help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Lägg till punktlista
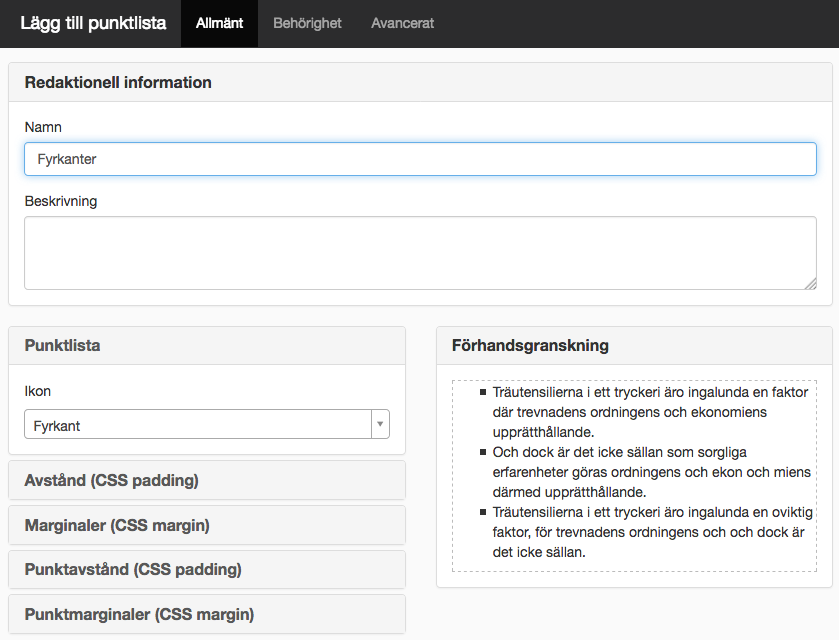
Genom att klicka på länken Lägg till punktlista så visas en ny vy. Här ställer du in hur punktlistan ska se ut.

Du ställer inte in färg på listan, exempelvis Blå numrerad lista. Listan får den färg och det typsnitt som används i det stycke på sidan där redaktören lägger till en punktlista.
Redaktionell information
Namn
Här fyller du i ett beskrivande namn i fältet för Namn.
Beskrivning
Här fyller du i en beskrivning om du vill.
Punktlista
Ikon
Här kan välja mellan:
- Punkt
- Cirkel
- Fyrkant
- Ingen
Avstånd (CSS padding)
Här ställer du in avstånd för hela listan.
- Upptill
- Nertill
- Vänster
- Höger
Det vill säga ställer du 1em avstånd upptill och nertill så är det ett avstånd upptill på listan.
Marginaler (CSS margin)
Här ställer du in marginaler för hela listan.
- Upptill
- Nertill
- Vänster
- Höger
Det vill säga ställer du 1em marginal upptill och nertill så är det en marginal upptill på listan.
Punktavstånd (CSS padding)
Här ställer du in punktavstånd. Det vill säga avstånd mellan punkterna
- Upptill
- Nertill
- Vänster
- Höger
Det vill säga ställer du 1em avstånd upptill och nertill så blir det mer mellanrum mellan varje punkt i listan.
Punktmarginal (CSS margin)
Här ställer du in punktmarginal. Det vill säga marginal mellan punkterna
- Upptill
- Nertill
- Vänster
- Höger
Det vill säga ställer du 1em marginal upptill och nertill så blir det mer mellanrum mellan varje punkt i listan.
CSS
CSS-klassnamn
Här kan du se CSS-klassnamnet för punktlistan.
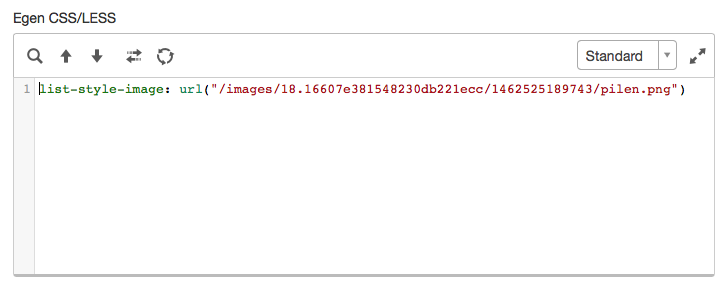
Egen CSS/LESS
Här kan du fylla i egen CSS för att ange hur listan ska se ut eller bete sig.

Exempelvis om du vill ha en bild (en pil) som punktlista fyller du i:
list-style-image: url("/images/<idnummer till bild>/pil.png")

Resultat av bild som punktlistetyp
För att få fram id-numret till bilden: Gå till bildarkivet -> Markera aktuell bild -> Till höger ser du adress. Kopiera från /images.

 Skriv ut sida
Skriv ut sida