd
Vilken höjd som inmatningsfältet ska ha. Storleken anges i pixlar.
Bild
Visa en bild tillsammans med fältet
Här kan du lägga till en bild i formuläret tillsammans med frågan (exempelvis om deltagaren ska bedöma utseendet på något). Bocka i "Visa en bild tillsammans med fältet". Då får du bläddra fram den bild som ska visas.
Placering
Välj var, i förhållande till frågan, som bilden ska placeras. Valbara alternativ är
- nedanför fältets namn
- ovanför fältets namn
Fliken Avancerat

Ifyllnadsstöd
Bocka i rutan Använd ett fältnamn för identifiering för att använda ifyllnadsstöd i formuläret. Det används för att lägga till ett autocomplete på själva input-fältet. Om ett textfält har samma namn som ett tidigare ifyllt fält kan webbläsaren ge förslag utifrån vad som tidigare skrivits. För att aktivera ifyllnadsstöd måste formuläret ha ett speciellt name-element. Följande namn kan du ange:
- name för att ange namn.
- given-name för att ange förnamn
- family-name för att ange efternamn
- title för att ange titel
- organisation för att ange organisationsnamn
- address-line1 för att ange adress
- postal-code för att ange postnummer
- address-line2 för att ange stad
- email för att ange e-postadress
- tel för att ange telefonnummer
- mobile för att ange mobilnummer
Du får inte ha två fält med samma name-element på en sida. Det kan då bli kollisionsproblem mellan frågor.
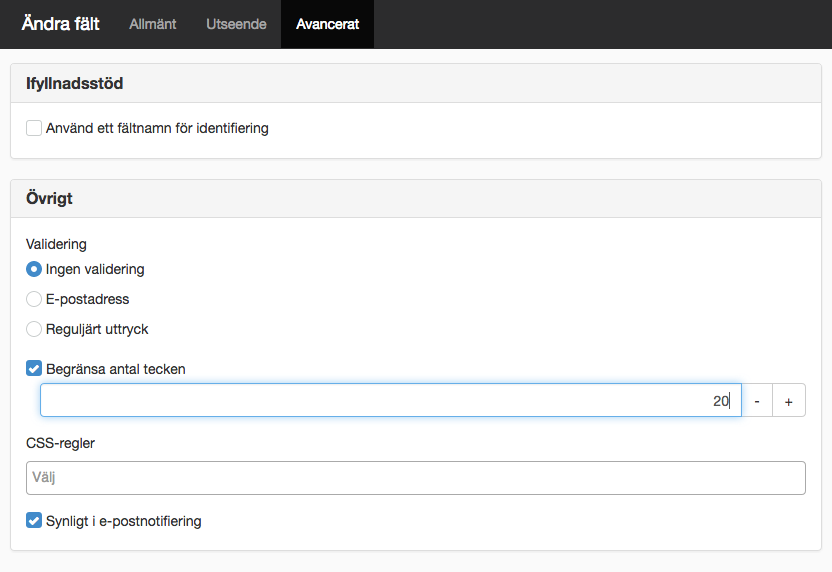
Fliken Avancerat - Övrigt
Validering
Här kan du välja att validera fälten det vill säga att se till att rätt sak är ifyllt i fälten. Exempelvis att telefonnummer bara innehåller siffror och bindestreck, att namn inte innehåller siffror, att e-postadress innehåll @ osv.
- Ingen validering - Om denna är ikryssad så kommer inte att fältet att valideras det vill säga att besökaren kan fylla i vad som helst i fältet. Detta är standardinställningen.
- E-postadress - Om denna är ikryssad så får man ett reguljärt uttryck för att kontrollera att fältet innehåller bland annat @ och punkt för att bekräfta att det är en korrekt e-postadress.
- Reguljärt uttryck - Vill du validera andra fält får du fylla i ett reguljärt uttryck själv. Syntax för reguljära uttryck i Java och Introduktion till reguljära uttryck i Java
Begränsa antal tecken
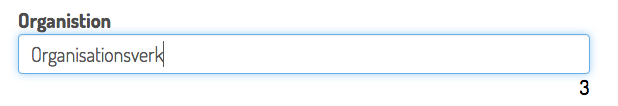
Här kan du välja att begränsa antal tecken i ett textfält. Om du ställer in begränsningen till 20 så kommer siffran 20 att visas i samband med fältet. Denna kommer att räknas ner när besökaren fyller i formuläret.

3 tecken kvarstår
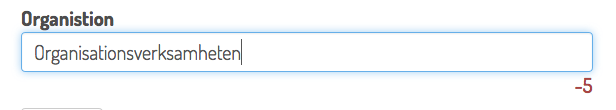
Om besökaren fyller i för många tecken blir siffran rödmarkerad och de får ett felmeddelande när de klickar på skicka.

Överskridit max antal tecken med 5 tecken

Felmeddelande
Ett textfält i ett formulär är begränsat till 4000 tecken.

 Skriv ut sida
Skriv ut sida