help.sitevision.se hänvisar alltid till senaste versionen av Sitevision
Lägg till formatmall - Avancerat
Under fliken Avancerat finns möjlighet att lägga till CSS till formatmallen. Här hittar du också css-klassnamnet på formatmallen. Du kan också välja att koppla formatmallen till ett tema på webbplatsen. Då sätts typsnitt och färg från tema och går inte att ställa in under inställningar.


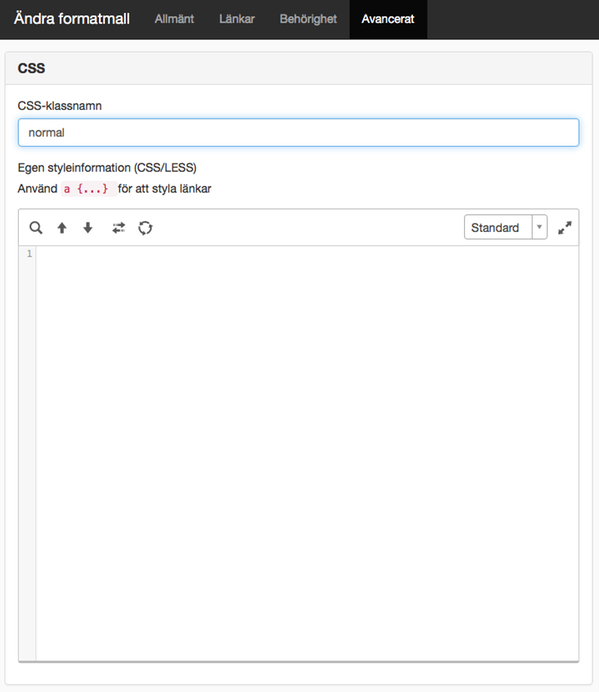
CSS
CSS-klassnamn
Här visas vilket CSS klassnamn som formatmallen har. Namnet genereras automatiskt från formatmallsnamnet, men det går även att skriva in ett eget klassnamn. Namnet kan du referera till vid egenutvecklade moduler eller HTML-kod i HTML-modulen.
Egen styleinformation (CSS/LESS)
Det går att påverka utseendet på formatmallen med hjälp av stilmallar (CSS). Skriv CSS-koden direkt i fältet.
Exempel Egen CSS: | Innebär: |
|---|---|
text-transform:uppercase; | Gör automatiskt versaler av texten |
font-weight:300; | Anger vilken typ som ska användas vid användande av Google Webfonts |
letter-spacing:5px; | Ökar avstånd mellan bokstäverna |
Tema
Använd typsnitt/färg från tema
Här kan du bocka i kryssrutor för att använda typsnitt och färg från teman. På detta sätt kan denna formatmall se olika ut på olika delar av webbplatsen som använder olika teman.
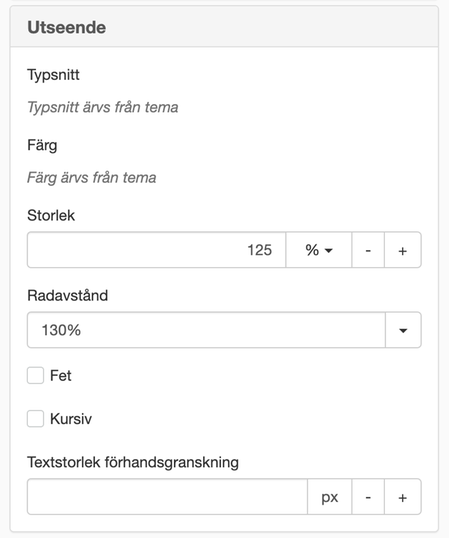
När du bockar i dessa rutor så kan du inte göra inställningar för typsnitt och färg under utseende på formatmallen . Istället visas texten Typsnitt/Färg ärvs från tema.


 Skriv ut sida
Skriv ut sida